父子节点常用属性
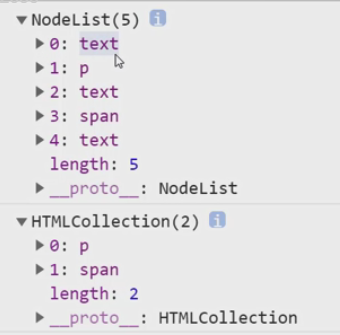
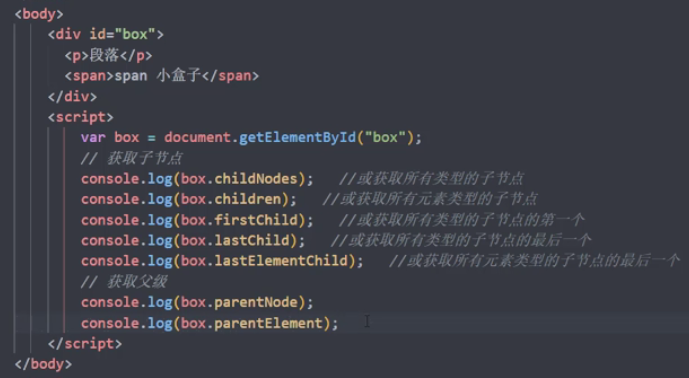
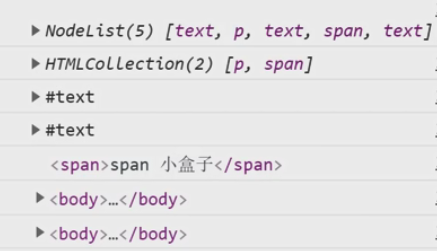
·childNodes只读属性,获取一个节点所有子节点的实时的集合,集合是动态变化的。
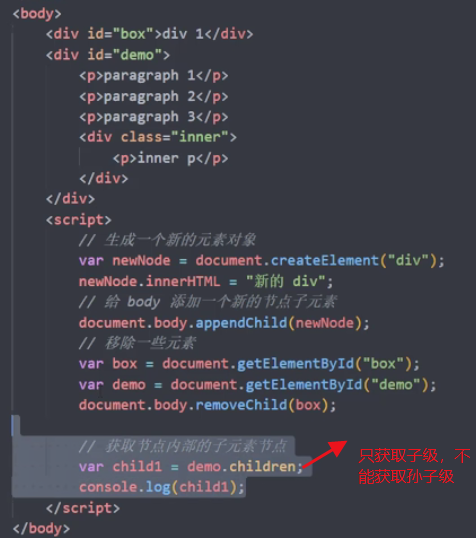
·children只读属性,返回一个节点所有的子元素节点集合,是一个动态更新的HTML元素集合。
·firstChild 只读属性,返回该节点的第一个子节点,如果该节点没有子节点则返回null。
·lastChild只读属性,返回该节点的最后一个子节点,如果该节点没有子节点则返回null。·parentNode返回一个当前节点的父节点,如果没有这样的节点,
比如说像这个节点是树结构的顶端或者没有插入一棵树中,这个属性返回null。
·parentElement 返回当前节点的父元素节点,如果该元素没有父节点,
或者父节点不是一个DOM元素,则返回null。




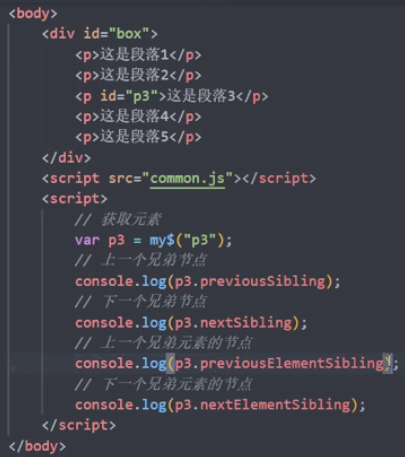
兄弟节点常用属性
只读属性,返回与该节点同级的下一个节点,如果没有返回null。
·previousSibling 只读属性,返回与该节点同级的上一个节点,如果没有返回null。
·nextElementSibling 只读属性,返回与该节点同级的下一个元素节点,如果没有返回null。
·previousElementSibling 只读属性,返回与该节点同级的上一个元素节点,如果没有返回null。
·注意:nextElementSibling和previousElementSibling 有兼容性问题,lE9以后才支持。