子向父传值需要通过自定义事件实现。
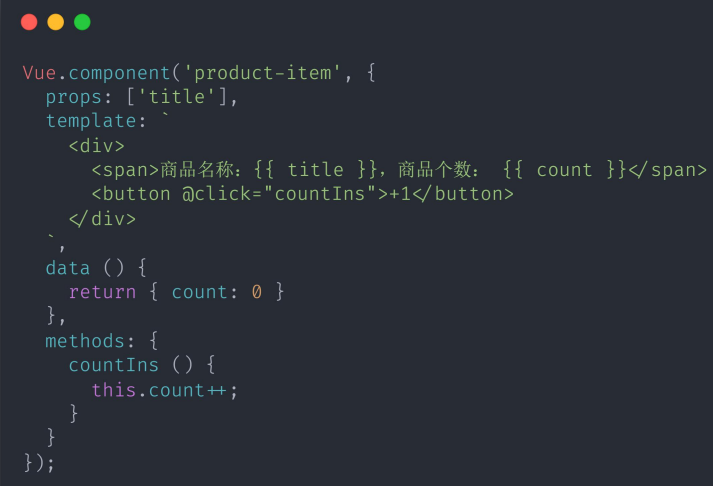
·商品为子组件,购物车为父组件,父组件需要统计商品个数,
就需要在子组件个数变化时传值给父组件。


·子组件数据变化时,通过$emit()触发自定义事件。

·自定义事件名称建议使用kebab-case。
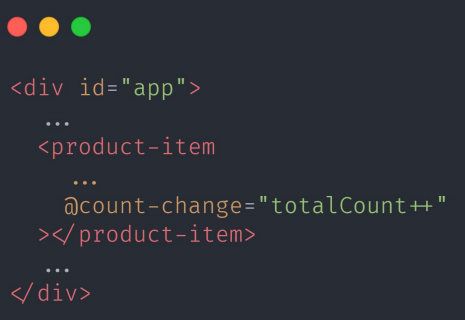
·父组件监听子组件的自定义事件,并设置处理程序。

商品名称: {{ title }}, 商品个数: {{ count }}
`,
data () {
return {
count: 0
}
},
methods: {
countIns () {
this.$emit(‘count-change’);
this.count++;
}
}
});
new Vue({
el: ‘#app’,
data: {
products: [
{
id: 1,
title: ‘苹果一斤’
},
{
id: 2,
title: ‘香蕉一根’
},
{
id: 3,
title: ‘橙子一个’
}
],
totalCount: 0
}
});
</script>
</body>
</html>

