指令用于简化DOM操作,相当于对基础DOM操作的一种封装。
当我们希望使用一些内置指令不具备的DOM功能时,可以进行自定义指令设置。
·指的是可以被任意Vue实例或组件使用的指令。

<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
</head>
<body>
<div id=“app”>
<input type=“text” v-focus.a.b=“100+1”>
</div>
<!—
—>
<script src=“lib/vue.js”></script>
<script>
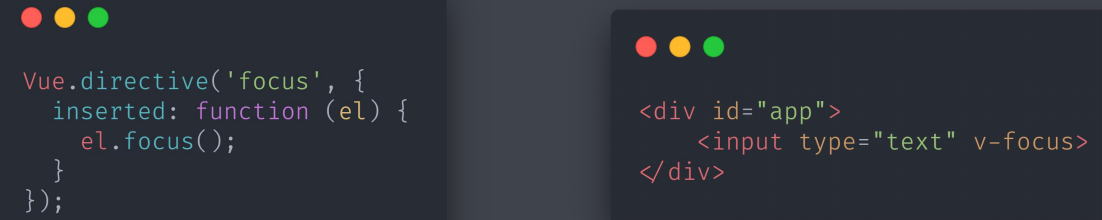
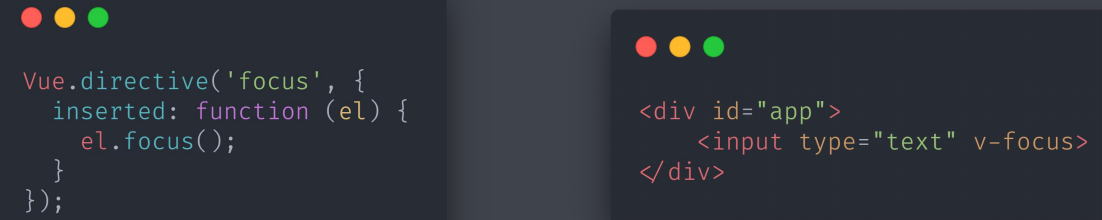
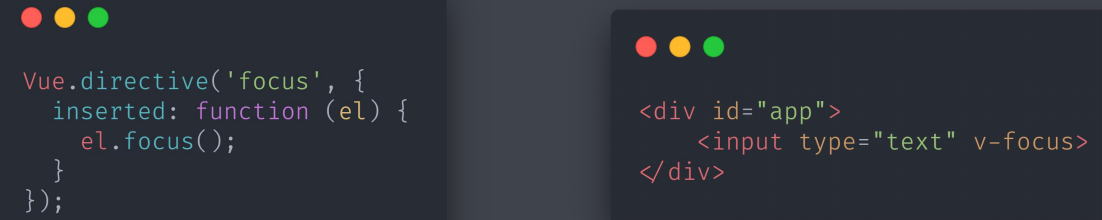
// 自定义全局指令
Vue.directive(‘focus’, {
inserted (el, binding) {
// console.log(el);
console.log(binding);
el.focus();
}
});
new Vue({
el: ‘#app’,
data: {
}
});
/* new Vue({
el: ‘#app2’,
data: {}
}) */
</script>
</body>
</html>