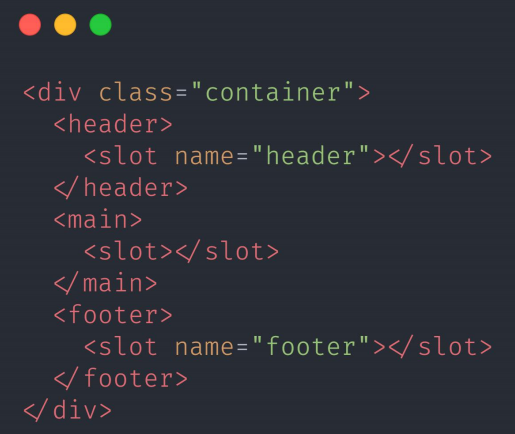
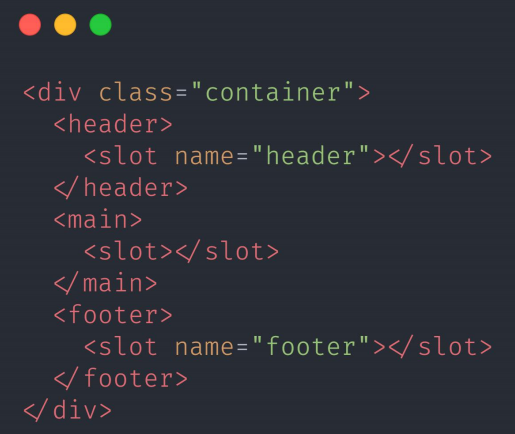
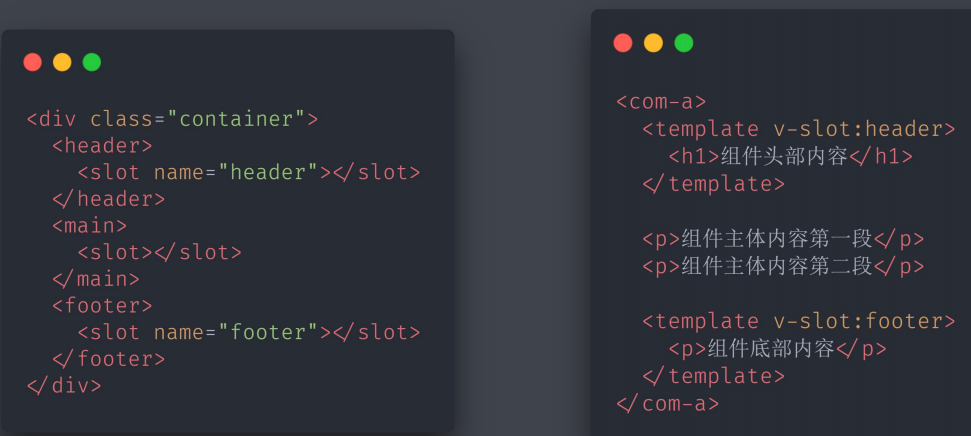
·如果组件中有多个位置需要设置插槽,据需要给



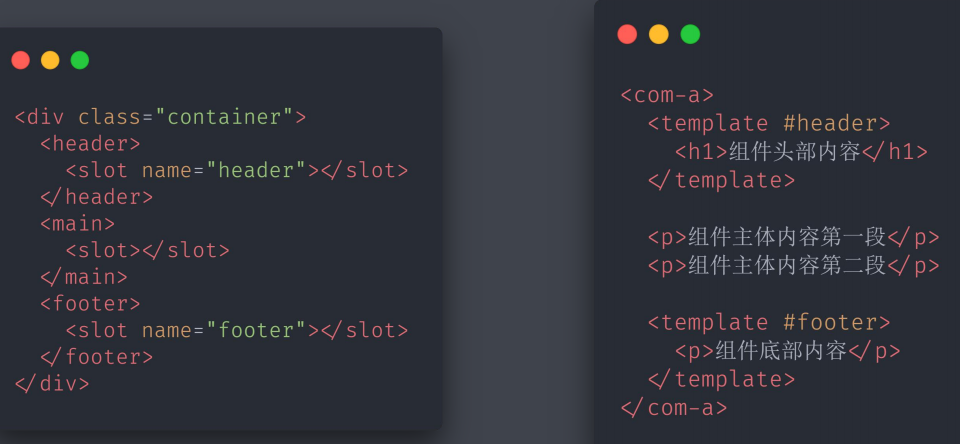
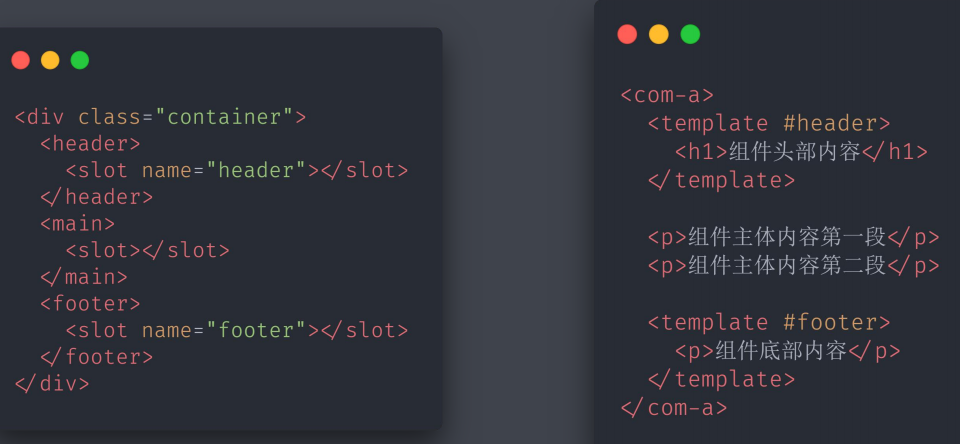
具名插槽的缩写

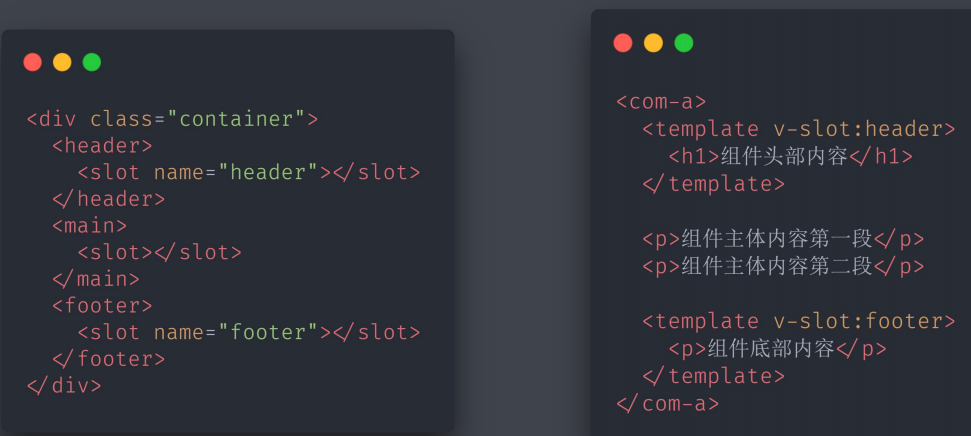
组件的主体内容1
组件的主体内容2
—> <p>组件的主体内容1</p> <p>组件的主体内容2</p> <template #footer> <p>组件底部内容</p> </template> </com-a> </div> <script src=“lib/vue.js”></script> <script> // 子组件 Vue.component(‘ComA’, { template: `·如果组件中有多个位置需要设置插槽,据需要给



具名插槽的缩写

组件的主体内容1
组件的主体内容2
—> <p>组件的主体内容1</p> <p>组件的主体内容2</p> <template #footer> <p>组件底部内容</p> </template> </com-a> </div> <script src=“lib/vue.js”></script> <script> // 子组件 Vue.component(‘ComA’, { template: `
若有收获,就点个赞吧
0 人点赞
让时间为你证明
