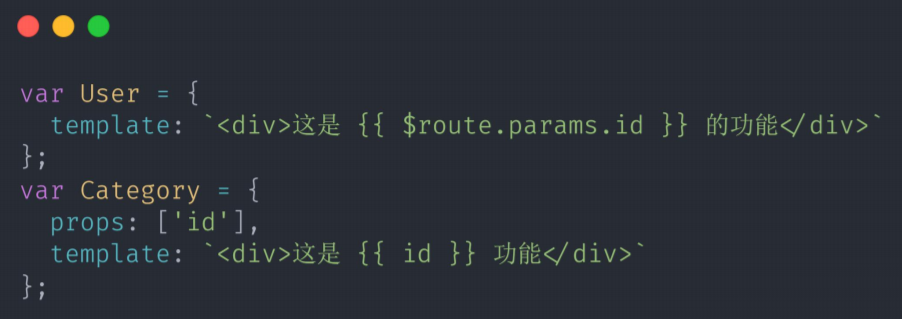
·这里通过路由的props设置数据,并通过组件 props接收。


<div>这是用户 {{ $route.params.id }} 功能</div>
};
var Category = {
props: [‘id’],
template: <div>这是分类 {{ id }} 功能</div>
};
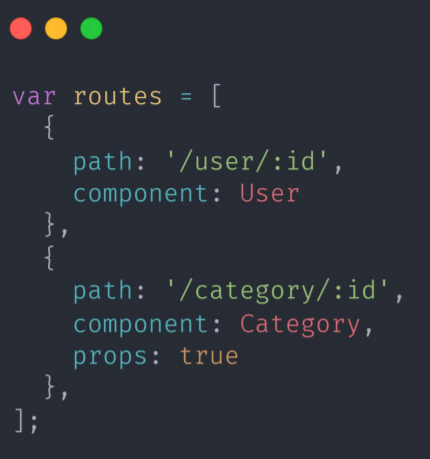
// 设置路由规则
var routes = [
{
path: ‘/user/:id’,
component: User
},
{
path: ‘/category/:id’,
component: Category,
props: true
}
];
var router = new VueRouter({ routes });
var vm = new Vue({
el: ‘#app’,
router
});
</script>
</body>
</html>

