
npm i @chakra-ui/core@next

克隆主题
npx chakra-cli init —theme
npm install @chakra-ui/theme

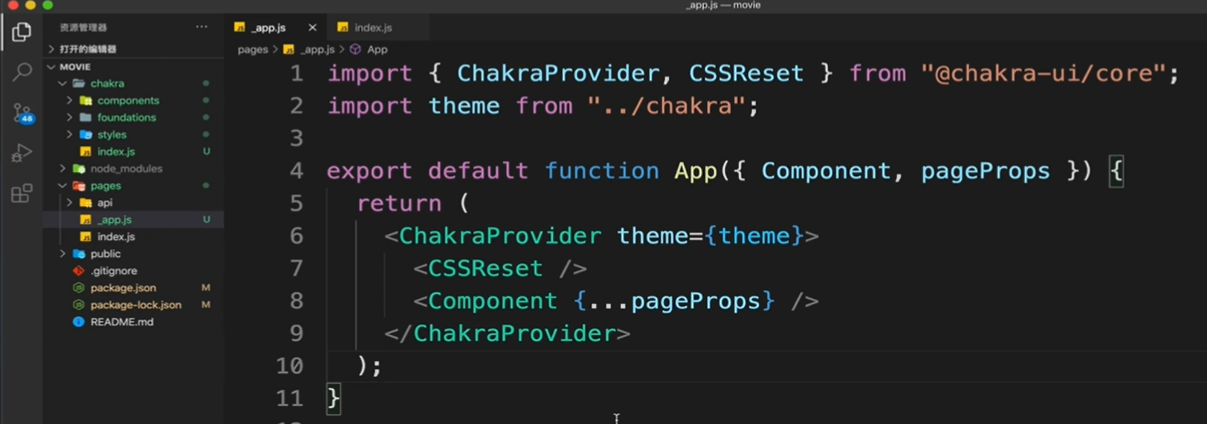
配置chakra

npm i react-icons @emotion/core @emotion/styled

让react项目支持css属性
npm i @emotion/babel-preset-css-prop —save-dev

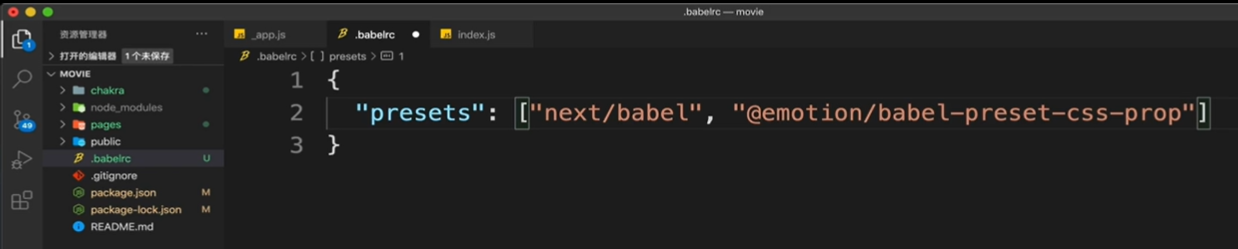
配置babel需要扩展next原有的babel
.babelrc

npm run dev 启动项目

