2.1启用装饰器语法支持(方式一)
1.弹射项目底层配置:npm run eject
2.下载装饰器语法babel插件:npm install @babel/plugin-proposal-decorators
3.在packagejson文件中加入配置
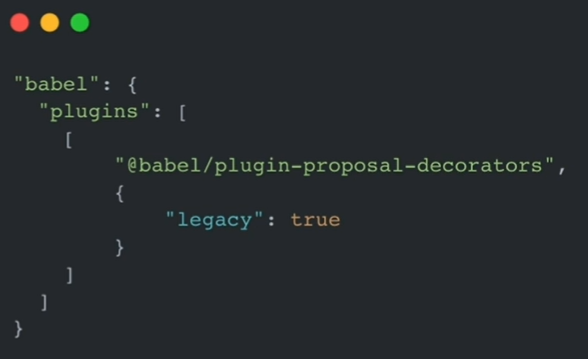
package.json
"babel": {"plugins": [["@babel/plugin-proposal-decorators",{"legacy": true}]]}

2.1启用装饰器语法支持(方式二)
1.npm install react-app-rewired @babel/plugin-proposal-decorators customize-cra
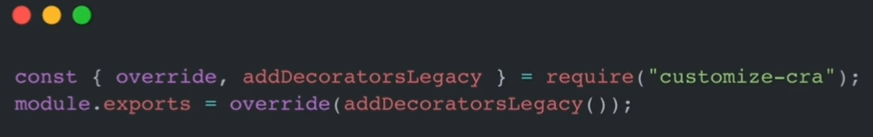
2.在项目根目录下创建config-overides.js并加入配置
const { override, addDecoratorsLegacy } = require(“customize-cra”);
module.exports = override(addDecoratorsLegacy());

- package.json
"scripts": {"start": "react-app-rewired start","build": "react-app-rewired build","test": "react-app-rewired test",}
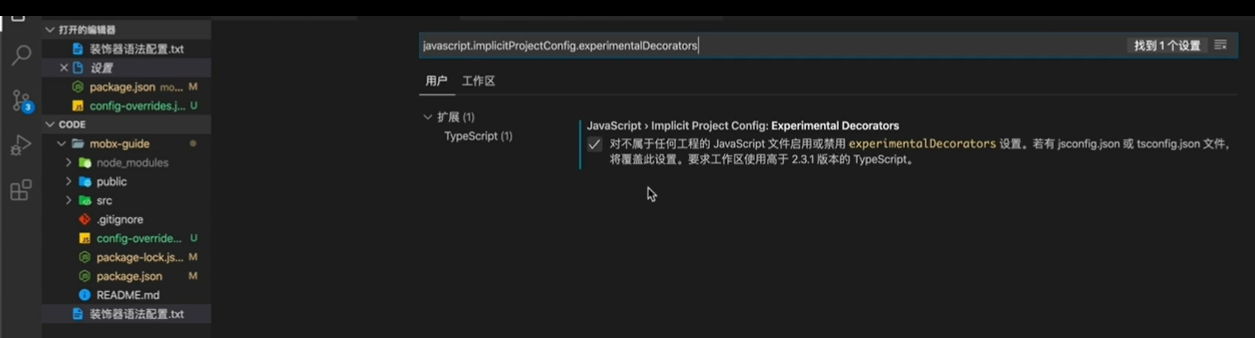
2.2解决vscode编辑器关于装饰器语法的警告
修改配置:javascript.implicitProjectConfig.experimentalDecorators.true