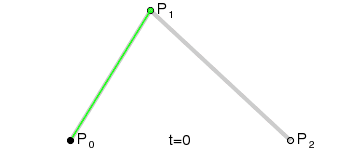
使用二次贝塞尔曲线画曲线
如图:
<canvas class="canvas" width="500" height="500"style="width: 500px; height: 500px; border: 1ex solid black;"></canvas><script>var canvas = document.getElementsByClassName('canvas')[0];var ctx = canvas.getContext('2d');// 二次贝塞尔曲线ctx.beginPath()ctx.moveTo(100,100)ctx.quadraticCurveTo(200,200,300,100)ctx.stroke()</script>
二次贝塞尔曲线
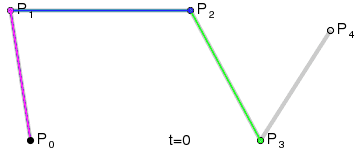
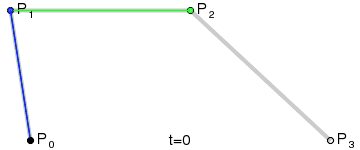
使用三次贝塞曲线画曲线
代码如下
<canvas class="canvas" width="500" height="500"style="width: 500px; height: 500px; border: 1ex solid black;"></canvas><script>var canvas = document.getElementsByClassName('canvas')[0];var ctx = canvas.getContext('2d');ctx.beginPath()ctx.moveTo(100,100)ctx.bezierCurveTo(200,200,300,100,400,200)ctx.stroke()</script>
利用二次贝塞尔曲线画波浪
代码如下
<canvas class="canvas" width="500" height="500"style="width: 500px; height: 500px; border: 1ex solid black;"></canvas><script>var canvas = document.getElementsByClassName('canvas')[0];var ctx = canvas.getContext('2d');ctx.beginPath()var offset = 0;var width = 500;var height = 500;var num = 0;ctx.moveTo(0 + offset, height / 2)setInterval(function () {ctx.clearRect(0, 0, 500, 500);ctx.beginPath();ctx.moveTo(0 + offset - 500, height / 2);ctx.quadraticCurveTo(width / 4 + offset - 500, height / 2 + Math.sin(num) * 120, width / 2 + offset - 500, height / 2);ctx.quadraticCurveTo(width / 4 * 3 + offset - 500, height / 2 - Math.sin(num) * 120, width + offset - 500, height / 2);ctx.moveTo(0 + offset, height / 2);ctx.quadraticCurveTo(width / 4 + offset, height / 2 + Math.sin(num) * 120, width / 2 + offset, height / 2);ctx.quadraticCurveTo(width / 4 * 3 + offset, height / 2 - Math.sin(num) * 120, width + offset, height / 2);ctx.stroke();offset += 1;offset %= 500num += 0.02;}, 1000 / 30)</script>
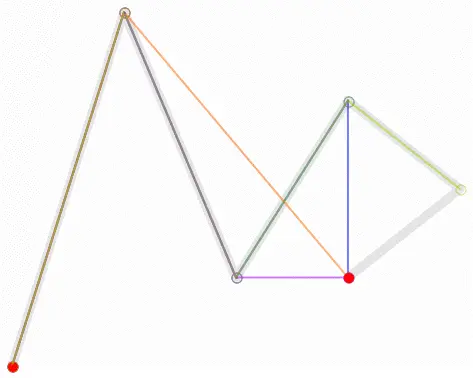
四阶贝塞尔曲线 s阶贝塞尔曲线