npm i redux react-redux redux-saga redux-actions
创建store及下面三个文件夹和index.js

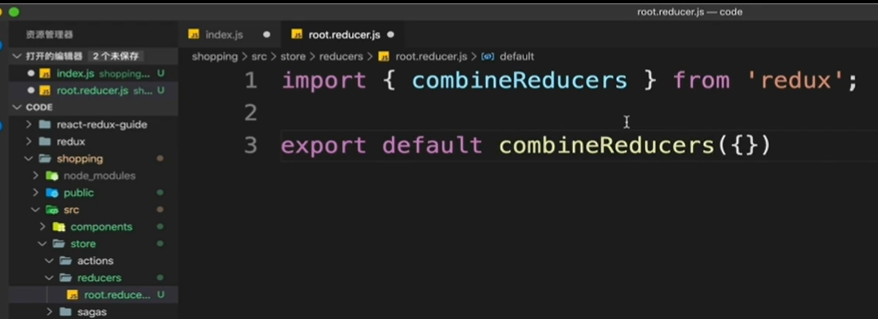
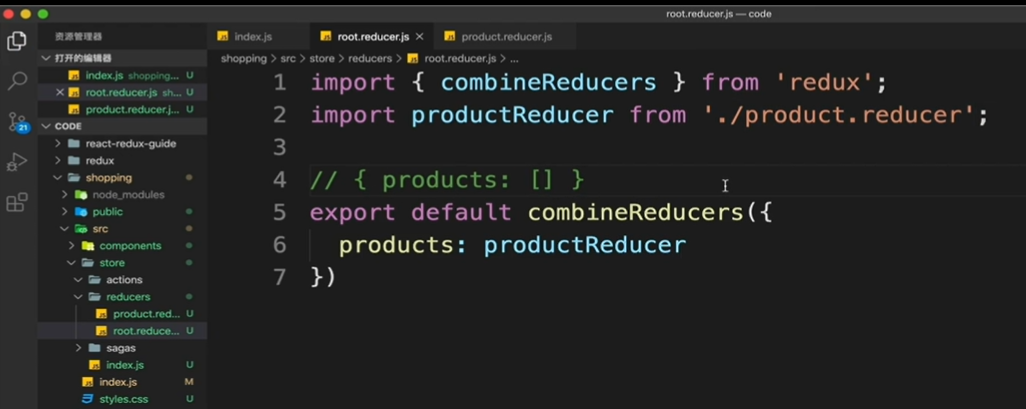
创建root.reducer,

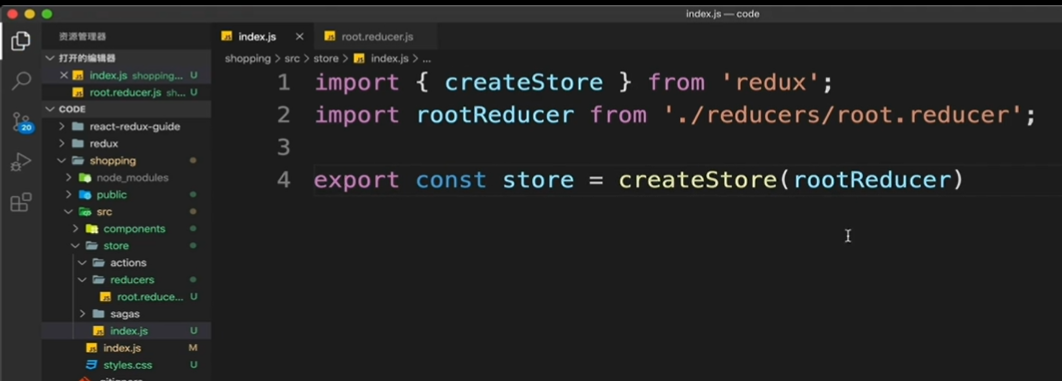
index.js引入root.reducer,createStore中传入root.reducer

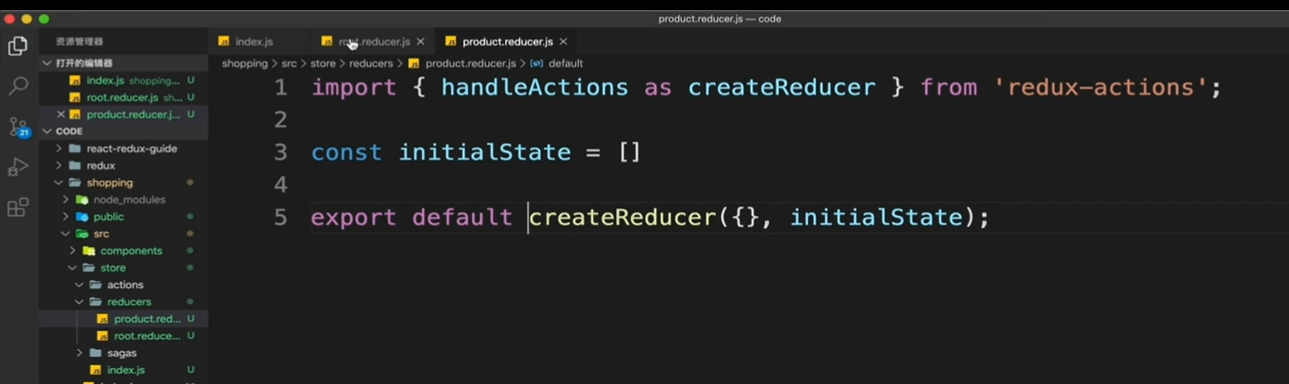
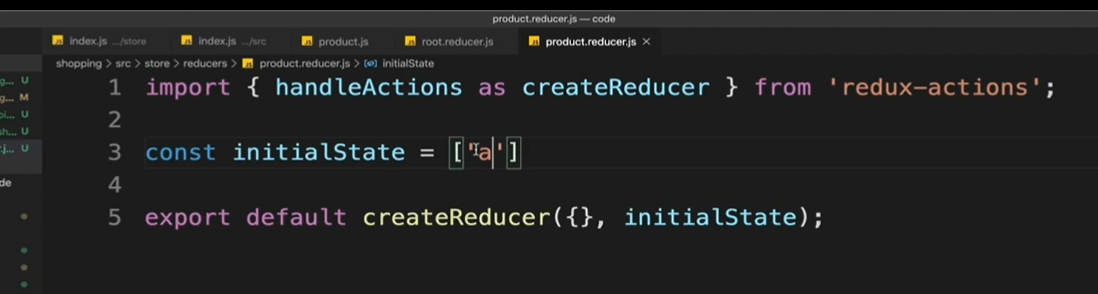
创建product.reducer.js

root.reducer中引入product.reducer

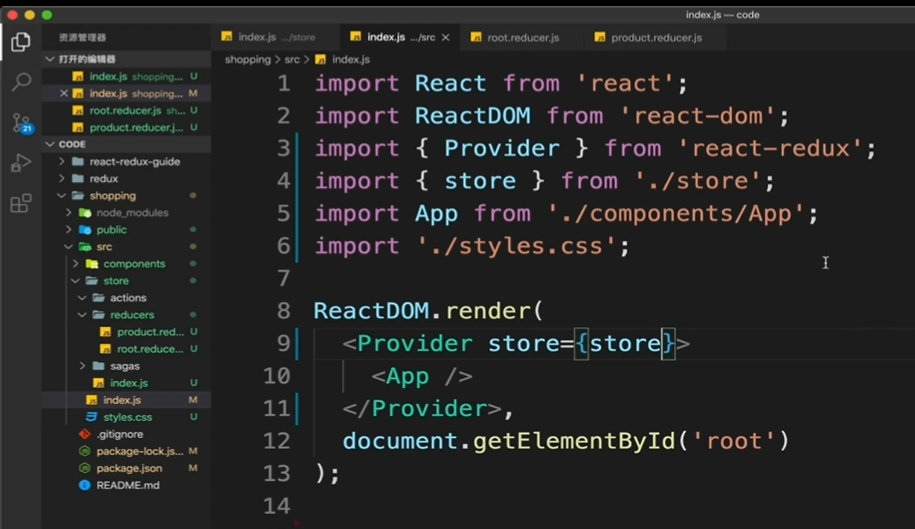
src/index.js从store/index.js引入store

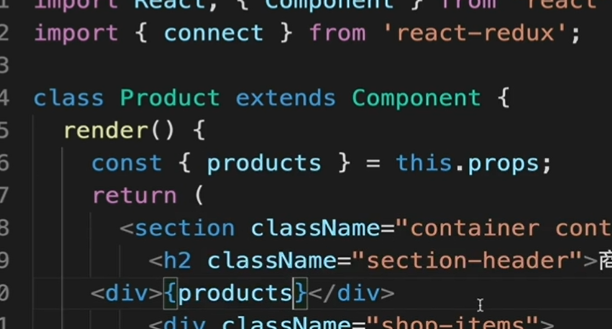
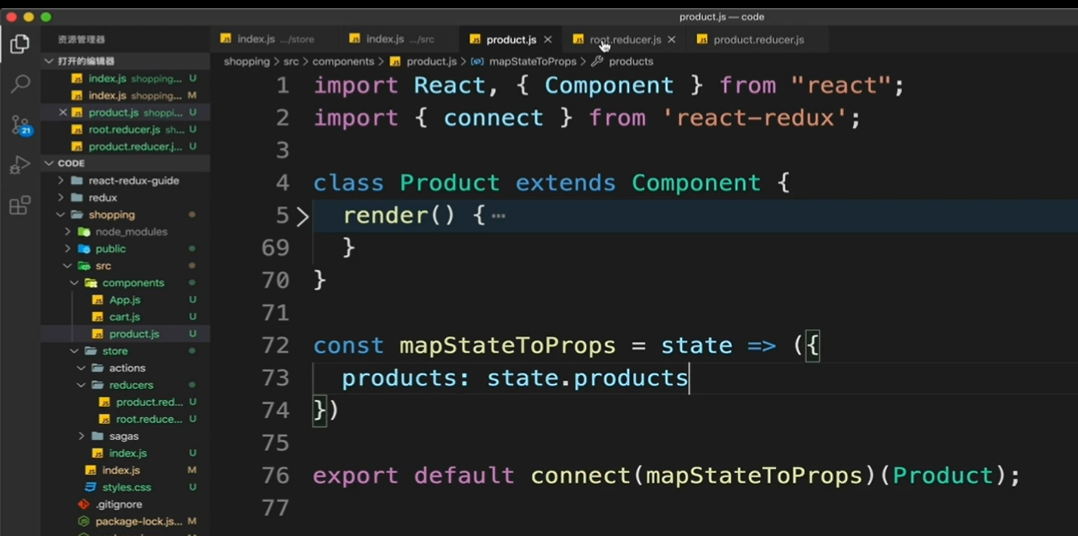
测试从组件中通过connect获取store中的状态,connect的作用是连接React组件与 Redux store。


mapStateTpProps这个函数的第一个参数就是 Redux 的 store,我们从中摘取了 指定的products 属性
将 store 中的数据作为 props 绑定到组件上。
从props中解构这个属性