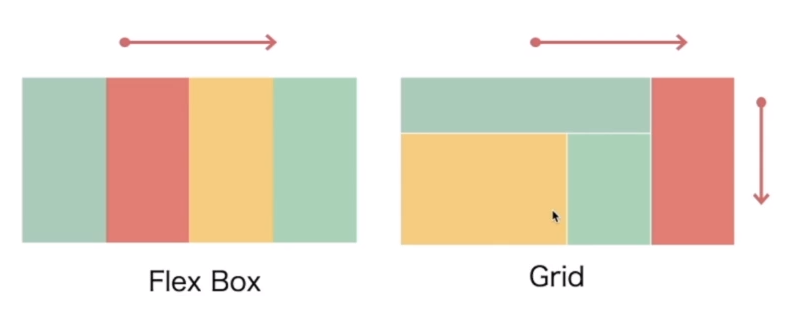
Flex 与 Grid的区别
flex是单个方向上的布局不是横向摆放就是竖向摆放,gird是一个二维的布局方式将容器从横向到纵向划分成一些网格,把子元素放在这个子元素里
划分网格
没有划分之前
划分成三列两行 每一列100px 每一行100px
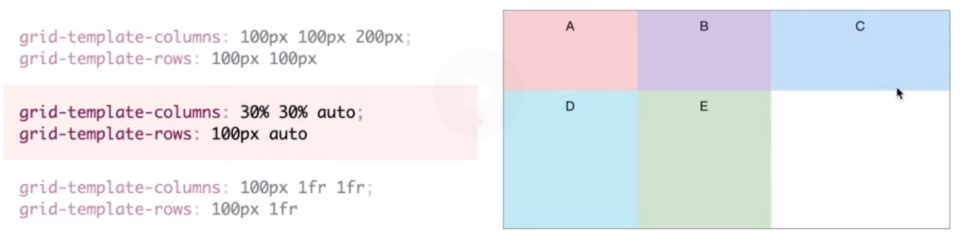
划分成三列两行 第一列与第二列的宽度为30% 第三列的宽度自适应, 第一行的高100px 第二行高自适应
按照份数划分
示例
划分成三列两行,
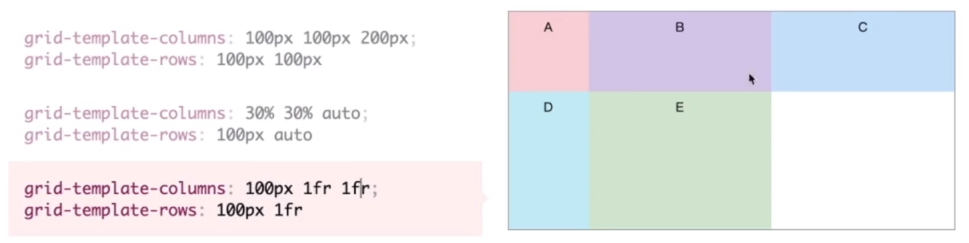
第一列宽度为100px 第二列与第三列各站剩余空间的一份,也就是将剩余空间一人一半划分给第二列与第三列
第一行高为100px 第二行的高战剩余空间的1份,也就是占据有所剩余空间

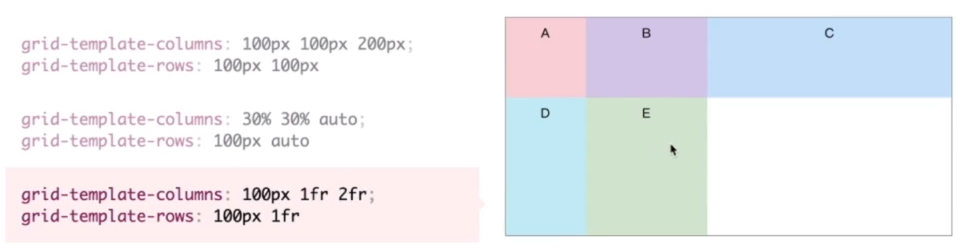
第三列占双份,将剩余空间划分成三份,第二列占1分,第三列占两份
网格区域
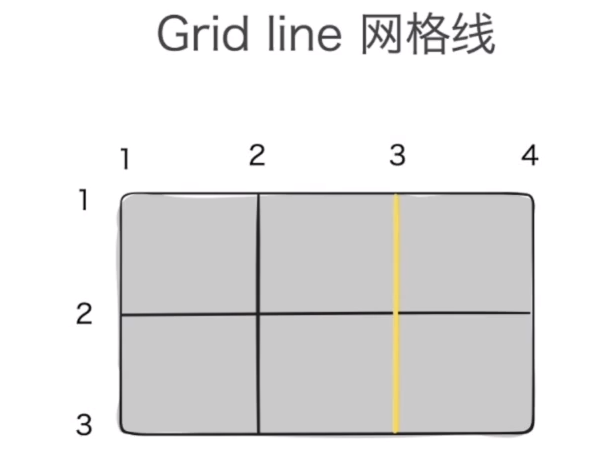
先将网格的线标识出来
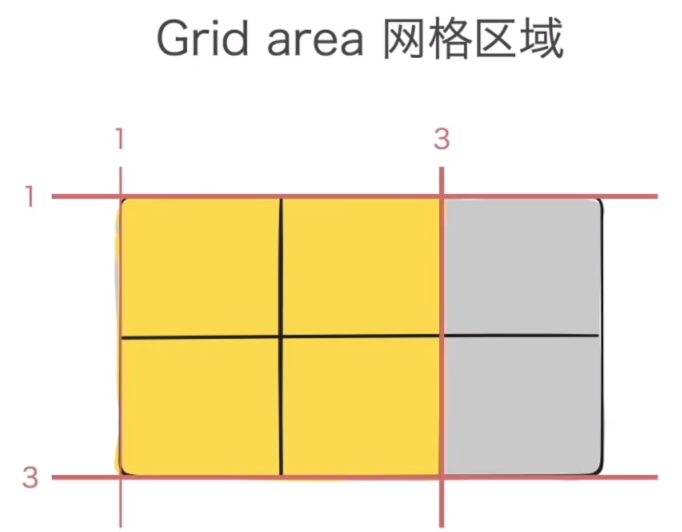
黄色网格的区域表示为 开始行1 开始列1 结束行3 结束列3 来表示这个区域
css 表示占用的网格区域
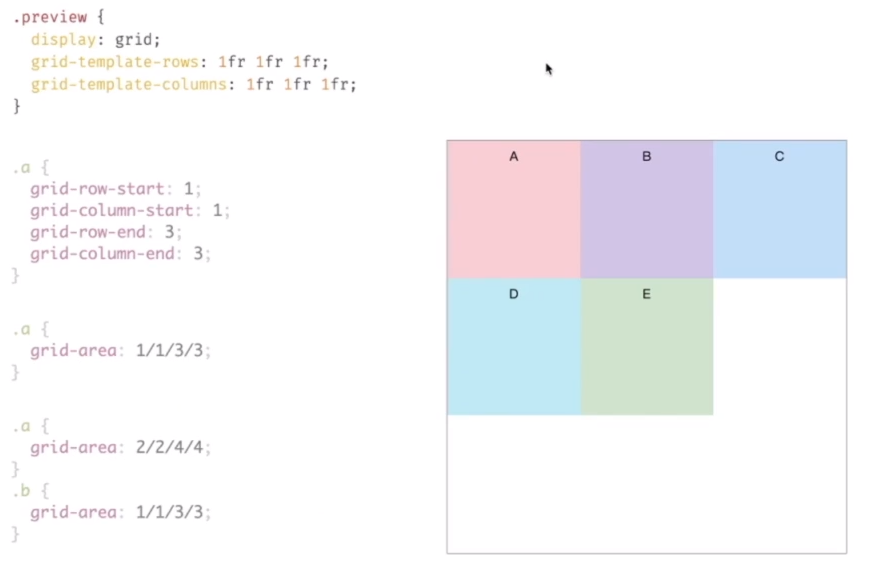
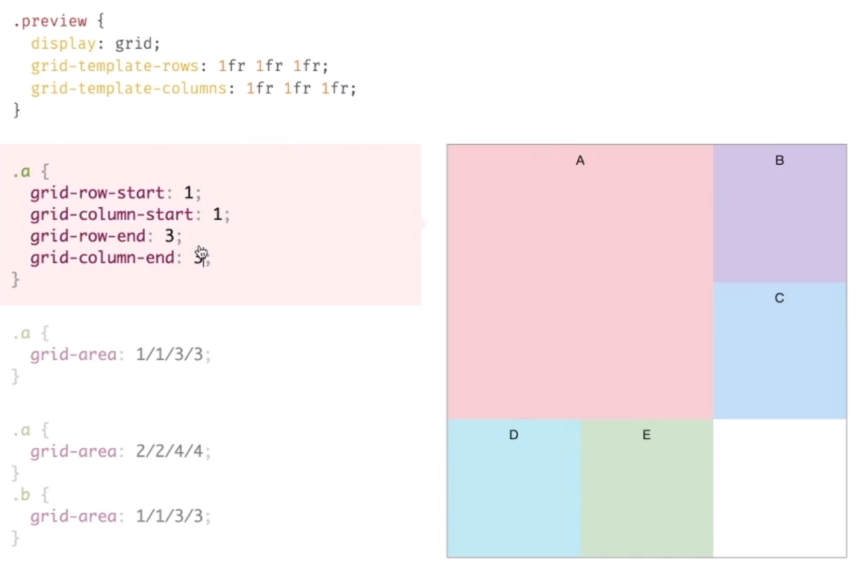
使用序号的方式表示占用的网格区域
未占用前
让区域a占用第一行与第二行,第一列与第二列 也就是两行两列
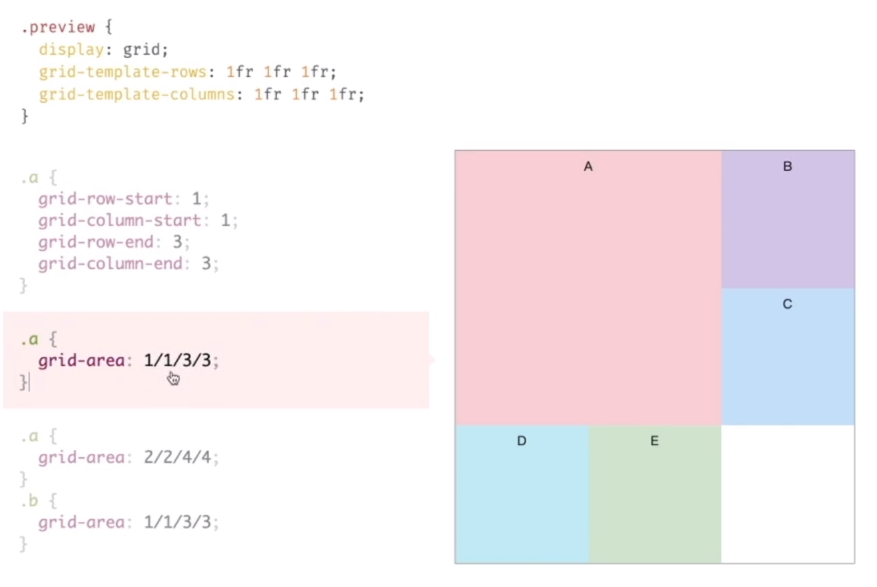
可将其简写为
grid-area: 开始行/开始列/结束行/结束列;

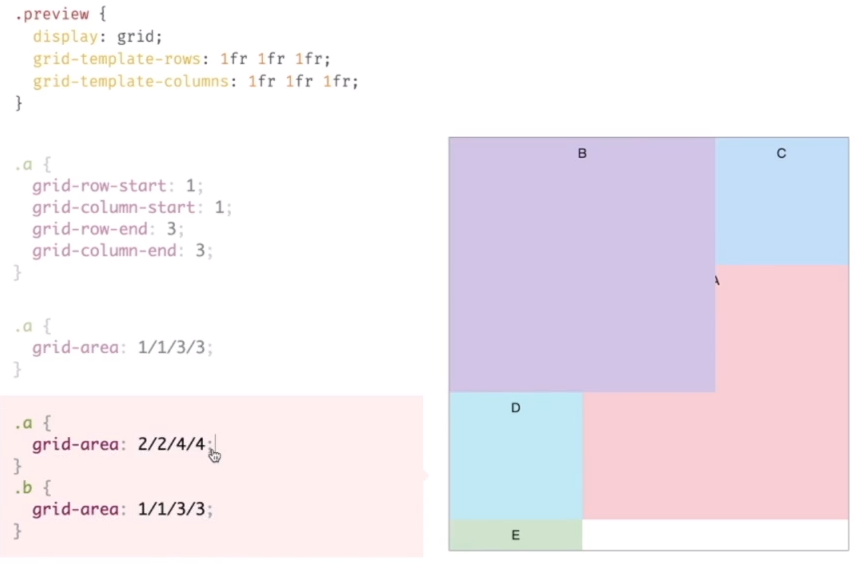
让区域B和区域A各占两行两列,区域A占右下角两行两列 区域B占左上角两行两列, 它们会重叠
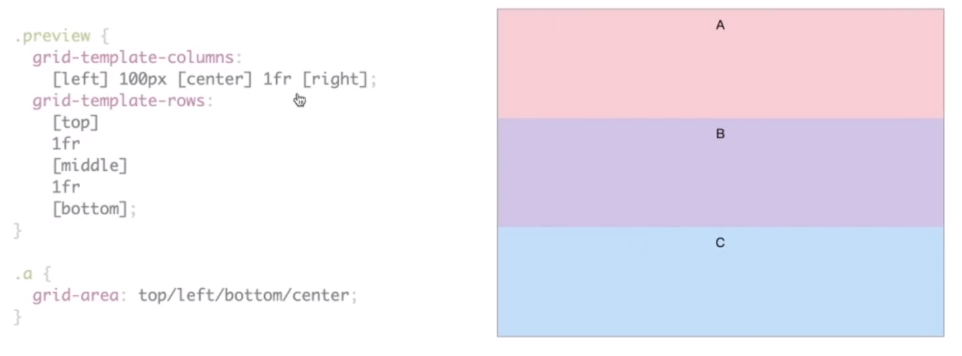
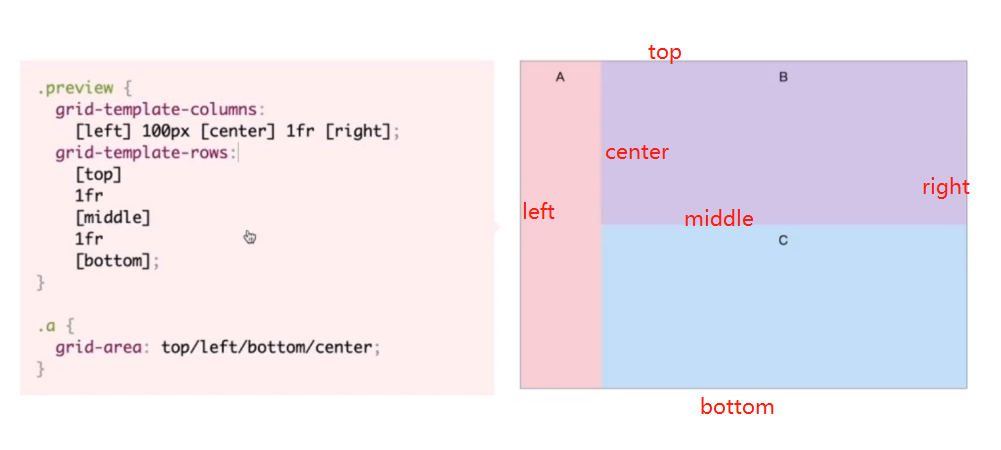
命名网格线
划分网格的时候可以给网格线起名字
名字格式:[网格线的名字]
没使用命名网格线之前
列:
左边的线:left
中间的线:center
右边的线:right
行:
上边的线:top
中间的线:middle
下边的线:bottom
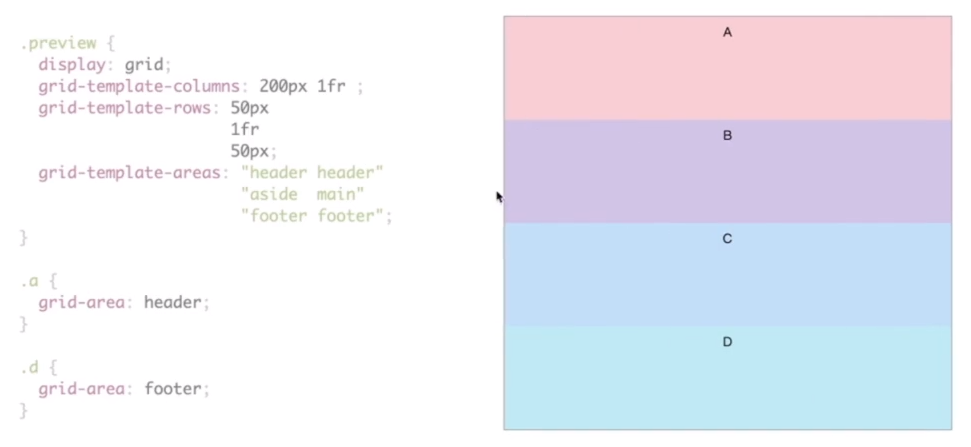
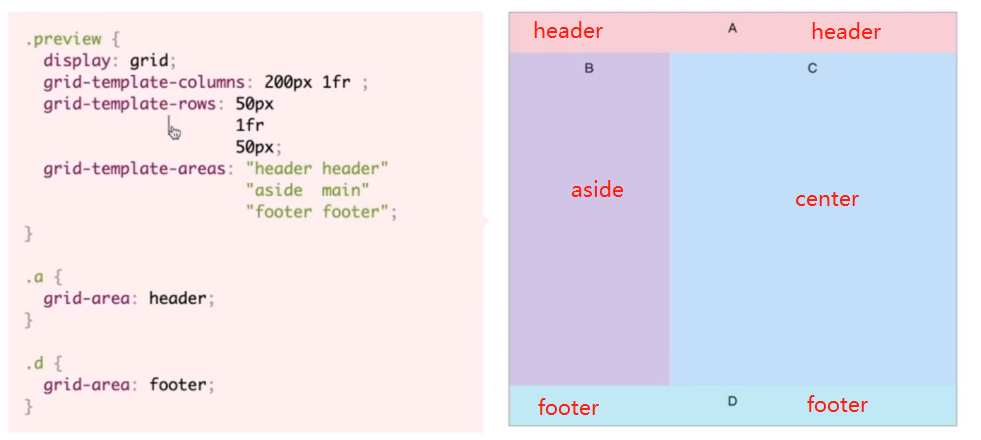
命名区域
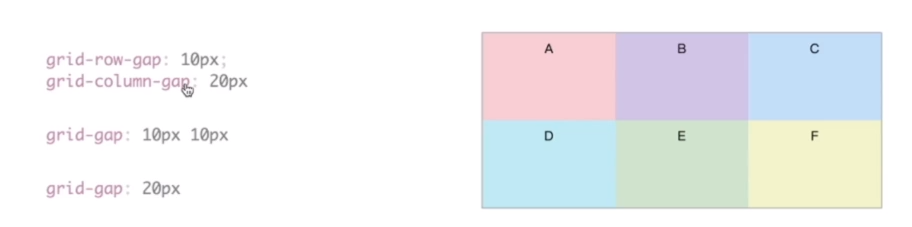
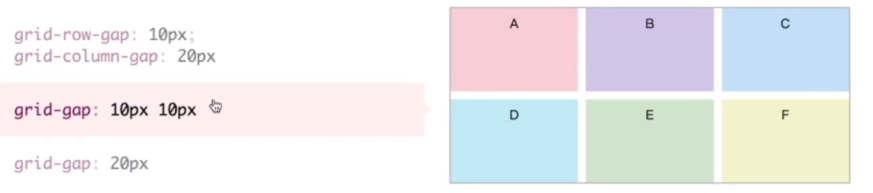
网格间距
未设置间距
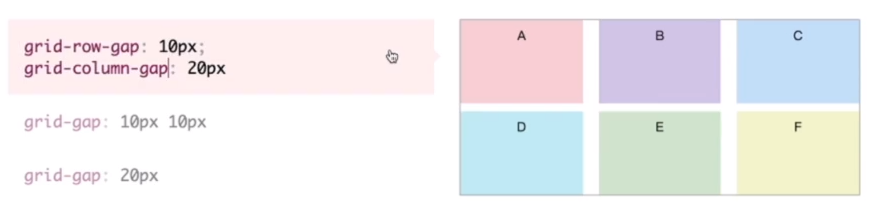
行间距10px 列间距20px
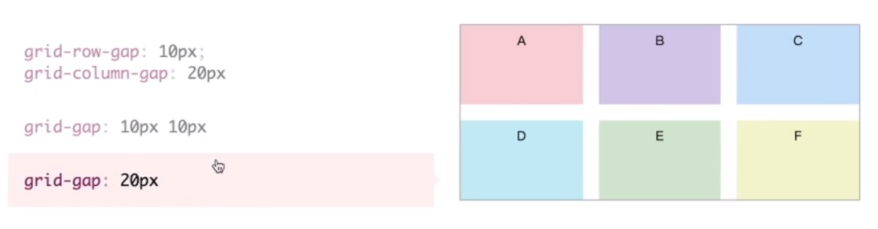
简写为
先写行 后写列

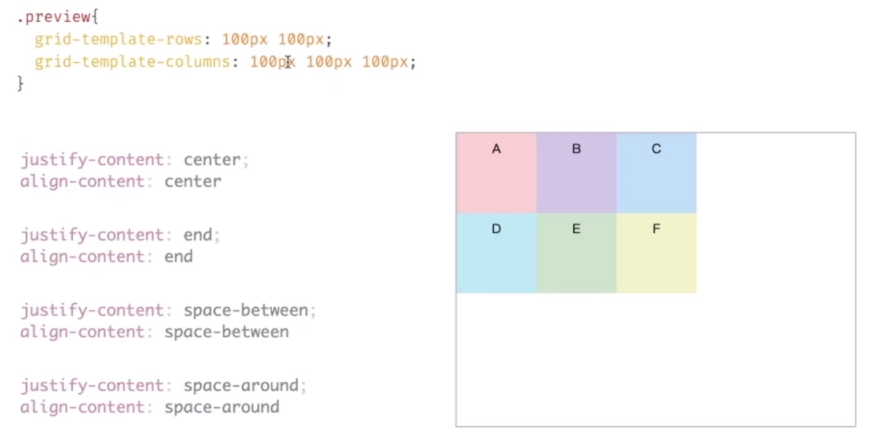
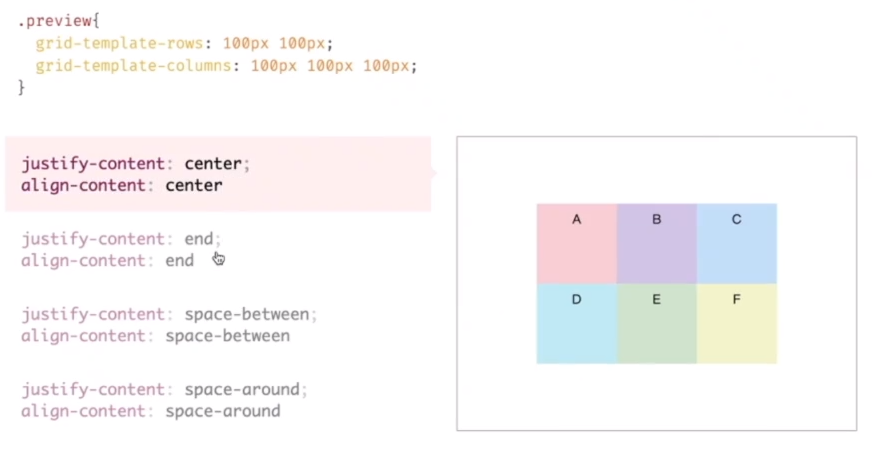
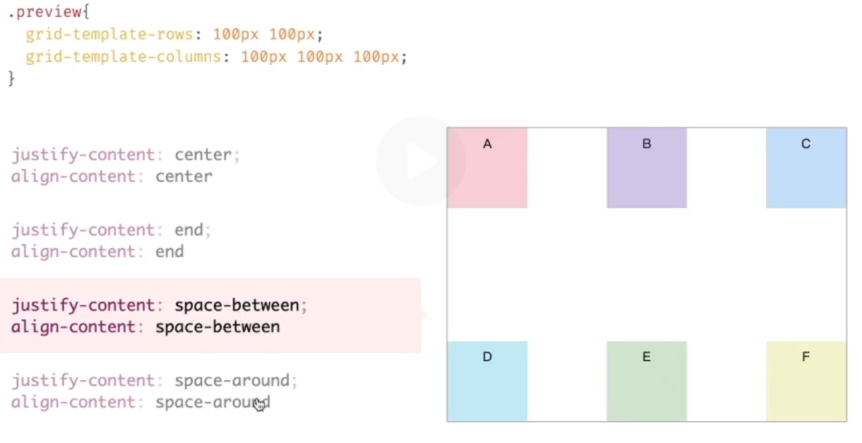
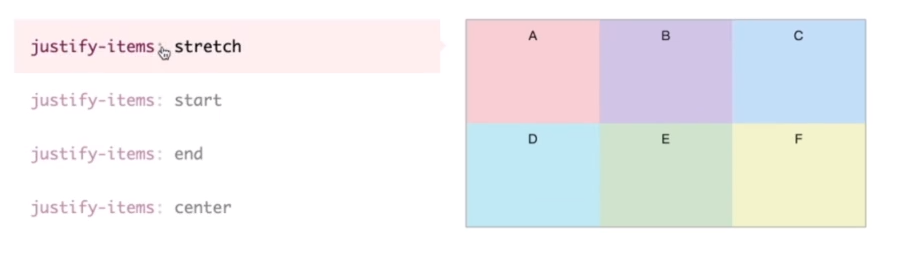
网格对齐方式
行的对齐
列的对齐
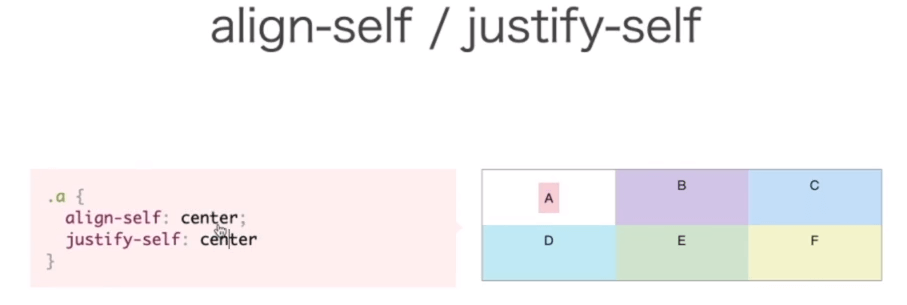
设置单个元素
align-self:控制垂直方向上的对齐方式
justify-self:控制水平方向上的对齐方式
当划分网格并没有占满容器每个网格的对齐方式
网格没有占满容器