一直以来,JS只能使用数组和对象来保存多个数据,缺乏像其他语言那样拥有丰富的集合类型。因此,ES6新增了两种集合类型(set 和 map),用于在不同的场景中发挥作用。
Set集合用于存放不重复的数据
如何创建Set集合
new Set(); //创建一个没有任何内容的set集合new Set(iterable); //创建一个具有初始内容的set集合,内容来自于可迭代对象每一次迭代的结果
示例
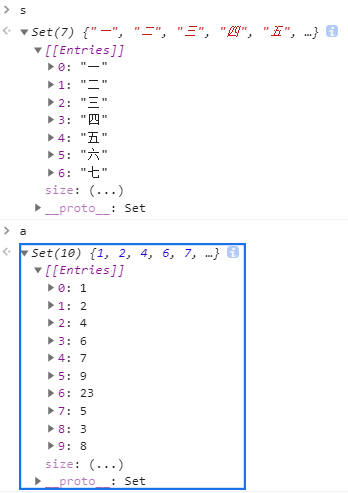
let arr = [1,2,4,6,7,9,7,1,23,4,6,5,2,3,4,6,8,9];let a = new Set(arr)let str = '一二三四五六七一二三四五六七' // String也是可迭代对象,可以看其原型let s = new Set(str)
将其改造为数组与字符串去重
// 数组去重let arr = [1,2,4,6,7,9,7,1,23,4,6,5,2,3,4,6,8,9];let a = new Set(arr)arr = [...a]// 字符串去重let str = '一二三四五六七一二三四五六七'str = [...new Set(str)].join("")
Set集合与Array互换
const s = new Set([x,x,x,x,x]);// set本身也是一个可迭代对象,每次迭代的结果就是每一项的值const arr = [...s];
Set集合进行后续操作
- add(数据): 添加一个数据到set集合末尾,如果数据已存在,则不进行任何操作
- set使用Object.is的方式判断两个数据是否相同,但是,针对+0和-0,set认为是相等
- has(数据): 判断set中是否存在对应的数据
- delete(数据):删除匹配的数据,返回是否删除成功
- clear():清空整个set集合
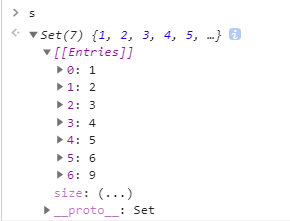
- size: 获取set集合中的元素数量,只读属性,无法重新赋值let s = new Set([1,2,3,4,5,6])s.add(1)s.add(9)s.add(2)

从起控制台打印效果来看,如果添加的值存在会啥都不干。当其值在集合不存在才会将其添加如何遍历
1:因其是可迭代对象故可以使用for-of循环
let s = new Set([1,2,3,4,5,6])for (const iterator of s) {console.log(iterator)}

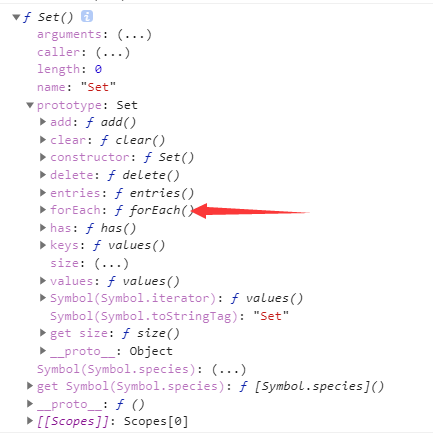
2:使用set中的实例方法forEach

Set集合中不存在下标,因此forEach中的回调的第二个参数和第一个参数是一致的,均表示Set中的每一项
let s = new Set([1,2,3,4,5,6])s.forEach((item,index,s) => console.log(item,index,s))

索引值为其自身的值,索引值是数组独有的,Set并不是数组他只是个集合,所以它没有索引值