层叠式是贯穿整个css的一个性质,包含继承性和层叠性
继承性
如果一个标签没有设置过一些样式,它的某个祖先级曾经设置过,在浏览器中该标签也加载了这些样式, 这些样式都是从祖先级继承而来,这种现象就是继承性。注:能够被继承的样式是所有的文字相关样式属性,其他的属性都不能被继承。
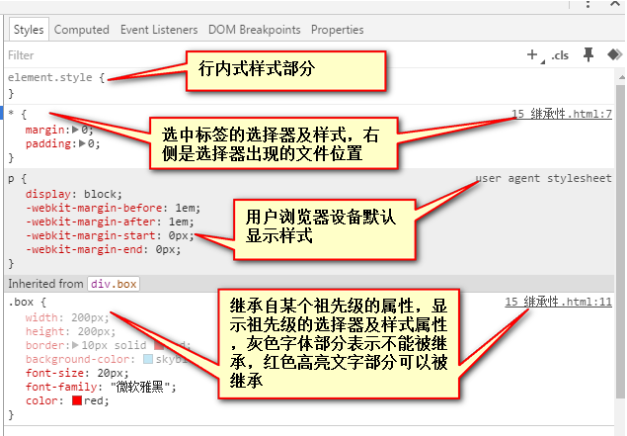
控制面板内的信息:

<body>,后期所有的后代标签都可以从 <body> 进行继承。
层叠性
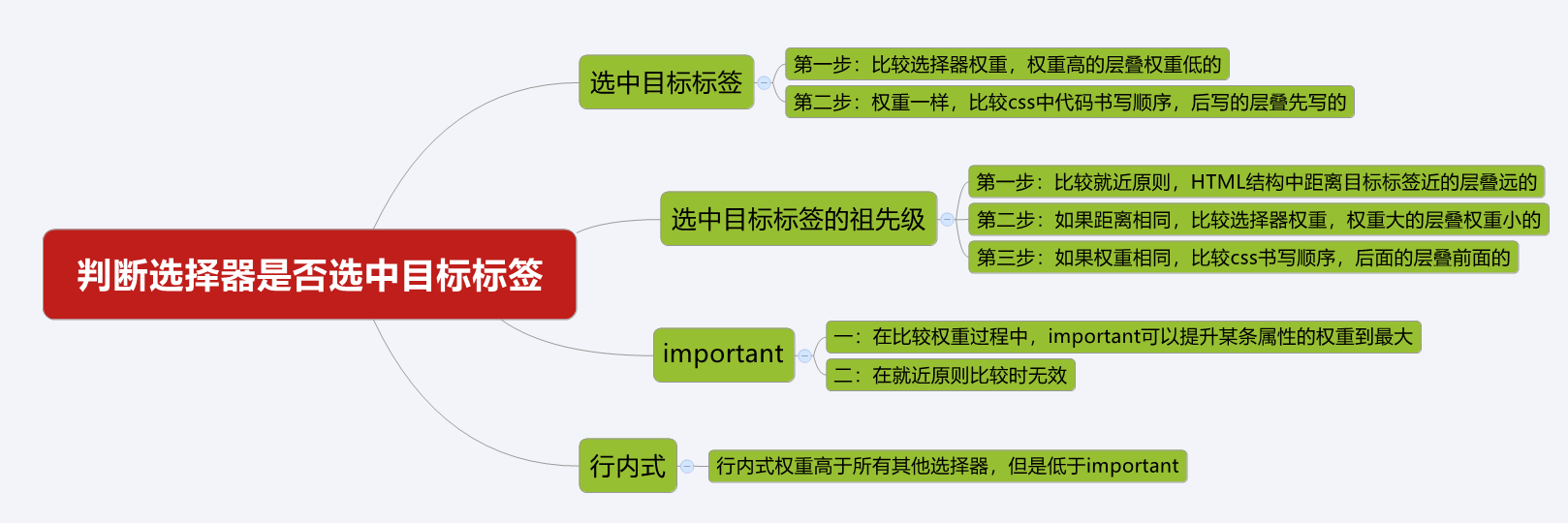
使用层叠性去解决冲突。多个选择器在进行对比的过程中,最终只有一个属性会成功加载,它会层叠、覆盖掉其他的属性 (1)如果选择器都选中了标签自身**。 第一步:比较多个选择器的权重,权重高的层叠权重低的。 基础选择器的权重:根据选择范围,范围越大权重越小,通配符选择器< 标签选择器 < 类选择器 < id 选择器**。在浏览器的控制面板中,位置越靠上表示选择器权重越大:
高级选择器权重比较方法:依次比较组成高级选择器的 id 的个数,类的个数,标签的个数,
如果前面能够比较出大小就不再比较后面,
如果前面相等就往后比较,直到比较出大小。
比较顺序:( id 个数, 类的个数, 标签的个数 )
第二步:如果选择器权重都相同,需要比较 CSS 中代码的书写顺序,后写的层叠先写的**。 (2) 如果选择器选中的是祖先元素,文字的样式可以被继承。** 第一步:比较就近原则,比较选择器选中的祖先级在HTML结构中距离目标标签的远近,近的层叠远的。 第二步:如果选中的祖先级距离目标一样近(同一个祖先级),比较选择器权重,权重大的层叠小的。 第三步:如果距离一样近,权重也相同,最后比较 CSS 中的书写顺序,后面的层叠前面的。(3) important 关键字
在比较选择器权重的过程中,可以将某条 CSS 样式属性的权重提升到最大。
书写位置:在某个css属性的属性值后面空格加 !important 。
注意:
① 就近原则中,**不需要比较选择器权重**,所有 important 会失效。
② important 不能提升选择器的权重,只能提升某条属性的权重到最大。
(4) 行内式权重
行内式样式与内嵌式或外链式样式比较权重时,行内式的权重最高。
但是,与 important 关键字相比权重要低。