ArrayBuffer:一个对象,用于存储一块固定内存大小的数据。内存大小可以自定义
语法
new ArrayBuffer(字节数)
可以通过属性byteLength得到字节数
可以通过方法slice得到新的ArrayBuffer
const bf = new ArrayBuffer(10)const bf2 = bf.slice(3,5) // 按照数组的索引将索引第一位与第三位的分割出来一个新的ArrayBuffer
读写ArrayBuffer
使用DAtaView
通常会在需要混用多种存储格式时使用DataView
取值时与赋值时可以给多个格式进行操作
const bf = new ArrayBuffer(10);/*** 创建 DataView* 第一项参数为 ArrayBuffer* 第二项的参数为 偏移量* 第三项的参数为 操作的长度*/const view = new DataView(bf , 3 , 4)/*** 写入* 第一项的参数为偏移量* 第二项的参数为 值*/view.setInt8(0,1)console.log(view)// 读取console.log(view.getInt8(0))
使用类型化数组
实际上,每一个类型化数组都对应一个ArrayBuffer,如果没有手动指定ArrayBuffer,类型化数组创建时,会新建一个ArrayBuffer
const bf = new ArrayBuffer(10); //10个字节的内存const arr1 = new Int8Array(bf);const arr2 = new Int16Array(bf);console.log(arr1 === arr2);console.log(arr1.buffer === arr2.buffer);arr1[0] = 10; //由于arr1与arr2公用的一个储存内存,就会出现改一个另一个也会跟着改动console.log(arr1)console.log(arr2);</script>
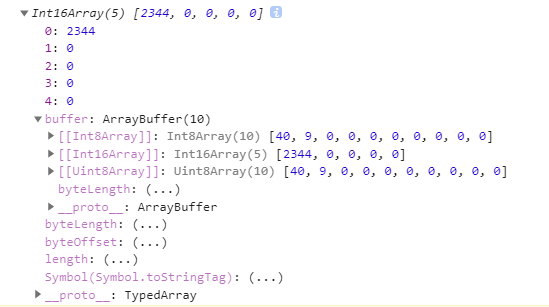
const bf = new ArrayBuffer(10); //10个字节的内存const arr = new Int16Array(bf);arr[0] = 2344; //操作了两个字节console.log(arr);
 可以看到操作Int16Array是操作一个字节,操作Int8Array操作啦两个字节
可以看到操作Int16Array是操作一个字节,操作Int8Array操作啦两个字节

