其他细节配置 {ignore}
context
context: path.resolve(__dirname, "app")
该配置会影响入口和loaders的解析,入口和loaders的相对路径会以context的配置作为基准路径,这样,你的配置会独立于CWD(current working directory 当前执行路径)
output
library
library: "abc"
这样一来,打包后的结果中,会将自执行函数的执行结果暴露给abc
当配配合下面的配置项 看下面的示例
libraryTarget
libraryTarget: "var"
该配置可以更加精细的控制如何暴露入口包的导出结果
其他可用的值有:
- var:默认值,暴露给一个普通变量
- window:暴露给window对象的一个属性
- this:暴露给this的一个属性
- global:暴露给global的一个属性
- commonjs:暴露给exports的一个属性
- 其他:https://www.webpackjs.com/configuration/output/#output-librarytarget
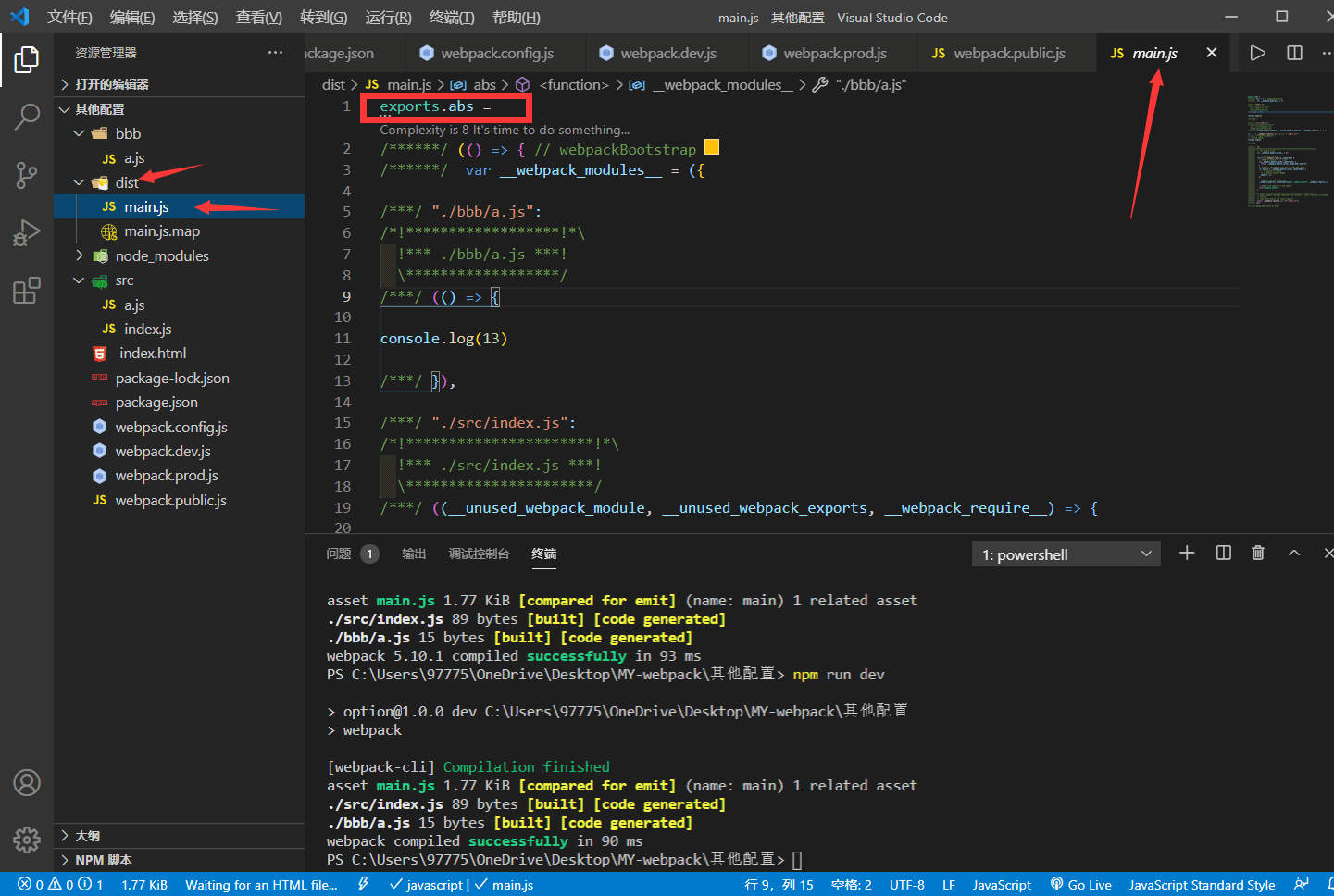
示例
最终生成的文件信息为 从图中的红圈可以看出最终的立即执行函数赋值给啦abs 并将其导出
target
target:"web" //默认值
设置打包结果最终要运行的环境,常用值有
- web: 打包后的代码运行在web环境中
- node:打包后的代码运行在node环境中
- 其他:https://www.webpackjs.com/configuration/target/
module.noParse
noParse: /jquery/
不解析正则表达式匹配的模块,通常用它来忽略那些大型的单模块库,以提高构建性能 必须为单文件 也就是该文件未有依赖项 例如jQuery就是单模块库
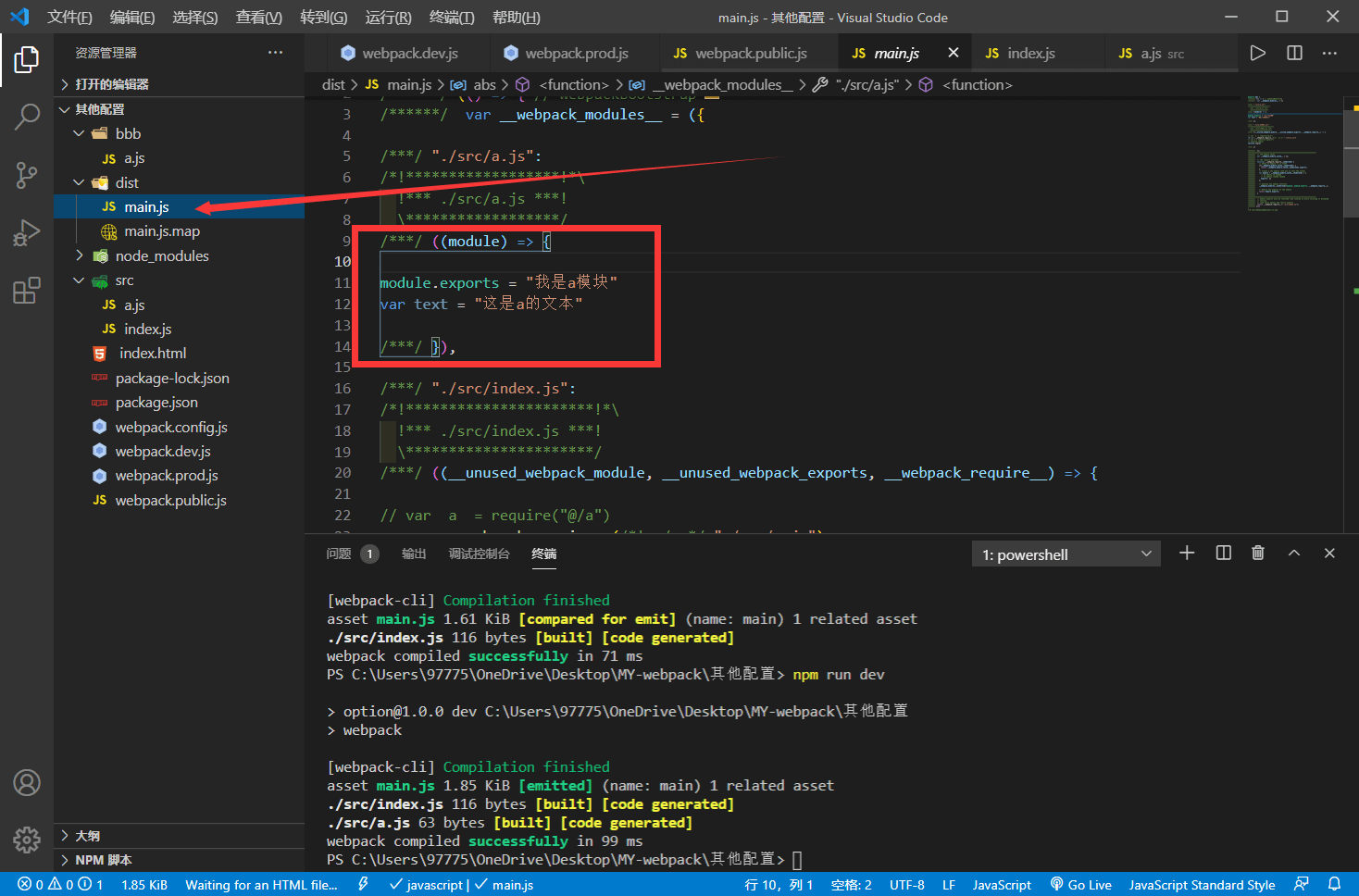
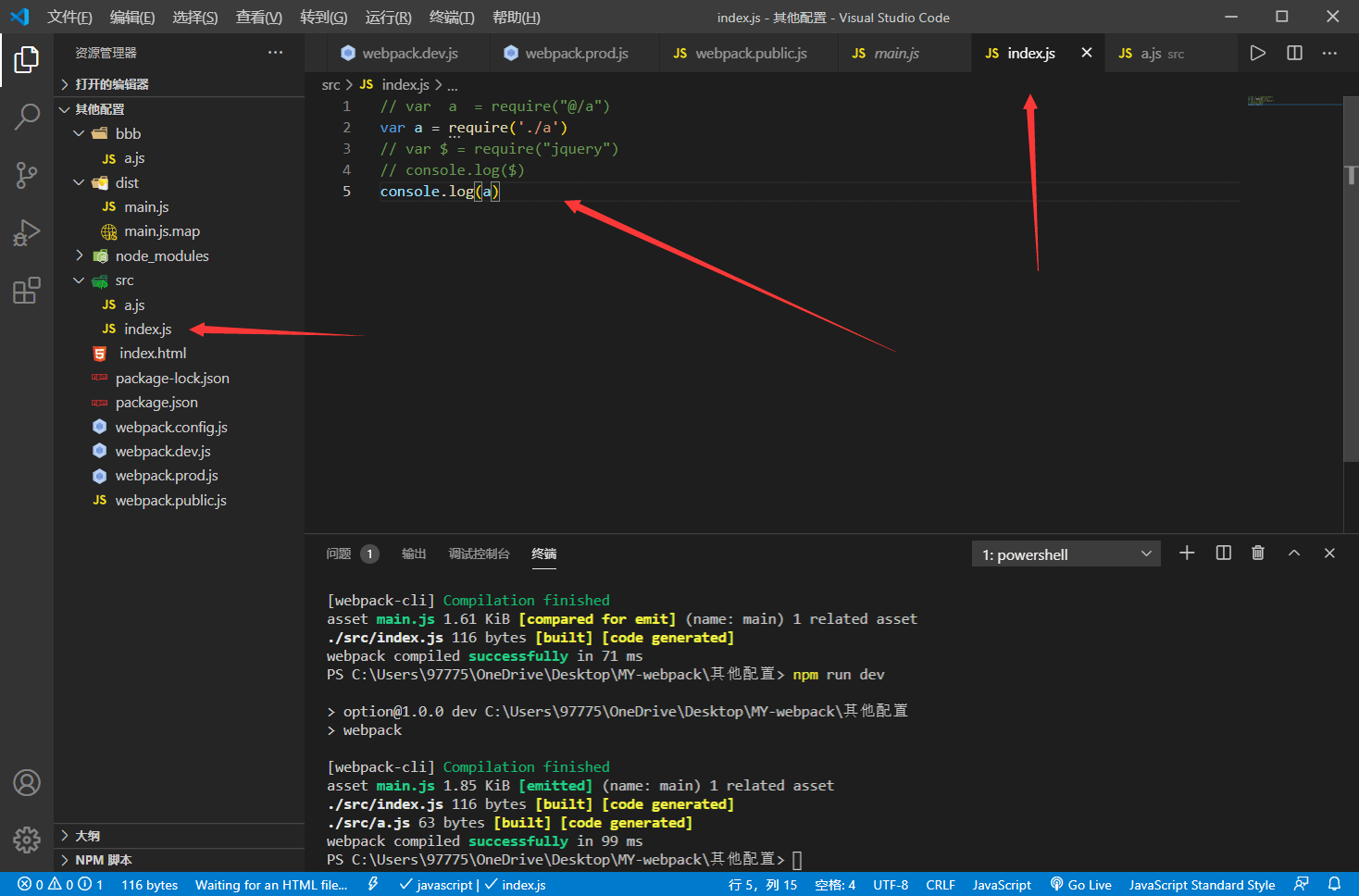
当为设置该配置项时最终生成的文件
index.js 的代码
a.js 的代码
当启用配置后的将不会解析a.js
resolve
modules
modules: ["node_modules"] //默认值
当解析模块时,如果遇到导入语句,require("test"),webpack会从下面的位置寻找依赖的模块
当解析模块时,遇到无具体后缀的导入语句,例如require("test"),会依次测试它的后缀名
有了alias(别名)后,导入语句中可以加入配置的键名,例如require("@/abc.js"),webpack会将其看作是require(src的绝对路径+"/abc.js")。
在大型系统中,源码结构往往比较深和复杂,别名配置可以让我们更加方便的导入依赖
externals
externals: {jquery: "$",lodash: "_"}
从最终的bundle中排除掉配置的配置的源码,例如,入口模块是
//index.jsrequire("jquery")require("lodash")
生成的bundle是:
(function(){...})({"./src/index.js": function(module, exports, __webpack_require__){__webpack_require__("jquery")__webpack_require__("lodash")},"jquery": function(module, exports){//jquery的大量源码},"lodash": function(module, exports){//lodash的大量源码},})
但有了上面的配置后,则变成了
(function(){...})({"./src/index.js": function(module, exports, __webpack_require__){__webpack_require__("jquery")__webpack_require__("lodash")},"jquery": function(module, exports){module.exports = $;},"lodash": function(module, exports){module.exports = _;},})
这比较适用于一些第三方库来自于外部CDN的情况,这样一来,即可以在页面中使用CDN,又让bundle的体积变得更小,还不影响源码的编写
stats
stats控制的是构建过程中控制台的输出内容
配置内容:https://www.webpackjs.com/configuration/stats/#stats

