属性值:relative,相对的意思。
参考元素:标签加载的(自身)原始位置。
必须搭配偏移量属性才能发生位置移动。
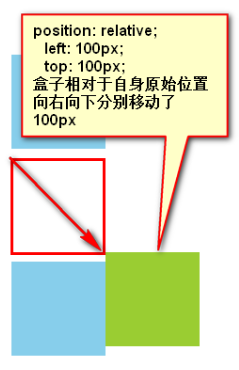
position: relative; left: 100px; top: 100px; 相对定位的性质:
相对定位的元素不脱离标签的原始状态(标准流、浮动),
不会让出原来占有的位置。标签显示效果上,原位留坑,形影分离。
注意①:
偏移量属性的值是区分正负的。
正数:表示偏移方向与属性名方向相反。
负数:表示偏移方向与属性名方向相同。
注意②:
同一个方向,不能设置两个偏移量属性,如果水平方向同时设置了 left 和 right 属性
相对定位的性质:
相对定位的元素不脱离标签的原始状态(标准流、浮动),
不会让出原来占有的位置。标签显示效果上,原位留坑,形影分离。
注意①:
偏移量属性的值是区分正负的。
正数:表示偏移方向与属性名方向相反。
负数:表示偏移方向与属性名方向相同。
注意②:
同一个方向,不能设置两个偏移量属性,如果水平方向同时设置了 left 和 right 属性
只会加载 left 属性。垂直方向只加载 top 属性。
建议:书写时从水平方向和垂直方向各挑一个属性进行组合。
注意③:
由于相对定位的参考元素是自身,left 的正值等价于 right 的负值,top 的正值等价于 bottom 的负值。
为了方便记忆,可以只使用 left、top 组合。
right: ‐50px; bottom: ‐50px;等价于:
left: 50px; top: 50px;实际应用:
①由于相对定位元素比较稳定,不会随意让出位置,
可以将相对定位的元素作为后期绝对定位的参考元素,就是所说的子绝父相情况。
②相对定位比较稳定,可以在占有原始位置的情况下,对加载效果区域进行位置调整,
进行微调设置。或者对文字进行微调。