用于在Vue插入、更新或者移除DM时, 提供多种不同方式的应用过渡、动画效果。
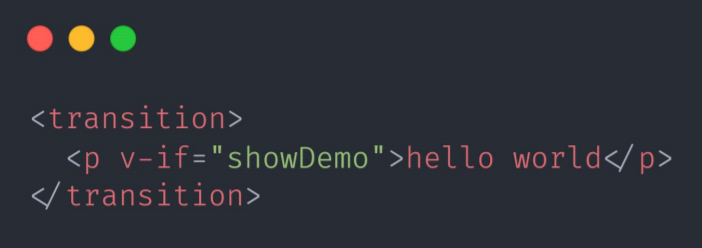
transition组件
·用于给元素和组件添加进入/离开过渡:
·条件渲染(使用v-if)
·条件展示(使用v-show)
·动态组件
·组件根节点
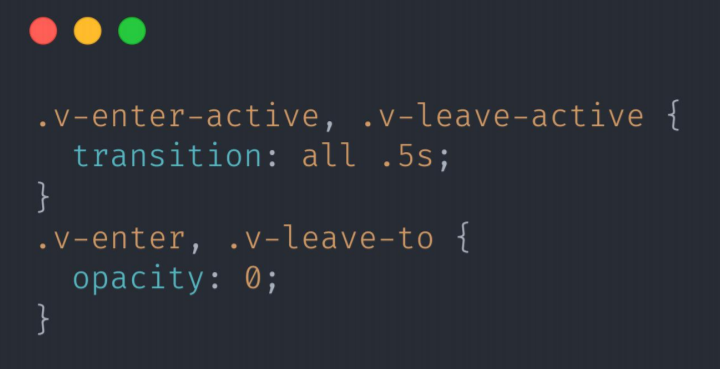
组件提供了6个class,用于设置过渡的具体效果
·进入的类名:
v-enter
v-enter-to
v-enter-active
·离开的类名:
v- leave
v-leave-to
v- leave-active


用于在Vue插入、更新或者移除DM时, 提供多种不同方式的应用过渡、动画效果。
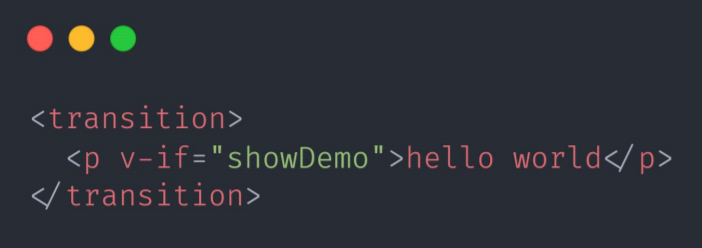
·用于给元素和组件添加进入/离开过渡:
·条件渲染(使用v-if)
·条件展示(使用v-show)
·动态组件
·组件根节点
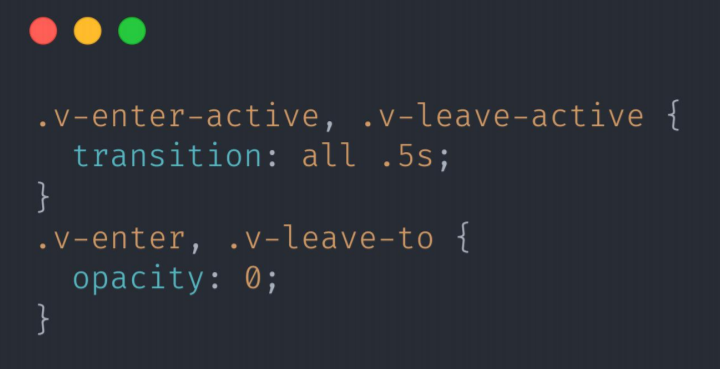
组件提供了6个class,用于设置过渡的具体效果
v-enter
v-enter-to
v-enter-active
v- leave
v-leave-to
v- leave-active



若有收获,就点个赞吧
0 人点赞
让时间为你证明
