边框圆角
属性名: border-radius
作用:设置边框的圆角。
属性值:可以是像素值,或者百分比,百分比参考的是盒子整体宽度、高度的百分比。

单一属性(先上下再左右)
●border-top-left-radius: 半径;
●border-top-right-radius:半径;
●border-bottom-right-radius:半径;
●border-bottom-left-radius:半径;
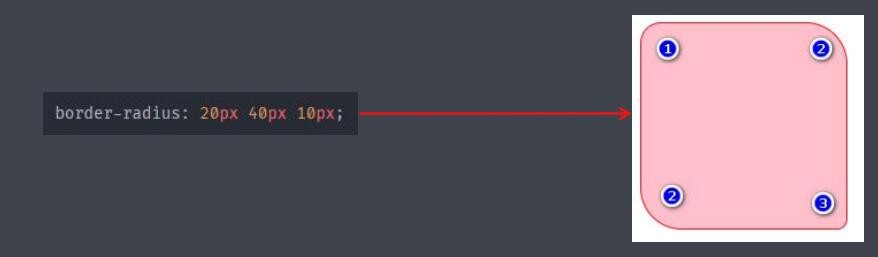
简写方法(顺时针123)
. border-radius相当于四个单一属性的简写方法,类似padding也可以有四种值的写法。
●border-radius:左上角 右上角 右下角 左下角;
●border-radius: 左上角 右上角和左下角 右下角;
●border-radius: 左上角和右下角 右上角和左下角;
●border-radius:四个角相同;

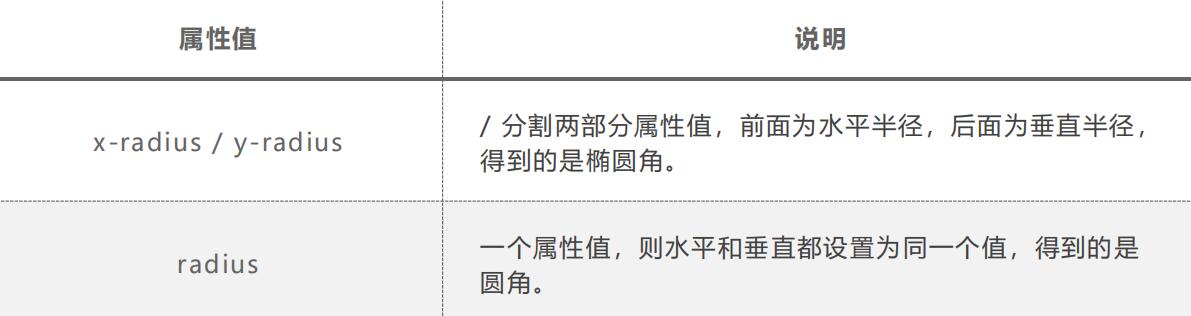
/的属性值写法
border-radius属性值中出现了/斜线,那么/前面可以设置水平方向四种值的写法
/后面可以设置垂直方向四种值的写法。
浏览器兼容:Internet Explorer8及以下版本浏览器不支持borderradius属性,其他浏览器都支持。
文字阴影
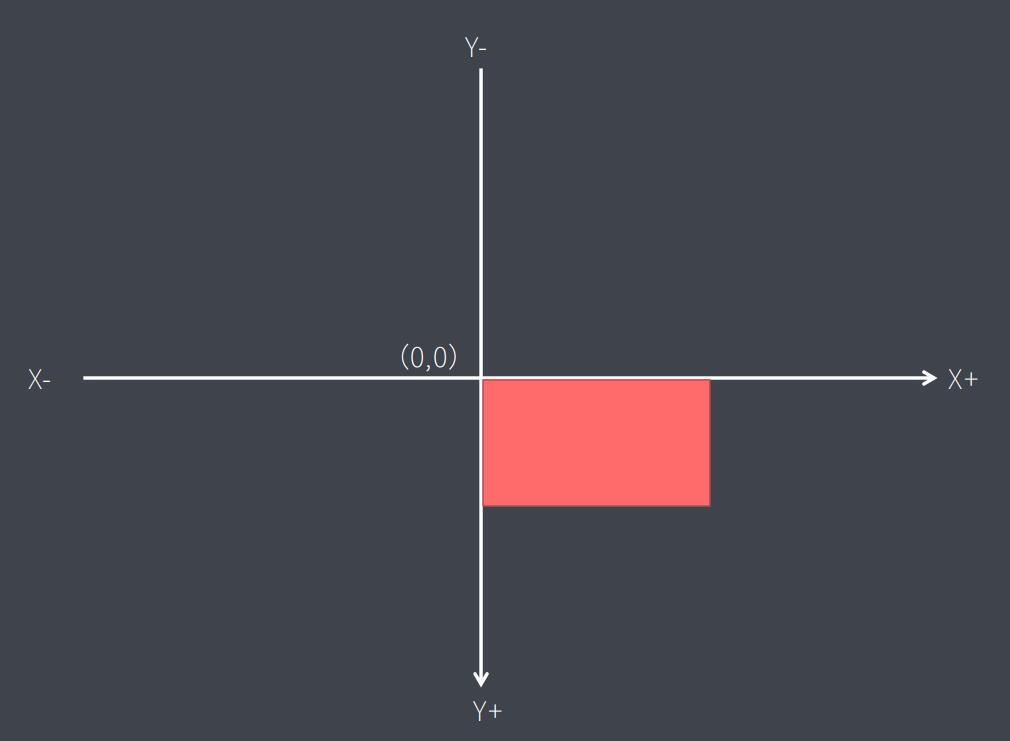
在CSS3中,text-shadow可向文本应用阴影。通过属性值能够规定
水平阴影、垂直阴影、模糊距离,以及阴影的颜色


文字阴影语法
text-shadow属性向文本添加阴影,属性值有2-3个长度值和一个可选的颜色值进行
规定,省略的长度是0。
h1{ text-show:3px 4px 4px #FF0000 }多层阴影
text-shadow属性也可以向文本添加多个阴影,逗号分隔多个阴影的属性值。
注意:多阴影中,先写的阴影压盖在后写的阴影上。(和多个背景图片一样)
h1{ text-show:3px 4px 4px #FF0000, 6px 4px 4px #FF00FF 9px 4px 4px #00FF00 }盒子阴影
边框阴影
在CSS3中,box-shadow属性用于对盒子边框添加阴影

边框阴影语法
box-shadow属性向盒子添加阴影,属性值有2-4 个长度值、可选的颜色值以及可选
的inset关键词来规定,省略的长度是0。
img{ border:10px solid orange; box-shadow:3px 3px 5px 4px rgb(0,0,0); }多层阴影
box-shadow属性也可以向盒子添加多个阴影,逗号分隔多个阴影的属性值。
注意:多阴影中,先写的阴影压盖在后写的阴影上。
img{ border:10px solid orange; box-shadow:3px 3px 5px 4px rgb(0,0,0), 3px 3px 5px 4px rgb(0,0,0), 3px 3px 5px 4px rgb(0,0,0); }过渡属性
属性名: transition
作用:在不使用Flash动画或JavaScript的情况下,使用transition可以实现补间动画(过渡效果)
并且当前元素只要有”属性” 发生变化时即存在两种状态(我们用A和B代指) ,那么A和B之间就可以实
现平滑的过渡的动画效果。为了方便看效果,我们使用:hover切换状态。
语法格式: transition:过渡的属性 过渡时间 运动曲线 延时时间;
单一属性写法

transition-property过渡的属性
none表示没有属性过渡
all表示所有变化的属性都过渡
属性名使用具体的属性名,多个属性名中间逗号分隔
时间
●过渡时间:以s秒为单位。
延时时间:以s秒为 单位。0s也必须加单位。
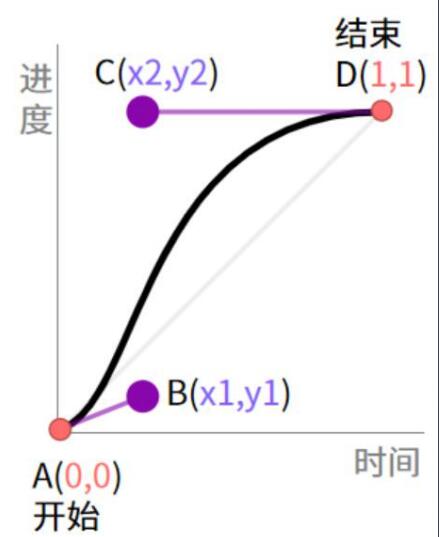
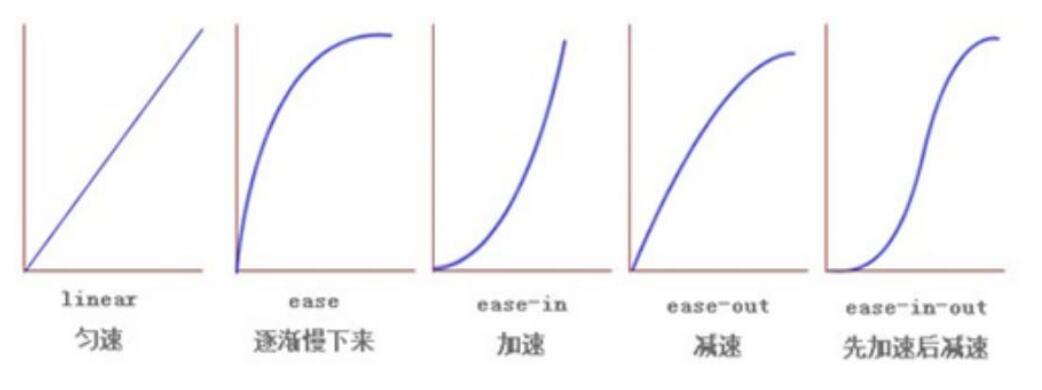
transition-timing-function时间曲线
linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))
贝塞尔曲线


浏览器兼容
●Internet Explorer 10、Firefox、 Chrome以及Opera支持transition属性。
Safari需要前缀-webkit-.
●注意: Internet Explorer 9以及更早的版本,不支持transition属性。

