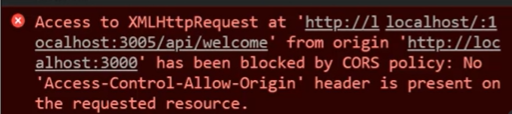
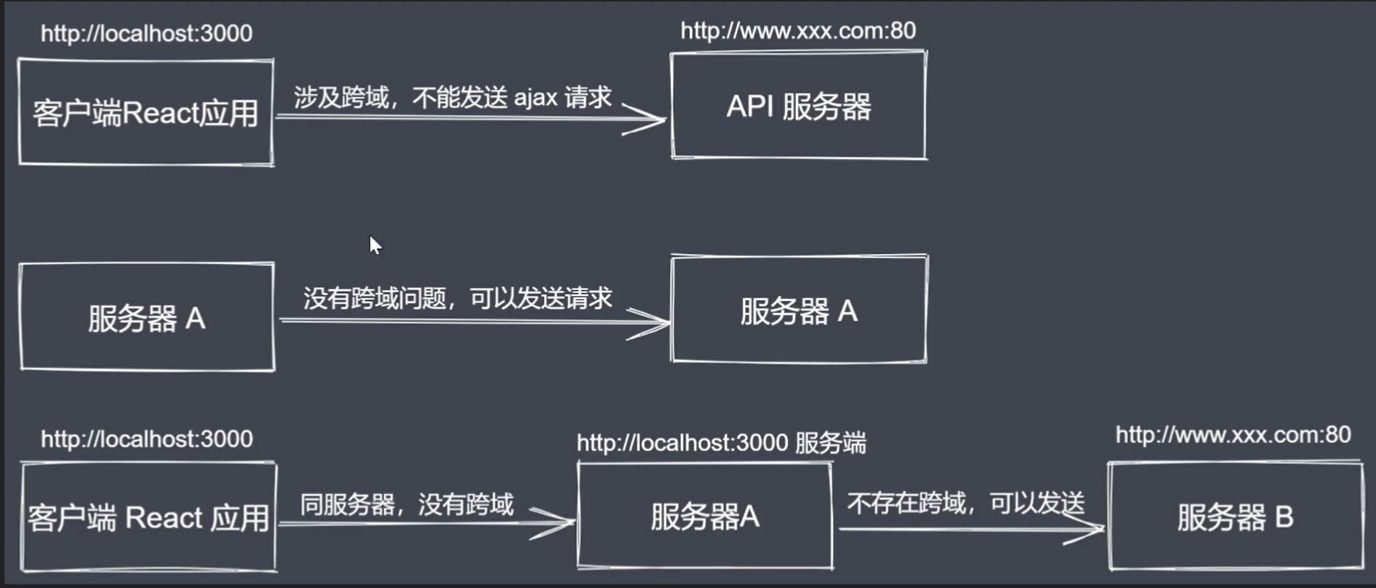
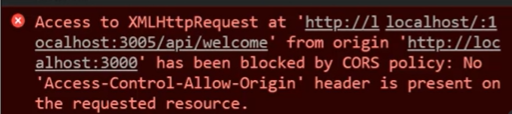
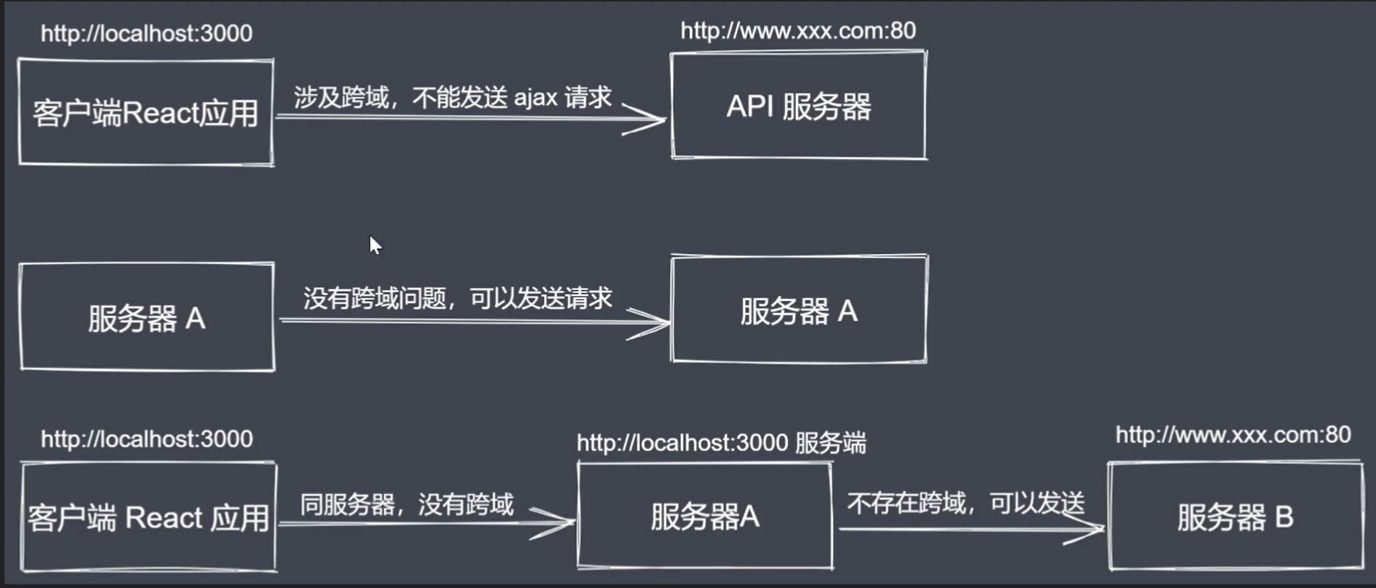
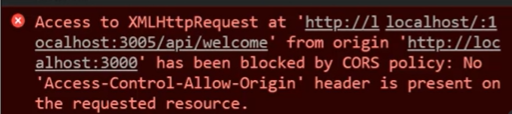
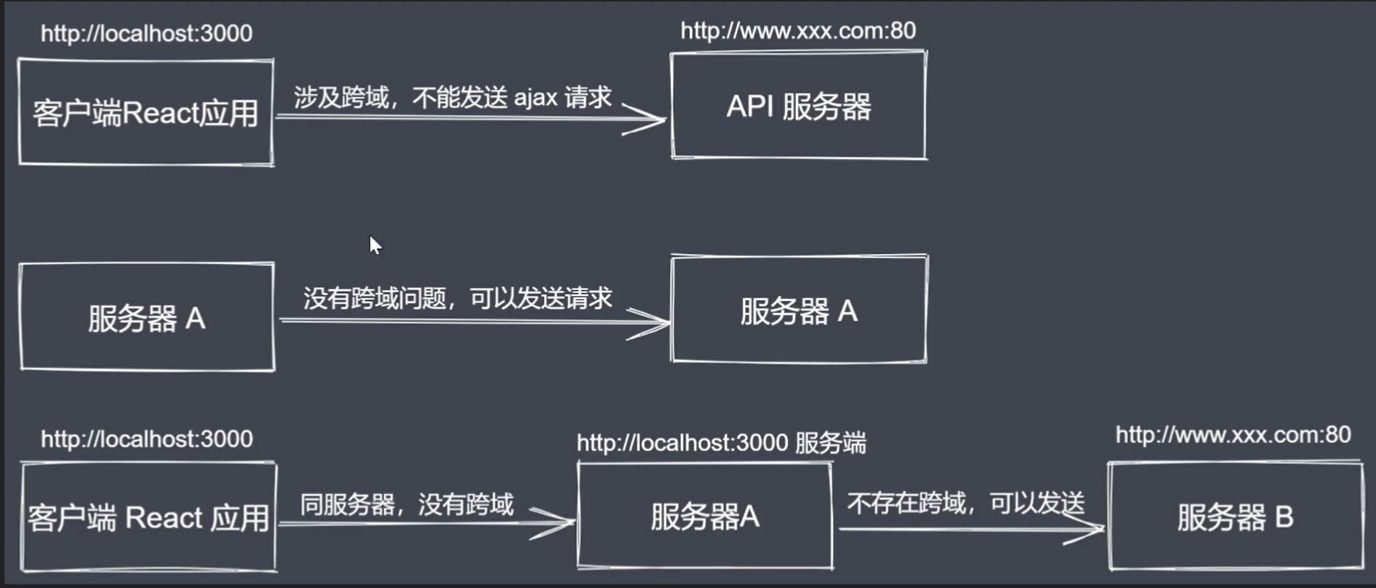
遇到跨域请求,所以需要请求转发,服务器间不存在跨域问题,A服务器与客户端同源


设置代理,先找同源服务器,同源没有找代理
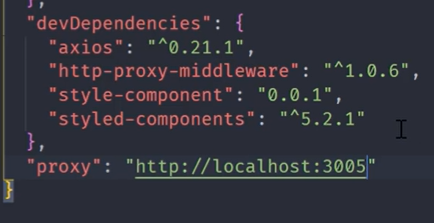
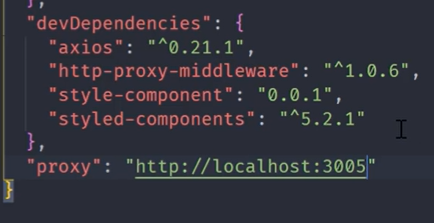
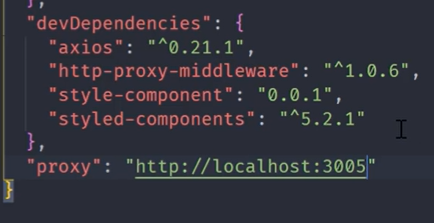
package.json

App.js
import React, { Component } from‘react’
import axios from‘axios’
/**
* 01 什么是请求转发
* 02 react是如何实现请求转的
a package.json 配置 proxy
b http-proxy-middleware
*/
class App extends Component {
constructor() {
super()
this.state = {
msg:‘’
}
}
render() {
return (
<div>
当前数据为:{this.state.msg}
</div>
)
}
async componentDidMount() {
const data = await axios.get(“/api/welcome“).then(res=>res.data)
this.setState(data)
}
}
export default App
setupProxy.js
const { createProxyMiddleware } = require(‘http-proxy-middleware’)
module.exports = app=> {
app.use(‘/api’, createProxyMiddleware({
target:“http://localhost:3005“,
changeOrigin:true
}))
}