过渡动效
当路由进行切换时也可以进行
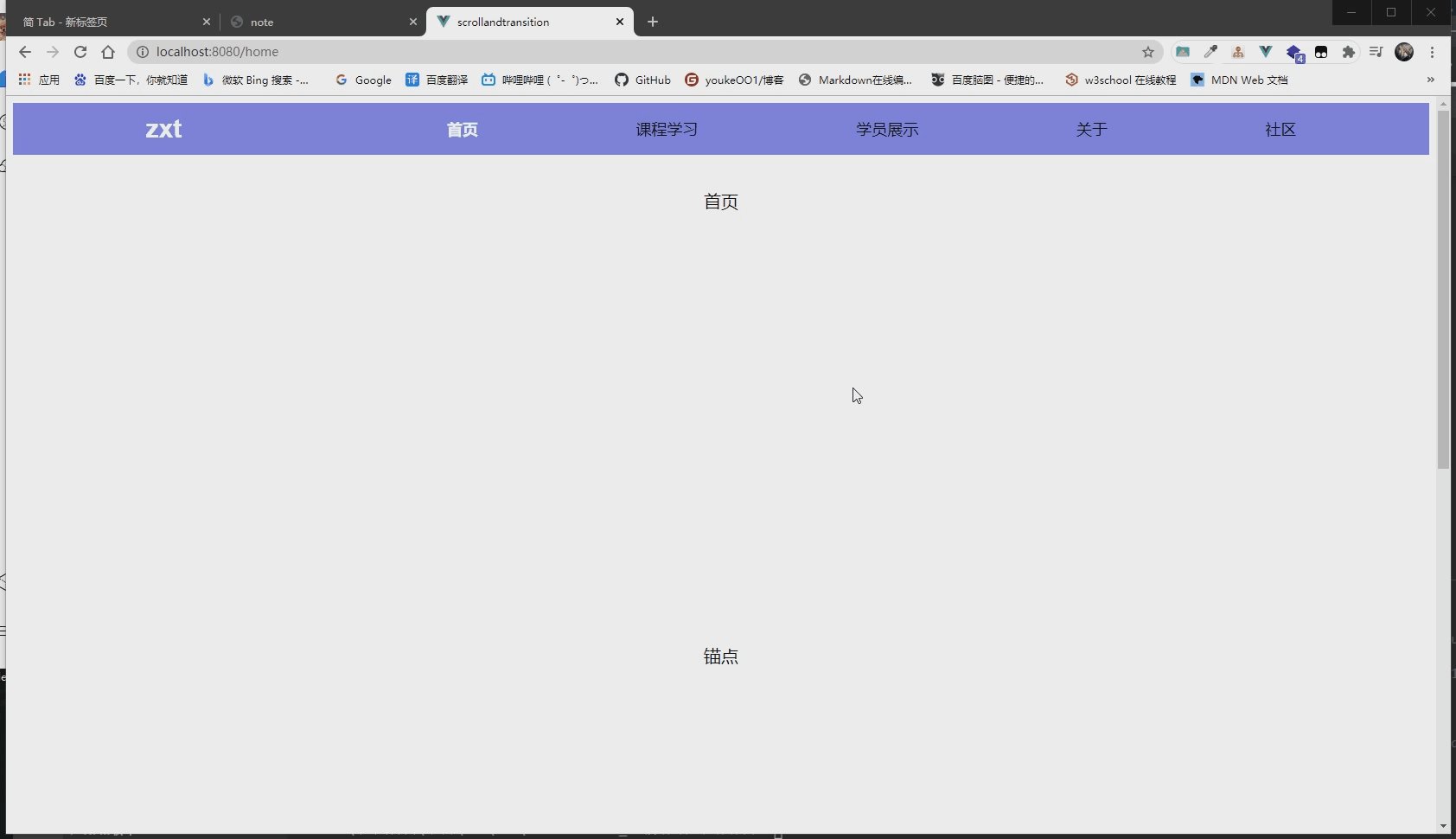
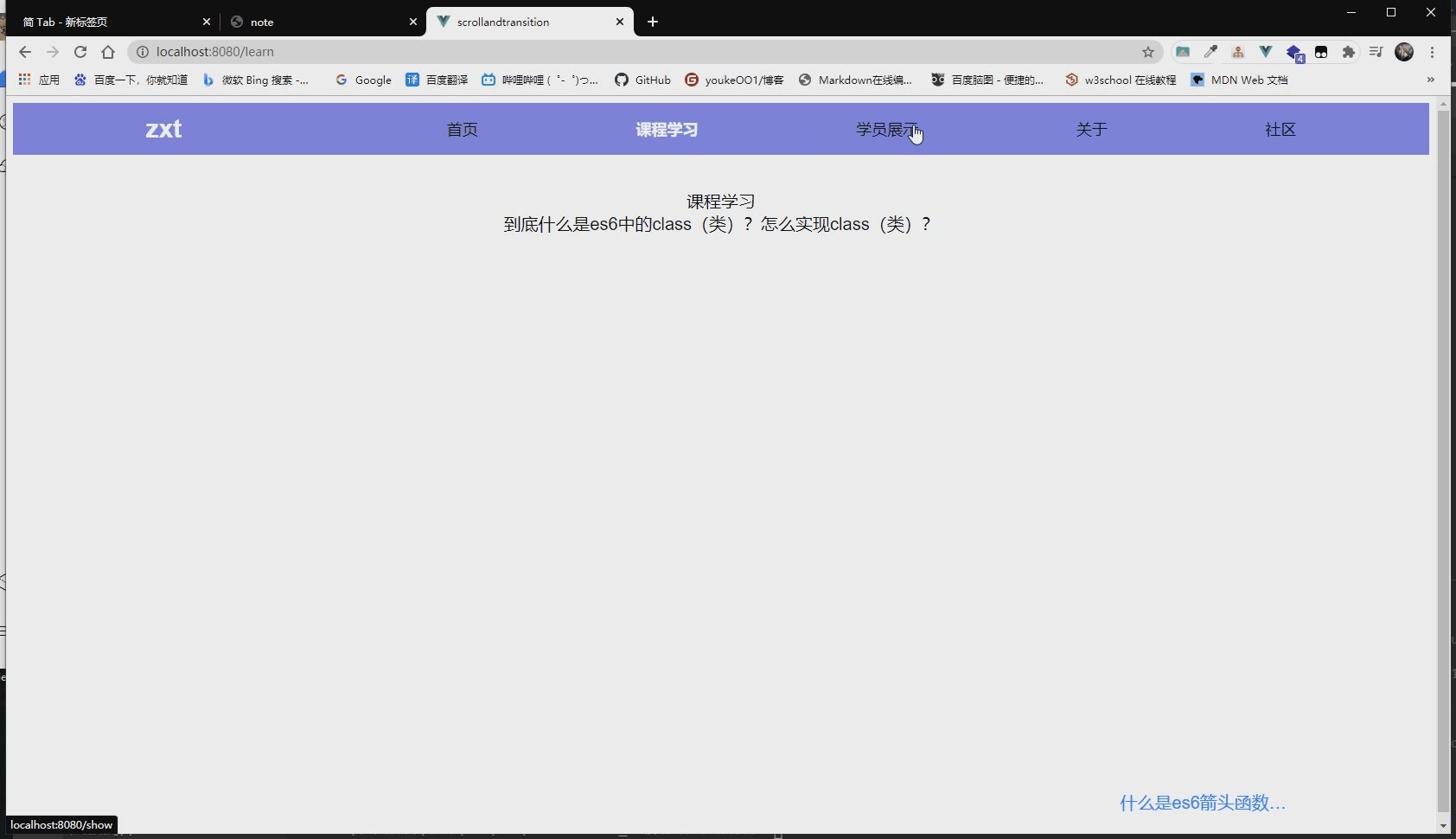
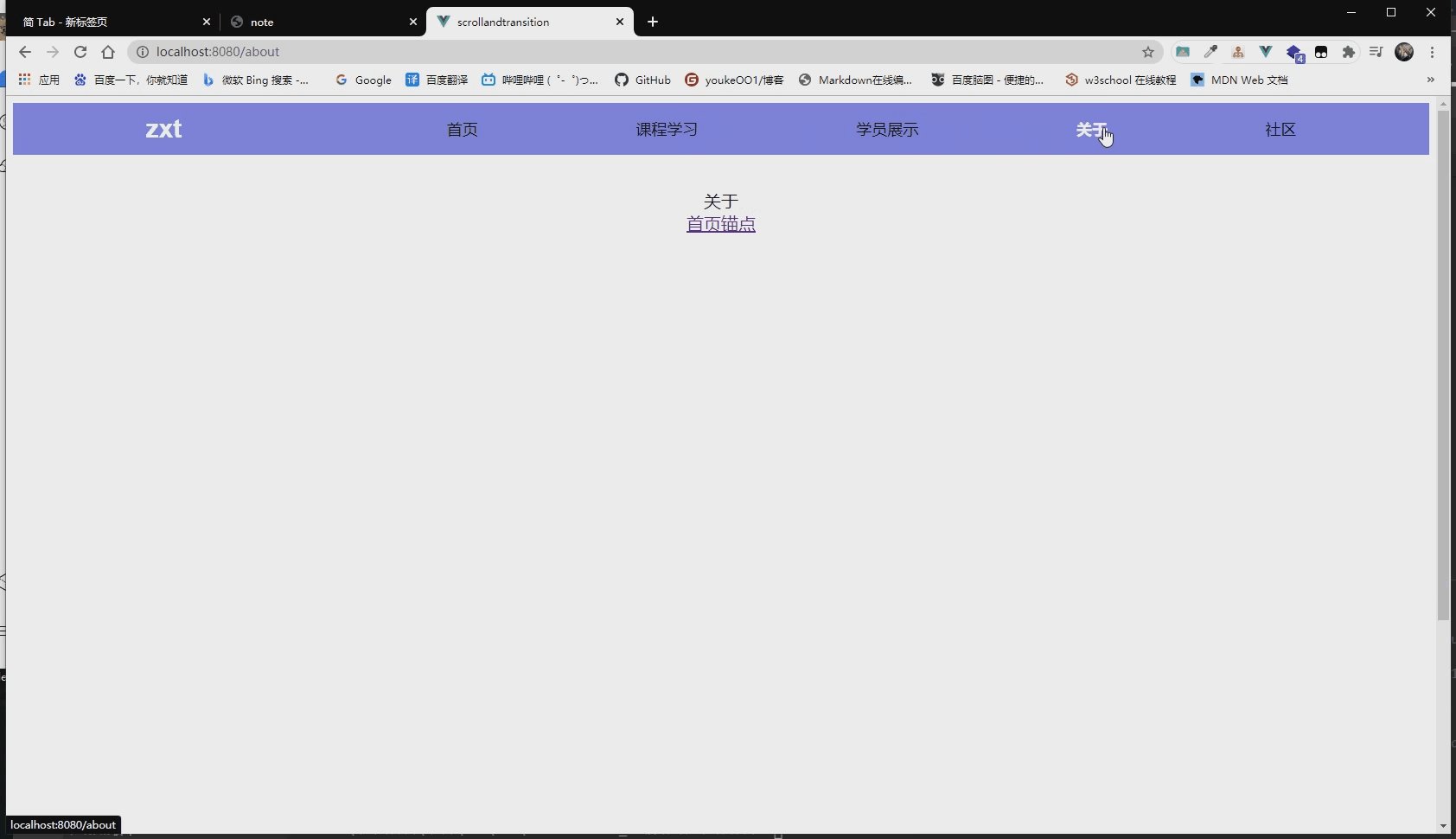
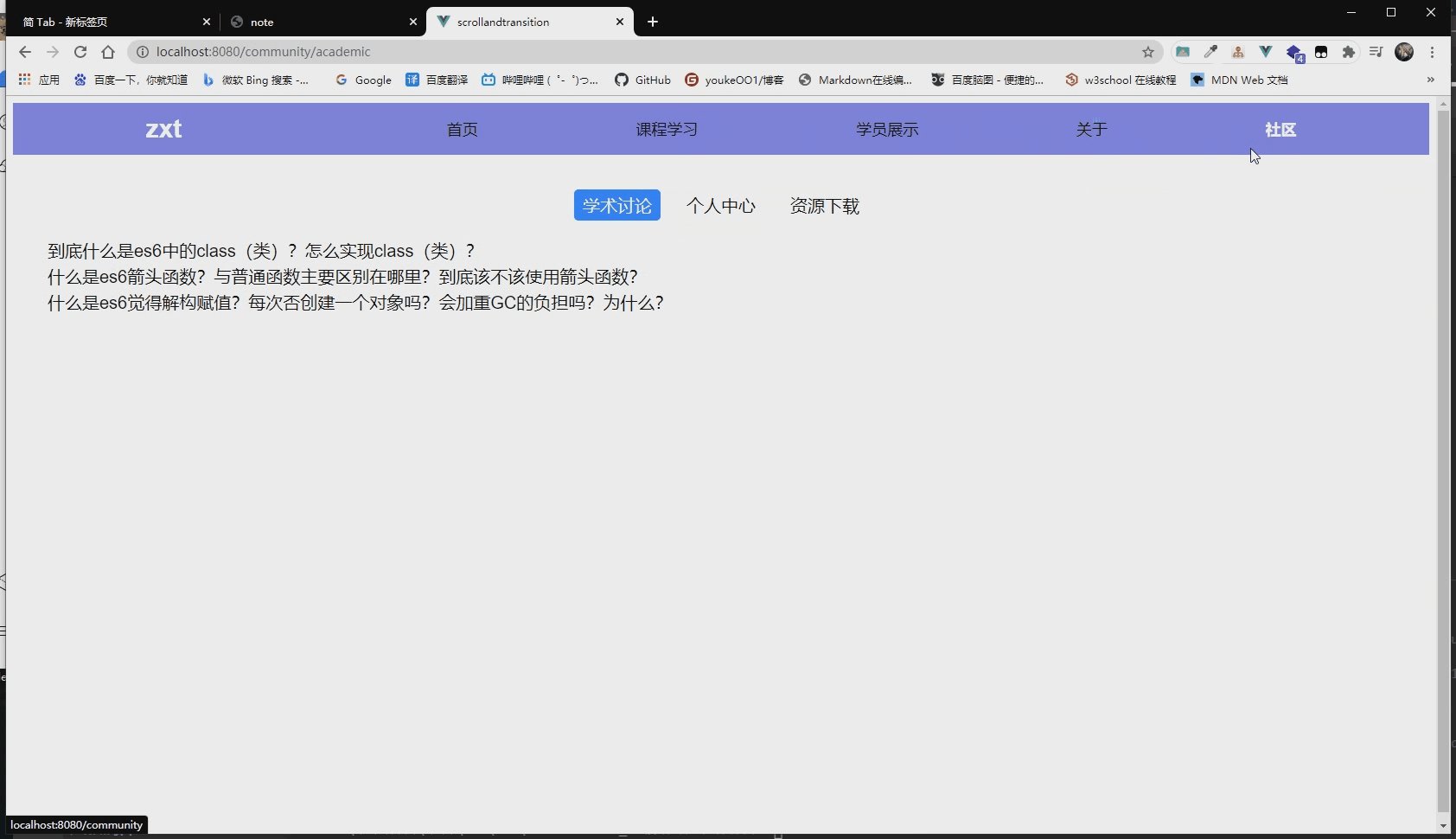
效果图
只需要用 <transition> 元素包裹起来,过渡的详细笔记可以看动画与过渡
源码如下
app.vue的代码
<template><div id="app"><div class="nav-box"><div class="logo" @click="handleClick">zxt</div><!-- <router-link to="/home" tag="div" class="logo" >ZXT</router-link> --><div class="nav-list"><router-link to="/home">首页</router-link><router-link to="/learn">课程学习</router-link><router-link to="/show">学员展示</router-link><router-link to="/about">关于</router-link><router-link to="/community">社区</router-link></div></div><div class="content"><!-- 添加过渡效果--><transition><router-view></router-view></transition></div></div></template>
app.vue 代码中过渡动画的代码
/* 过渡的动画 */.v-enter{transform: translateX(1000px);}.v-enter-active{transition: all .2s;}.v-enter-to{transform: translateX(0);}
滚动行为—单页面应用的缺陷
单页面应用只用一个HTML文件,所有的页面效果都会在这一个页面上渲染,当一个页面滚动到底部进行跳转,跳转后的页面会直接显示页面底部,这是单页应用缺陷,页面会重新渲染,但是页面滚动的行为还一直保留着,可看下面的效果图
从上面效果图可以看出首页页面底部有一段文字为“测试” 关于页面的底部可以跳转到首页,滚动到关于页面的底部单击“回到首页”,会跳转到首页,但是滚动条的位置却还停留在页面的底部,这就是单页面应用的滚动条的缺陷
解决单页面应用的滚动条的缺陷
注意: 这个功能只在支持 history.pushState 的浏览器中可用。
当创建一个 Router 实例,你可以提供一个 scrollBehavior 方法:
const router = new VueRouter({routes: [...],scrollBehavior (to, from, savedPosition) {// return 期望滚动到哪个的位置}})
scrollBehavior 方法接收 to 和 from 路由对象。第三个参数 savedPosition 当且仅当 popstate 导航 (通过浏览器的 前进/后退 按钮触发) 时才可用。
scrollBehavior 返回滚动位置的对象信息,长这样:
{ x: number, y: number }
scrollBehavior (to, from, savedPosition) {return { x: 0, y: 0 }}
{ selector: string, offset? : { x: number, y: number }} (offset 只在 2.6.0+ 支持)
scrollBehavior (to, from, savedPosition) {if (to.hash) {return {selector: to.hash // selector 的 值为 hash值}}}
示例代码
解决缺陷的代码const router = new VueRouter({mode: 'history',routes,// 单页应用,会在一个HTML文件里绘制所有页面,当进行跳转时不会到该跳转页的首屏,而是跳转前页面的滚动条滚动的位置,跳转页面的滚动位置就会等于跳转前滚动位置scrollBehavior(to,from,savedPosition){if(savedPosition){// 当也会回退或前进时恢复之前或之后的页面状态return savedPosition}else{// 当有hash值 跳转到页面hash值得地方 hash值也就是锚点if(to.hash){return { selector : to.hash}}else{// 当没有锚点默认到首屏return {x: 0, y: 0}}}}})
home.vue 的代码 ```vue
首页锚点测试about.vue的代码```vue<template><div class="about"><div>关于</div><router-link to="/home#center" tag="div" class="home-hash">首页锚点</router-link><router-link to="/" tag="div" class="bottom"> 回到首页 </router-link></div></template><style scoped>.home-hash{margin-top: 100px;}.bottom{margin-top: 1000px;cursor: pointer;}</style>
效果图