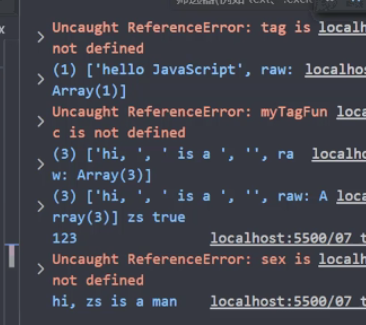
hello JavaScript
const name = “zs”
const gender = true
function myTagFunc(strings, name, gender) {
// console.log(strings,name,gender)
// 处理一下 性别
const sex = gender ? “man” : “woman”
return strings[0] + name + strings[1] + sex + strings[2]
}
const str = myTagFunchi, </font><font style="color:#569cd6;">${</font><font style="color:#4fc1ff;">name</font><font style="color:#569cd6;">}</font><font style="color:#ce9178;"> is a </font><font style="color:#569cd6;">${</font><font style="color:#4fc1ff;">gender</font><font style="color:#569cd6;">}</font><font style="color:#ce9178;">
console.log(str)
</script>