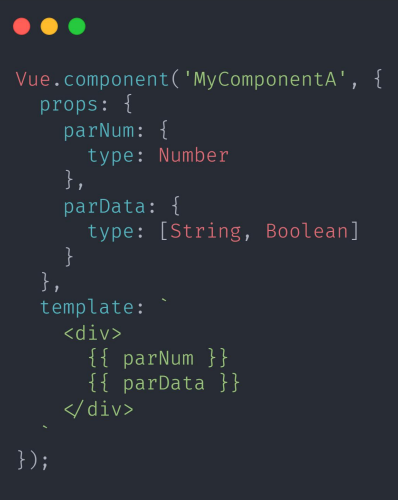
·当prop需要设置多种规则时,可以将prop的值设置为选项对象。
·之前的类型检测功能通过type选项设置。

·required 用于设置数据为必填项。

·default 用于给可选项指定默认值,当父组件未传递数据时生效。

·注意:当默认值为数组或对象时,必须为工厂函数返回的形式。

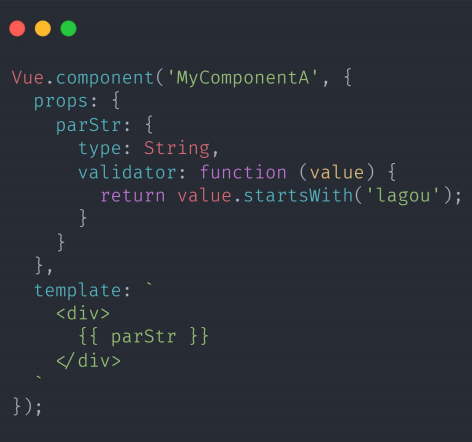
·validator 用于给传入的prop 设置校验函数,return值为false 时Vue.js 会发出警告。

·注意:验证函数中无法使用实例的data、methods等功能。
因为在实例创建前做的验证
<!DOCTYPE html> <html lang=“en”> <head> <meta charset=“UTF-8”> <meta name=“viewport” content=“width=device-width, initial-scale=1.0”> <title>Document</title> </head> <body> <div id=“app”> <my-component :par-str=“str” :par-num=“num” :par-num2=“2000” :par-arr=“arr” par-content=“lagou: hello world” ></my-component> </div> <script src=“lib/vue.js”></script> <script> Vue.component(‘MyComponent’, { props: { parStr: { type: String }, parData: { type: [Array, Object] }, parNum: { type: Number, required: true }, parNum2: { type: Number, default: 100 }, parArr: { type: Array, default () { return [1, 2, 3]; } }, parContent: { type: String, validator (value) { console.log(this); return value.startsWith(‘lagou’); } } }, template:<div></div>
})
new Vue({
el: ‘#app’,
data: {
str: ‘示例内容’,
num: 100,
arr: [10, 20, 30],
obj: {
content1: ‘内容1’,
content2: ‘内容2’
}
}
});
</script>
</body>
</html>

