简化
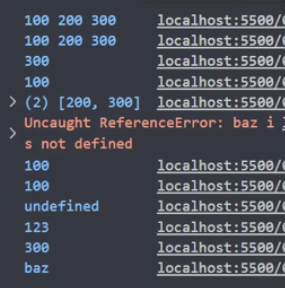
// const arr = [100, 200, 300] // const [foo, bar, baz] = arr // console.log(foo, bar, baz)只给第三个赋值,要保留之前的逗号
// const arr = [100, 200, 300] // const [, , baz] = arr // console.log( baz)// const arr = [100, 200, 300] // const [foo, …rest] = arr // console.log(rest)
baz=300
输出后面从foo后的所有值,以数组方式存储在rest中
[200,300]
// const arr = [100, 200, 300] // const [foo] = arr // console.log(foo)100
从前往后进行结构
// const arr = [100, 200, 300] // const [foo, bar, baz = 400, more ] = arr // console.log(more) undefined,只有位置,没有赋值 设置默认值,接受到值,不会加载默认值 // const arr = [100, 200, 300] // const [foo, bar, baz = 400, more = 123] = arr // console.log(more) // console.log(baz)123 300
const path = “foo/bar/baz” // const temp = path.split(“/“) 得到的是一个数组 // const a = temp[1] const [,,a] = path.split(“/“) console.log(a)baz
</script>