rem单位
.rem (root em)是一个相对单位,类似于em,em是父元素字体大小。
·不同的是rem的基准是相对于元素的字体大小。
·比如,根元素(html)设置font-size=12px,非根元素设置width;2rem;转换成px表示就是24px。
o rem 的优势:父元素文字大小可能不一致,但是整个页面只有一个,可以很好的来控制整个页面的元素大小比例。
媒体查询
媒体查询(Media Query)是CSS3新语法。
·使用@media查询,可以针对不同的媒体类型定义不同的样式@media可以
针对不同的屏幕尺寸设置不同的样式
·当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
·目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
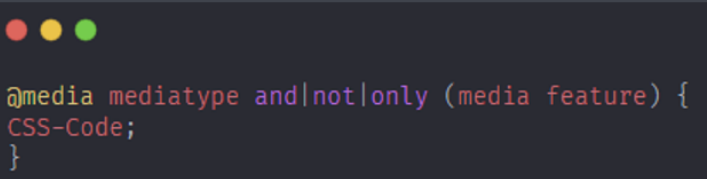
语法规范
·用@media开头注意@符号· mediatype媒体类型
·关键字and not only
.media feature媒体特性必须有小括号包含

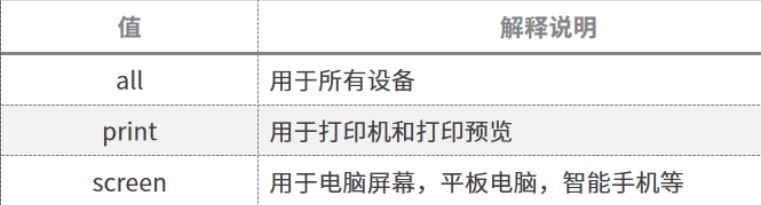
mediatype媒体类型
·将不同的终端设备划分成不同的类型,称为媒体类型

关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
and:可以将多个媒体特性连接到一起,相当于“且”的意思。
not:排除某个媒体类型,相当于“非”的意思,可以省略。
or:可以测试多个媒体查询的条件,只要有一个条件成立,就执行,“或”的意思。
only:指定某个特定的媒体类型,可以省略。
媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。
注意他们要加小括号进行包含。

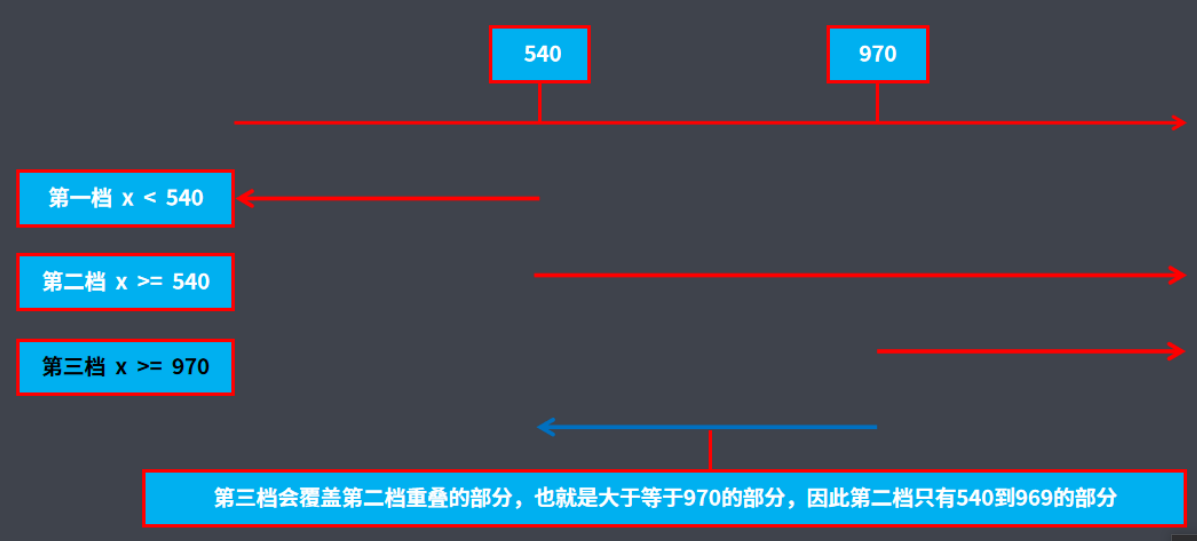
案例:根据页面宽度改变背景变色实现思路
按照从大到小的或者从小到大的思路
注意我们有最大值max-width和最小值min-width都是包含等于的③当屏幕小于540像素,背景颜色变为蓝色(x<= 539)
④当屏幕大于等于540像素并且小于等于969像素的时候背景颜色为绿色(540=<x<=969)
⑤当屏幕大于等于970像素的时候,背景颜色为红色(x>=970)
注意:为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,
但是我们最喜欢的还是从小到大来写,这样代码更简洁
媒体查询从小到大优势代码分析

媒体查询+rem 实现元素动态大小变化
rem单位是跟着来走的,有了rem页面元素可以
设置不同大小尺寸·媒体查询可以根据不同设备宽度来修改样式
媒体查询+rem就可以实现不同设备宽度,实现页面元素大小的动态变化
引入资源(理解)
·当样式比较繁多的时候,我们可以针对不同的媒体使用不同stylesheets(样式表)。
·原理,就是直接在中判断设备的尺寸,然后引用不同的css 文件。
1.语法规范
href=”mystylesheet.css”>2.示例
维护css的弊端
· CSS是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念
. CSS 需要书写大量看似没有逻辑的代码,CSS冗余度是比较高的。。不方便维护及扩展,不利于复用。
. CSS 没有很好的计算能力
·非前端开发工程师来讲,往往会因为缺少CSS编写经验而很难写出组织良好且易于维护的CSS代码项目。
Less
Less介绍
. Less (Leaner Style Sheets的缩写)是一门CSS扩展语言,也成为CSS预处理器。
·做为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的·特性。
·它在CSS的语法基础之上,引入了变量,Mixin (混入),运算以及函数等功能,大大简化了CSS的编写,并且·降低了CSS的维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情。
Less中文网址:http://lesscss.cn/
常见的CSS预处理器:Sass、Less、Stylus
一句话:Less是一门CSS 预处理语言,它扩展了CSS的动态特性。
Less安装
①安装nodejs,可选择最新的版本,网址: https://nodejs.org/en/download/
②检查是否安装成功,使用cmd命令(win10是window +r打开运行输入cmd)输入“ node -v”查看版本即可
基于node.js在线安装 Less,使用cmd命令“npm install -g less”即可④检查是否安装成功,使用cmd命令“lessc -v”查看版本即可
Less使用
我们首先新建一个后缀名为.less的文件,在这个.less文件里面书写 Less语句。
Less变量
·变量是指没有固定的值,可以动态改变的。因为我们CSS 中的一些颜色和数值等经常使用。
·@变量名:值;
1.变量命名规范
必须有@为前缀
不能包含特殊字符
不能以数字开头
大小写敏感
@color: pink;2.变量使用规范
//直接使用
body { color: @color; } a:hover { color: @color; }Less编译
·本质上,Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式
规则,这些规则最终会通过解析器,编译生成对应的CSS文件。
·所以,我们需要把我们的.less文件,编译生成为.cSs 文件,这样我们的 html页面才能
使用。
·推荐方法(nodejs) :在当前文件夹,使用cmd命令“lessc style.less > style.css”

VScode Less插件
. Easy LESS 插件用来把less文件编译为css文件
·安装完毕插件,重新加载下vscode。
·只要保存一下Less文件,会自动生成CSS文件。
Less嵌套
我们经常用的选择器
#header .logo { width: 300px; }Less嵌套写法
#header { .logo { width: 300px; } }如果遇见(交集|伪类|伪元素选择器)
内层选择器的前面没有&符号,则它被解析为父选择器的后代;
如果有&符号,它就被解析为父元素自身或父元素的伪类。
a:hover { color :red; }Less嵌套写法
a{ &:hover{ color : red; } }Less运算
●任何数字、颜色或者变量都可以参与运算。 Less提供了加(+)、减(-)、乘(*)、除
(/)算术运算。
注意:
乘号(*)和除号(/)的写法
对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
如果两个值之间只有一个值有单位,则运算结果就取该单位
运算符中间左右有个空格隔开1px + 5rem
rem 适配方案
·让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备。
·使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化元素尺寸也会发生变化,从而达到等比缩放的适配。
rem 实际开发适配方案
按照设计稿与设备宽度的比例,动态计算并设置 html根标签的font-size 大小;(媒体查询)
CSS 中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为rem为单位的
值;
rem适配方案技术使用(市场主流)
技术方案1
. less
. rem
·媒体查询
技术方案2(推荐)
. flexible.js
. rem
rem 头际开发适配方案1
rem+媒体查询+ less技术
设计稿常见尺寸宽度

一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果现在基本以750为准。
动态设置html标签font-size大小
1.假设设计稿是750px
2.假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)
3.每一份作为html字体大小,这里就是50px
4.那么在320px设备的时候,字体大小为320/15就是21.33px
5.用我们页面元素的大小除以不同的 html字体大小会发现他们比例还是相同的
比如我们以750为标准设计稿:
1.一个100100像素的页面元素在750屏幕下,就是100/50转换为rem是2rem 2 rem 比例是1比1
2.320屏幕下,html字体大小为21.33则2rem= 42.66p×此时宽和高都是42.66但是宽和高的比例还是1比1
3.但是已经能实现不同屏幕下页面元素盒子等比例缩放的效果
元素大小取值方法
①最后的公式:页面元素的rem值=页面元素值(px)/(屏幕宽度/划分的份数)
②屏幕宽度/划分的份数就是html font-size的大小
③或者:页面元素的rem值=页面元素值(px)/ html font-size字体大小
设置视口标签以及引入初始化样式
<meta name=”viewport” content=”width=device-width, user-scalabl le=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0”>设置公共common.less文件
1.新建common.less设置好最常见的屏幕尺寸,利用媒体查询设置不同的html字体大小,因为除了首页其他页面也需要。
2.苏宁网站首页的开发尺寸有320px、360px、375px、384px、400px、414px、424px、480px、540px、720px、750px等。
3.划分的份数我们定为15等份。
4.因为我们pc端也可以打开我们苏宁移动端首页,我们默认 html字体大小为50px,注意这句话写到最上面。
新建index.less文件
1.新建index.less这里面写首页的样式
2.将刚才设置好的common.less 引入到index.less里面语法如下:
/在index.less中导入common.less文件@import“common”
3.生成index.css 引入到index.html里面
简洁高效的rem适配方案flexible.js
手机淘宝团队出的简洁高效移动端适配库
我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。我们要做的,就是确定好我们当前设备的html文字大小就可以了
比如当前设计稿是750px,那么我们只需要把 html文字大小设置为75px(750px/10)就可以里面页面元素rem值:页面元素的px值/75
剩余的,让flexible.js来去算
github地址:https://github.com/amfe/lib-flexible
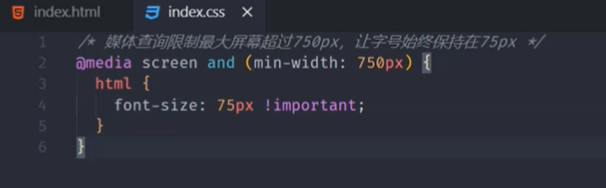
-更改flexible.js默认字号,使用!important

设置视口标签以及引入初始化样式还有js文件
我们页面需要引入这个js文件
在index.html 中引入flexible.js 这个文件
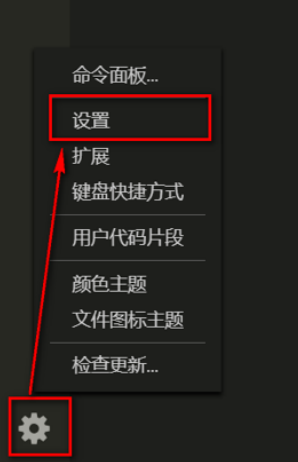
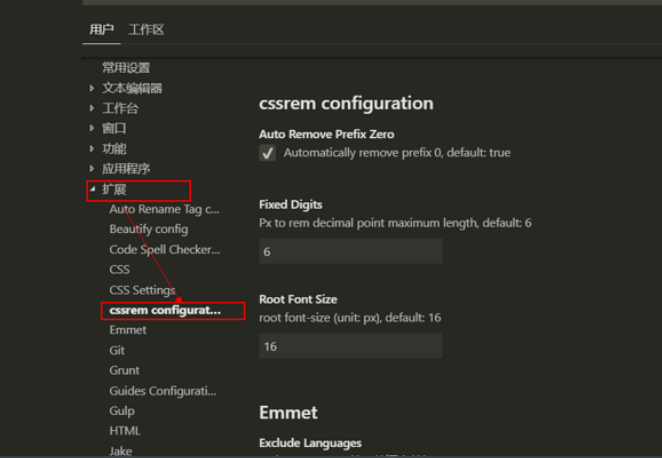
VSCode px转换rem 插件cssrem
设置html字体大小基准值
1.打开设置快捷键是ctrl+逗号