当组件嵌套关系复杂时,根据组件关系传值 会较为繁琐。
组件为了数据中转,data中会存在许多与当 前组件功能无关的数据。
· EventBus(事件总线)是一个独立的事件中心,用于管理不同组件间的传值操作。· EventBus通过<u>一个新的Vue实例</u>来管理组件传值操作,组件通过<u>给实例注册事件、调用事件</u>来实现数据传递

**<u>·发送数据的组件触发bus事件,接收的组件给bus注册对应事 件。</u>**

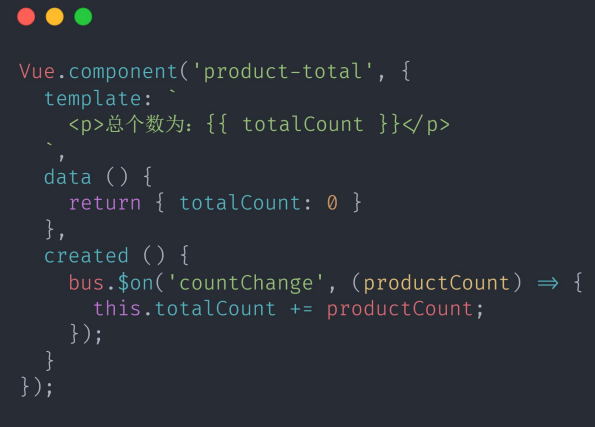
·给bus注册对应事件通过$on()操作

·最后创建根实例执行代码即可。

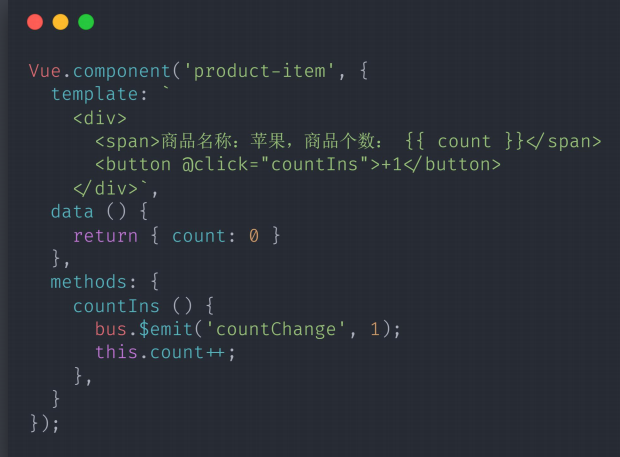
商品名称:苹果,商品个数:{{ count }}
@click=”countIns”
>+1
`,
data () {
return {
count: 0
}
},
methods: {
countIns () {
// 给bus触发自定义事件,传递数据
bus.$emit(‘countChange’, 1);
this.count++;
}
}
});
// 计数组件
Vue.component(‘ProductTotal’, {
template: `
总个数为: {{ totalCount }}
`, data () { return { totalCount: 0 } }, created () { // 给 bus 注册事件,并接收数据 bus.$on(‘countChange’, (productCount) => { // 实例创建完毕,可以使用 data 等功能 this.totalCount += productCount; }); } }) // 根实例 new Vue({ el: ‘#app’, data: { } }); </script> </body> </html>EventBus.js
var bus = new Vue();

