版心
是指网页中主要内容所在的区域。一般在浏览器窗口中水平居中显示,从而让用户的视线更集中。
常见的版心宽度值包括960px、980px、1000px、1200px等。
制作方法:使用标准流中的margin 居中方法。
页面布局流程
为了提高网页制作的效率,布局时通常要遵守一定的布局流程,具体如下:
1.确定页面的版心(可视区域)。
2.分析页面中的行模块,以及每个行模块中的列模块。
3.制作HTML页面,CSS文件。
4.CSS初始化,然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块。
常见的布局类型
更多的情况,一个网页中可能同时包括2种以上的布局类型。
例如拉勾网首页:包含两列左窄右宽型、通栏平均分布型。
一列固定宽度且居中

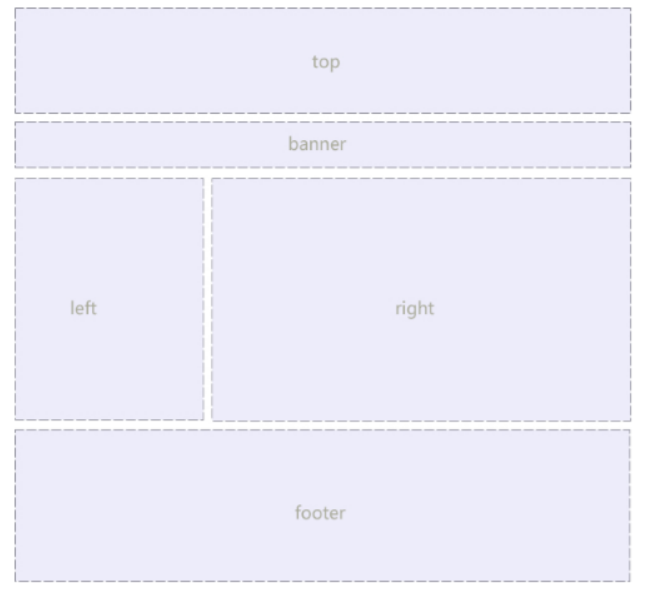
两列左窄右宽型

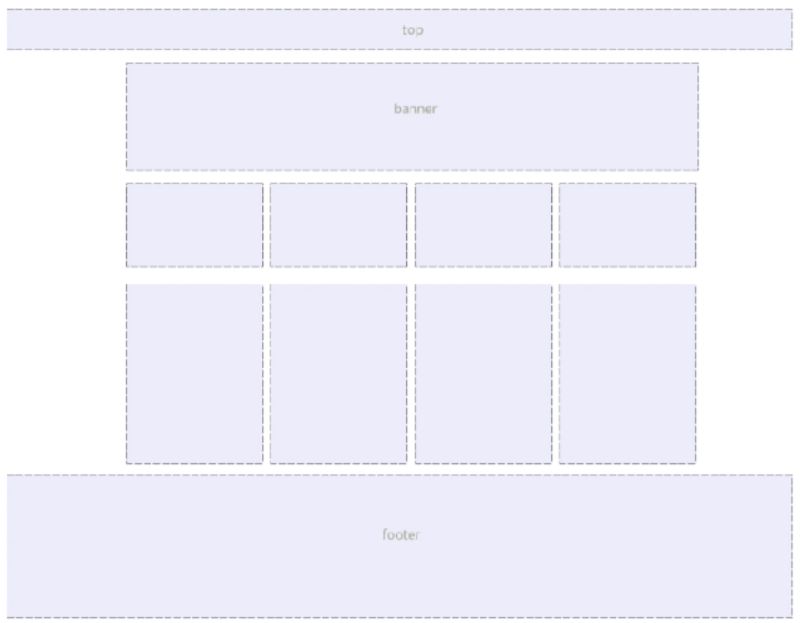
通栏平均分布型