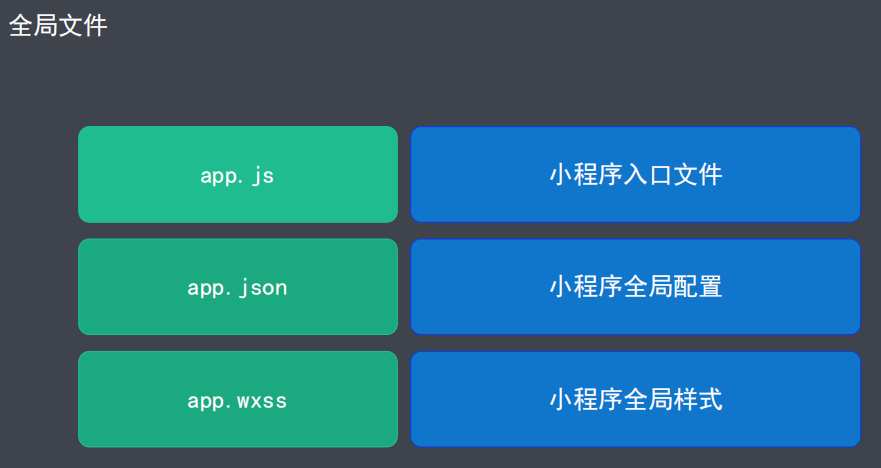
全局文件

上述三个文件,在项目的根目录下,文件位置和文件名(包括后缀名)是固定的(都不能改)。
其中:
app.js是小程序启动后,加载的入口文件
app.json是整个小程序项目的配置文件
app.wxss是整个小程序项目的全局样式文件
页面文件
在小程序中,每个具体的页面都由四个文件组成。页面的四个文件必须具有相同的路径与文件名
page-name.js当前页面的入口文件
page-name.json当前页面的配置文件
page-name.wxml当前页面的内容(相当于浏览器端的HTML)
WXML语法:
https//developers.weixin.qq.com/miniprogram/dev/reference/wxml
https//developers.weixin.qq.com/miniprogram/dev/framework/view/wxml
page-name.wxss当前页面的样式文件,你可以在此写CSS代码
WXSS语法:htps//developers.weixin.qq.com/minirogam/dev/framework/view/wxss.html
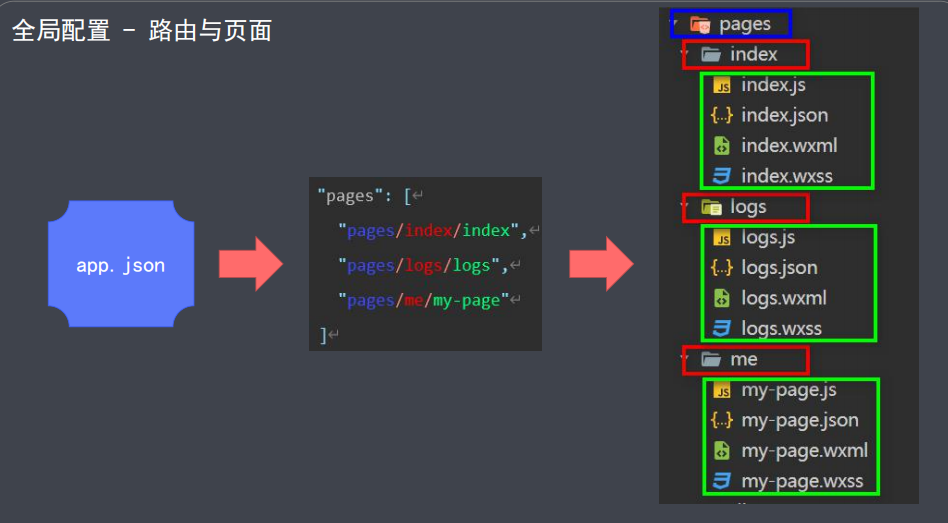
如何生成页面文件
与其他项目不同,小程序中的页面文件无需自己创建。
如果要新建页面文件,只需要在appjson中的pages字段中指定,然后保存app.json。
这样页面文件就会自动创建出来。例如:下方的page/me/my-page就是通过这种方式创建的