1. 技术栈
1.1 客户端
前端框架:react
路由管理:react-router-dom
用户界面:antd
全局状态管理:redux
异步状态更新:redux-saga
网络请求:axios
状态调试工具:redux-devtools-extension
1.2 服务端
脚本:node.js
数据库:mongodb
数据库可视化:mongodb-compass
2. 搭建开发环境 (服务端)
2.1 安装 mongodb 数据库 (Mac)
1.安装 homebrew
Homebrew 是mac系统中的软件包管理器
/bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)”
2.添加 mongodb 仓库源
brew tap mongodb/brew
3. 安装 mongodb
安装前确保系统已经安装 xcode命令行编译开发工具
xcode-select —install
brew install mongodb-community
4. 启动 mongodb
brew services run mongodb-community
5. 停止 mongodb
brew services stop mongodb-community
6. 文件位置
1. 数据库配置文件:/usr/local/etc/mongod.conf
2. 数据库文件默认存放位置:/usr/local/var/mongodb
3. 日志存放位置:/usr/local/var/log/mongodb/mongo.log
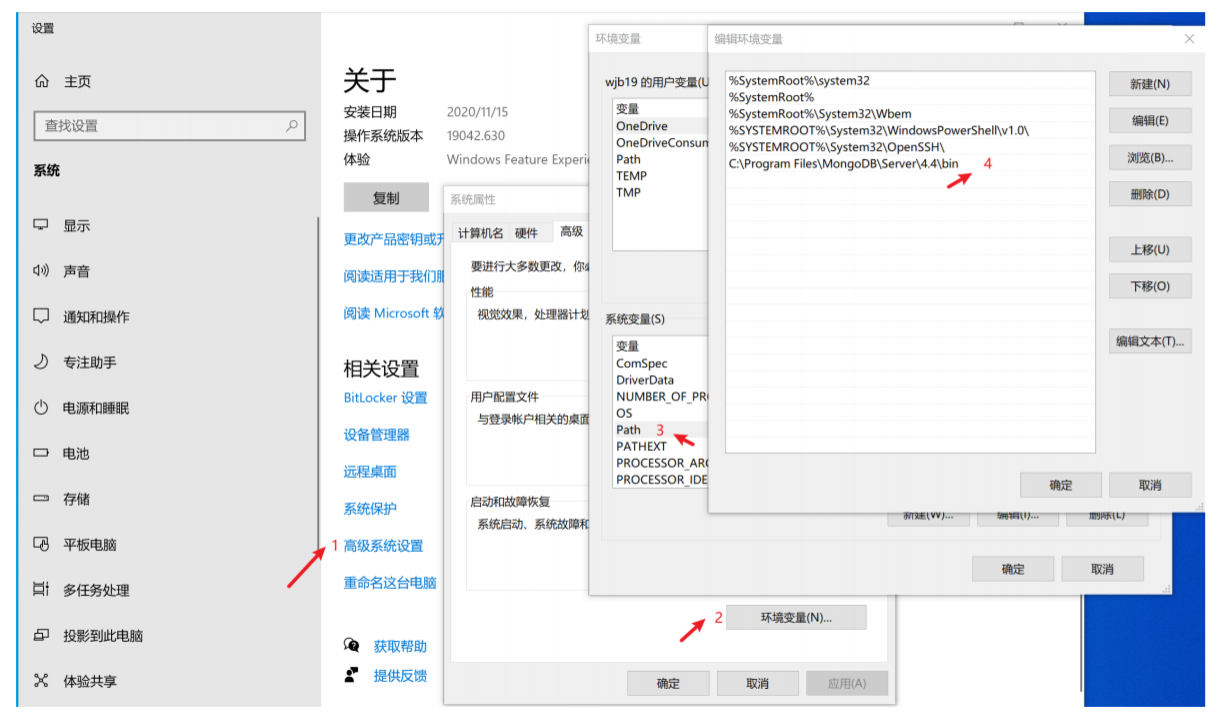
2.2 安装 mongodb 数据库 (Windows)







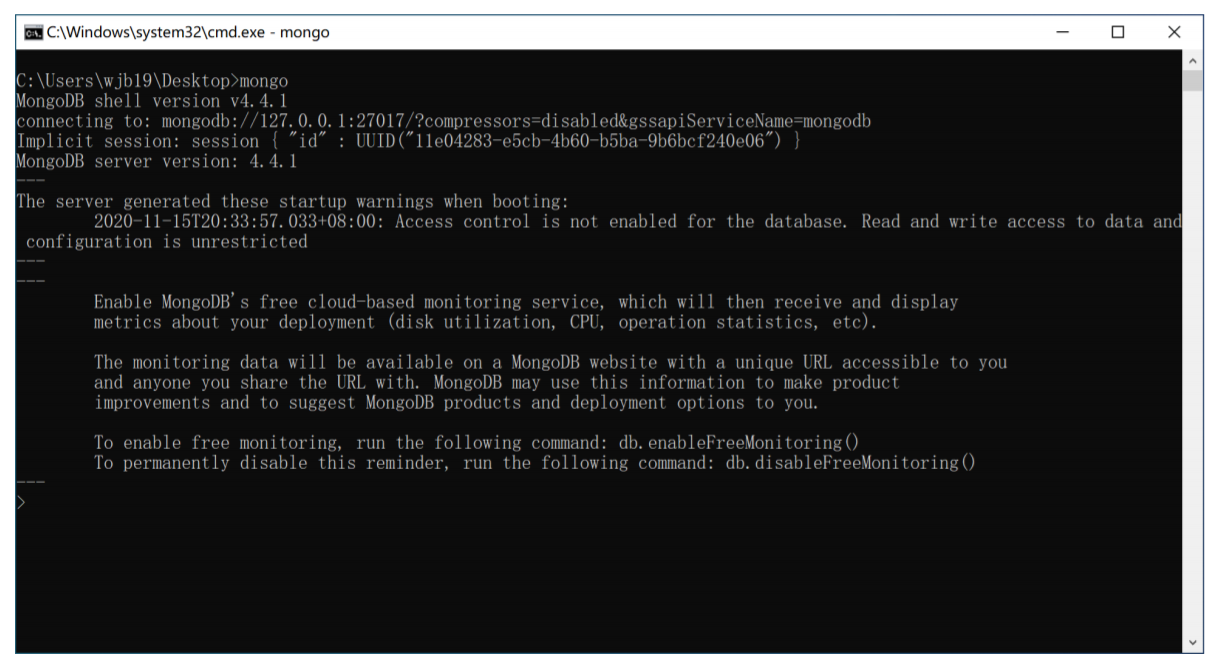
命令行输入 mongo

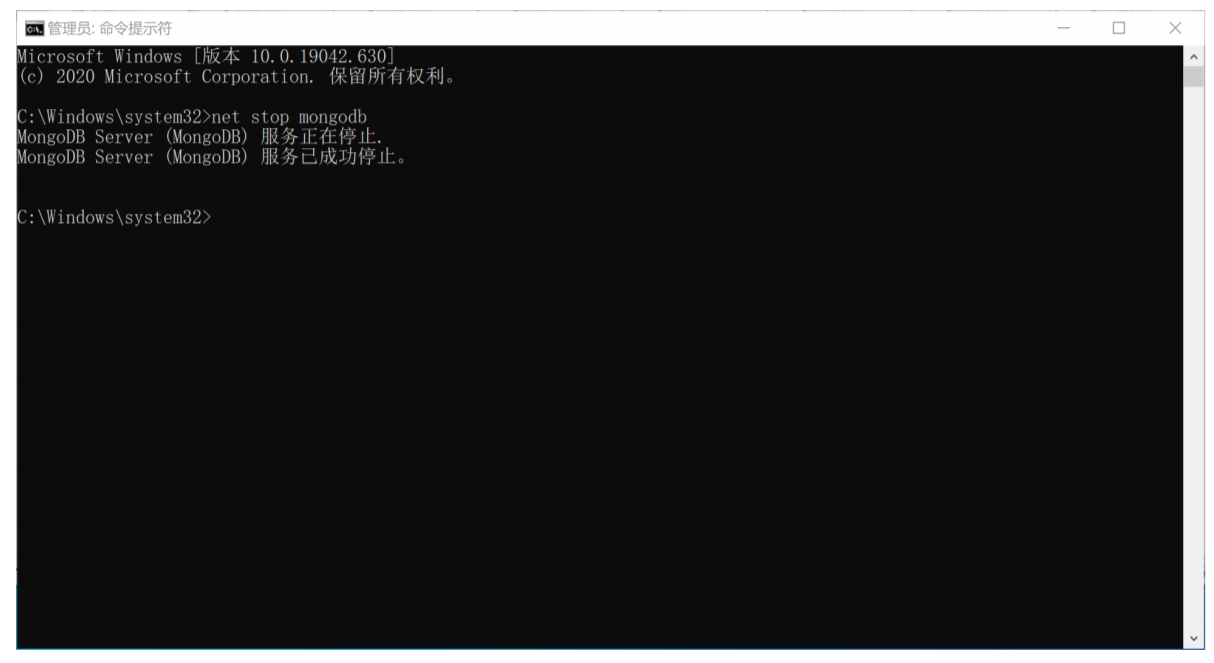
停止mongodb服务 net stop mongodb

启动monogodb服务 net start mongodb

2.3数据库可视化mongodbcompass
https://www.mongodb.com/try/download/compass
2.4 启动服务器端应用程序
1. Mac 用户将服务器端应用程序文件夹拖拽到终端中,windows 用户打开服务器端应用程序文件 夹,按住 shift 同时单击鼠标右键,选择在此处打开命令行工具 (cmd 或者 powershell)
2. 执行 npm install 命令安装程序依赖文件
3. 执行 npm start 命令启动服务器端应用程序,服务器端应用程序默认监听 80 端口
3. 搭建开发环境 (客户端)
3.1 创建项目并安装依赖
1. 使用 create-react-app 脚手架创建 react 项目
npm install -g create-react-app@4.0.3
npm init react-app lagou-carefully-selected
2. 安装项目依赖
npm install antd@4.14.0 axios@0.21.1 moment@2.29.1 redux@4.0.5 react-redux@7.2.2 react-router-dom@5.2.0 redux-saga@1.1.3 redux-devtools-extension@2.13.9
3. antd CSS 使用 CDN
<link rel=”stylesheet”
href=”https://cdnjs.cloudflare.com/ajax/1ibs/antd/4.14.0/antd.min.css”/>
3.2 配置服务器端 API 请求地址
create-react-app 脚手架中内置了 dotenv ,允许我们在应用中通过代码的方式配置环境变量和使用 环境变量。 在项目的根目录下新建 .env 文件 ,并在文件中添加以下内容
REACT_APP_PRODUCTION_API_URL=http://fullstack.net.cn/api REACT_APP_DEVLOPMENT_API_URL=http://localhost/api
环境变量的名字必须以 REACTAPP 开头
REACT_APP_PRODUCTION_API_URL : 生产环境的服务器端 API 地址 REACT_APP_DEVLOPMENT_API_URL :开发环境的服务器端 API 地址
在项目中可以通过 process.env.REACT_APP_DEVLOPMENT_API_URL 方式进行访问,但是这样会有弊 端,其一是代码过长写起来不方便,其二是如果在代码中将环境写死,当切换环境时改起来也不方便。 解决方案就是将 API 地址写入配置中,根据环境决定使用哪个 API 地址
export let API = process.env.REACT_APP_DEVLOPMENT_API_URL
if (process.env.NODE_ENV === “production”) { API = process.env.REACT_APP_PRODUCTION_API_URL }
3.3 安装 chrome 扩展

React Developer Tools:检查React组件层次结构,在页面上显示React组件
Redux DevTools:监测 Store 中状态的变化
import { composeWithDevTools } from “redux-devtools-extension”
export const store = createStore( rootReducer, composeWithDevTools(applyMiddleware(…middlewares)) )
redux-actions@2.6.5

