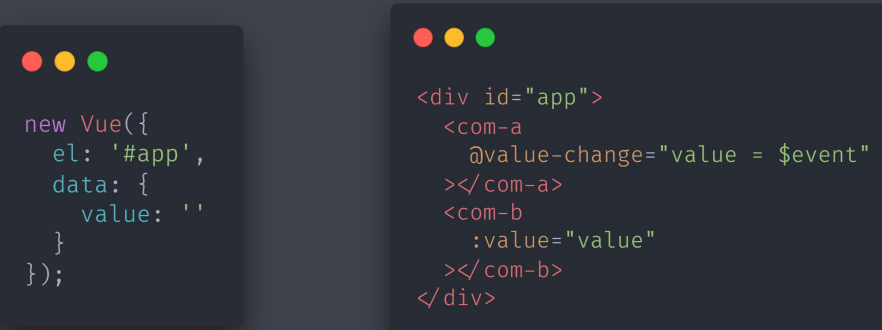
兄弟组件可以通过父组件进行数据中转




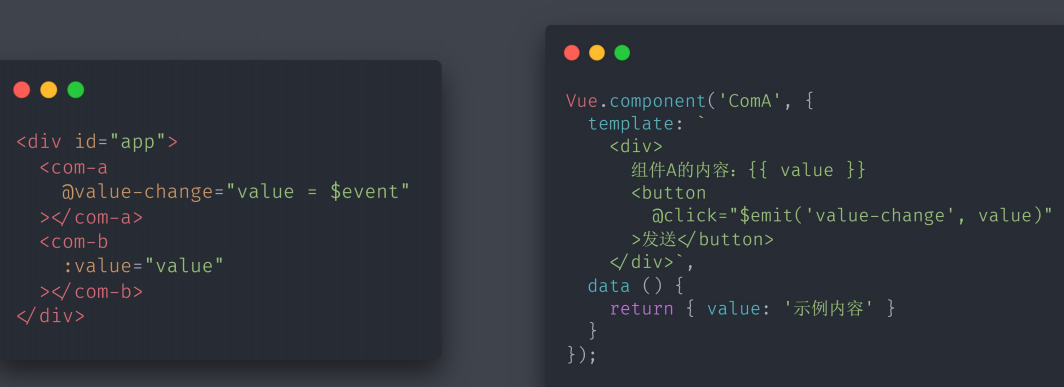
组件A的内容: {{ value }}
@click=”$emit(‘value-change’, value)”
>发送
`,
data () {
return {
value: ‘这是组件A中的数据’
}
}
});
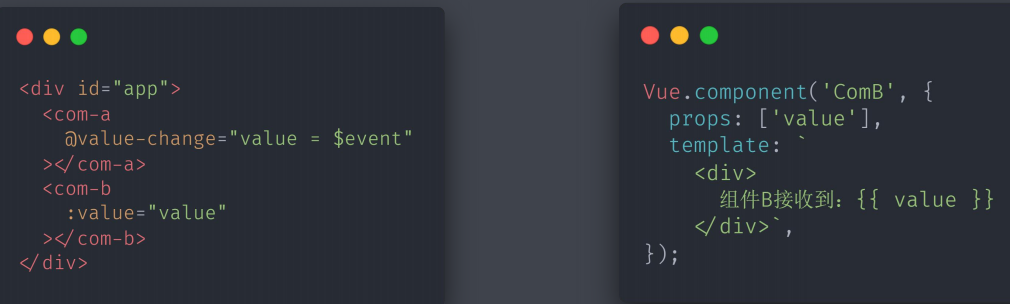
// 子组件B:接收数据
Vue.component(‘ComB’, {
props: [‘value’],
template: `
组件B接收到: {{ value }}
`
});
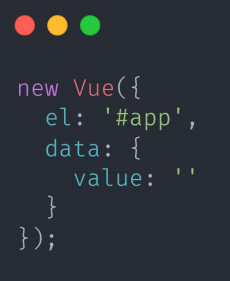
// 根实例(父组件)
new Vue({
el: ‘#app’,
data: {
// 用于数据中转
value: ‘’
}
})
</script>
</body>
</html>

