Bootstrap 简介
Bootstrap 来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是基于HTML、CSS和JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。
·中文官网:http://www.bootcss.com/
框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发。
Bootstrap优点
标准化的html+css编码规范·提供了一套简洁、直观、强悍的组件
有自己的生态圈,不断的更新迭代·让开发更简单,提高了开发的效率
Bootstrap版本
2.x.x:停止维护,兼容性好,代码不够简洁,功能不够完善。
3.x.x:目前使用最多,稳定,但是放弃了IE6-IE7。对IE8支持但是界面效果不好,偏向用于开发响应式布局、移动设备优先的WEB项目。
4.x.x:最新版,目前还不是很流行
Bootstrap使用
在现阶段我们还没有接触相关课程,所以我们只考虑使用它的样式库。
控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
Bootstrap使用四步曲:1.创建文件夹结构2.创建html骨架结构3.引入相关样式文件4.书写内容
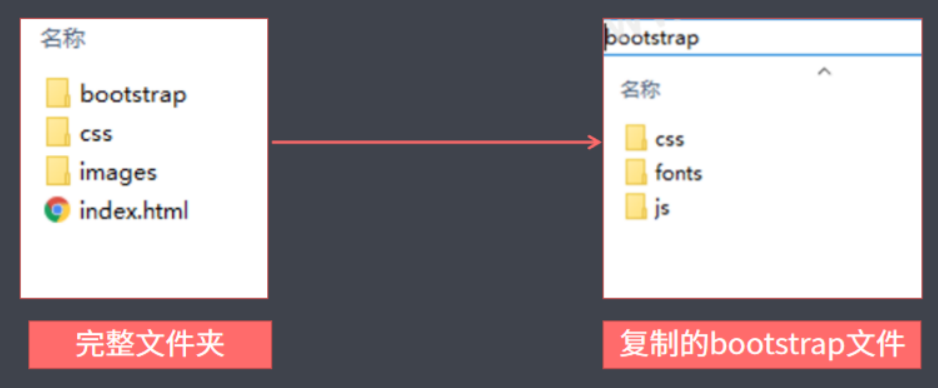
1.创建文件夹结构

2.创建html骨架结构
要求当前网页使用E浏览器最高版本的内核来渲染
视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放
<!—[if lt IE9]>解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题
解决ie9以下浏览器对css3 Media Query的不识别
<![endif]—>3.引入相关样式文件
4.书写内容
直接拿Bootstrap预先定义好的样式来使用
修改Bootstrap原来的样式,注意权重问题
学好Bootstrap的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果
Bootstrap 布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个.container容器,它提供了两个作此用处的类。
1.container类
·响应式布局的容器固定宽度
·大屏(>=1200px)宽度定为1170px
·中屏(>=992px)宽度定为970px
·小屏(>=768px)宽度定为750px
·超小屏(100%)
2.container-fluid类
·流式布局容器百分百宽度
·占据全部视口(viewport)的容器。
·适合于制作移动端页面开发
Bootstrap栅格系统
栅格系统简介
栅格系统英文为”grid systems”,也有人翻译为“网格系统”,它是指将页面布局划分为等宽 的列,然后通过列数的定义来模块化页面布局。
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport) 尺寸的增加,系统会自动分为最多12列。
栅格系统工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
栅格选项参数
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。

·按照不同屏幕划分为1~12等份
·行(row)可以去除父容器作用15px的边距
·xs-extra small:超小;sm-small:小;md-medium:中等;lg-large:大;
·列(column)大于12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列
·每一列默认有左右15像素的padding
·可以同时为一列指定多个设备的类名,以便划分不同份数例如 class=”col-md-4 col-sm-6”
列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的.row 元素和一系列.col-sm-元素到已经存在的.col-sm-元素内。
<!—列嵌套->列偏移
使用.col-md-offset-类可以将列向右侧偏移,为份数
这些类实际是通过使用*选择器为当前元素增加了左侧的边距(margin)
<!—列偏移—>
列排序
通过使用.col-md-push-往右推和.col-md-pull-往左拉两个类就可以很容易的改变列(column)的顺序。
响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,
并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。
与之相反的,visible-xs、visible-sm、visible-md、visible-Ig是针对不同设备显示某个内容

Bootstrap 其他(按钮、表单、表格)请参考Bootstrap文档。

