[TOC]
Vant 是有赞前端团队开源的移动端组件库,是业界主流的移动端组件库之⼀。
⽬前 Vant 官⽅提供了 Vue 2 版本、Vue 3 版本和微信⼩程序版本,并由社区团队维护 React 版本。
官⽹:https://vant-contrib.gitee.io/vant/#/zh-CN/
Github 仓库:https://github.com/youzan/vant
安装
1. 通过 npm 安装
# Vue 2 项⽬,安装 Vant 2: npm i vant -S # Vue 3 项⽬,安装 Vant 3: npm i vant@next -S2. 通过 CDN 安装
rel=“stylesheet” href=“https://cdn.jsdelivr.net/npm/vant@2.12/lib/index.css“ /> …3. 通过脚⼿架安装
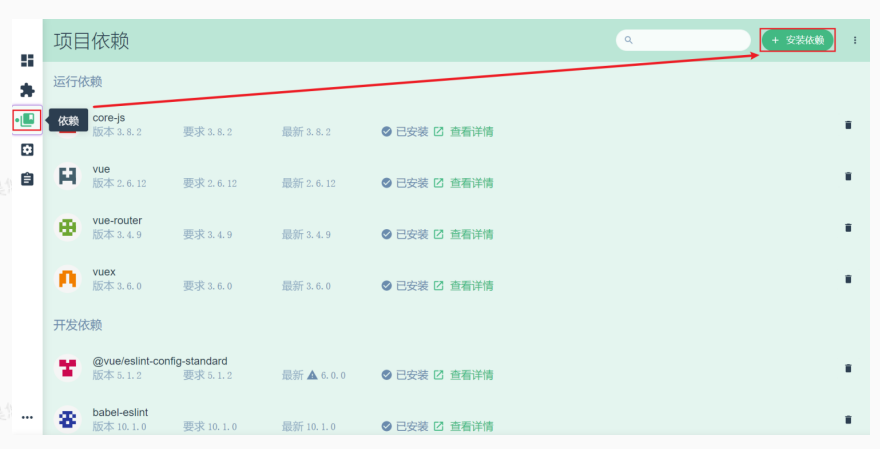
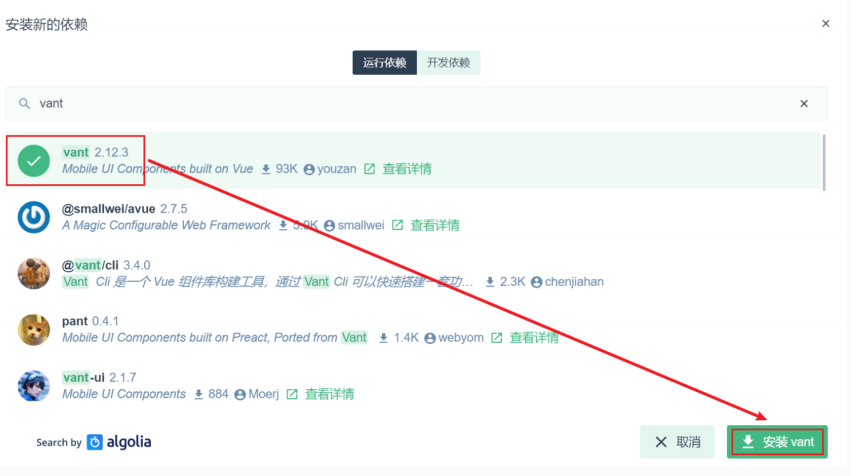
利⽤图形化界⾯进⾏安装,本质还是命令。 # 安装 Vue Cli npm install -g @vue/cli # 创建⼀个项⽬ vue create hello-world # 创建完成后,可以通过命令打开图形化界⾯,如下图所示 vue ui 添加项⽬后,选择依赖 -> 安装依赖