·v-bind 指令用于动态绑定HTML属性。

·Vue.js还为v-bind 指令提供了简写方式。

<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
</head>
<body>
<div id=“app”>
<p v-bind:title=“myTitle”>p标签的内容</p>
<p :title=“myTitle”>p标签的内容</p>
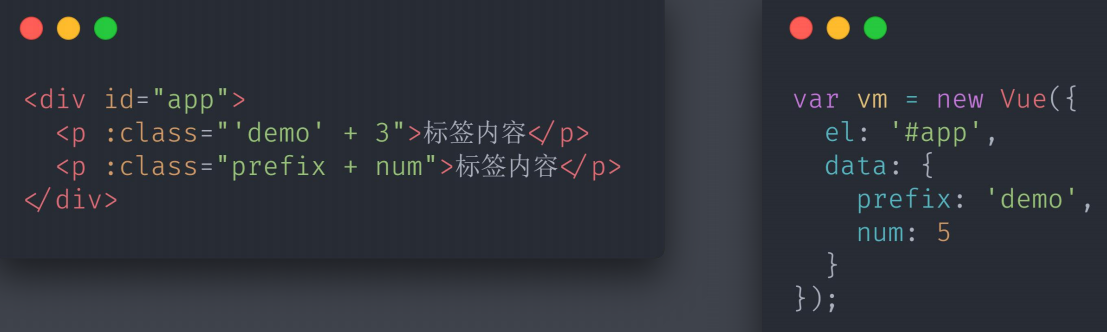
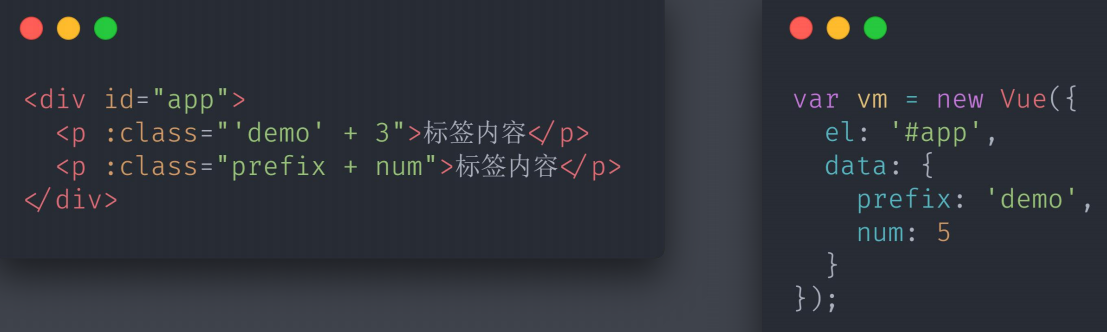
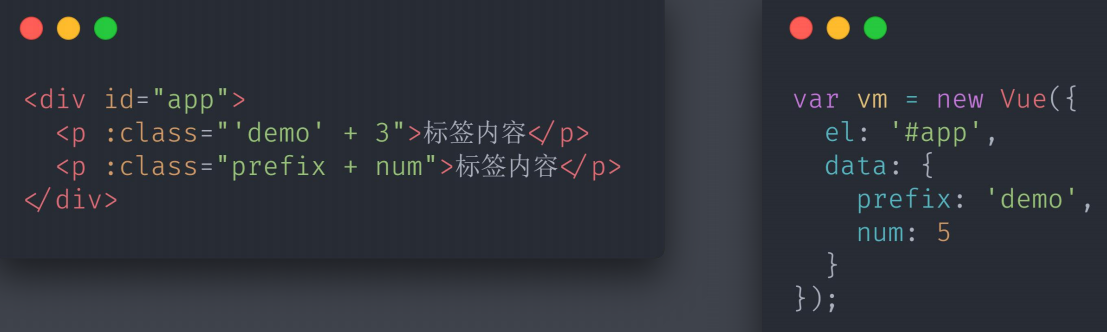
<p :class=“‘num’ + 1 + 2 + 3”>p标签的内容</p>
<p :class=“prefix + num”></p>
<p :class=“var a = 1”></p>
</div>
<script src=“lib/vue.js”></script>
<script>
var vm = new Vue({
el: ‘#app’,
data: {
myTitle: ‘这是title的内容’,
prefix: ‘demo’,
num: 10
}
});
</script>
</body>
</html>
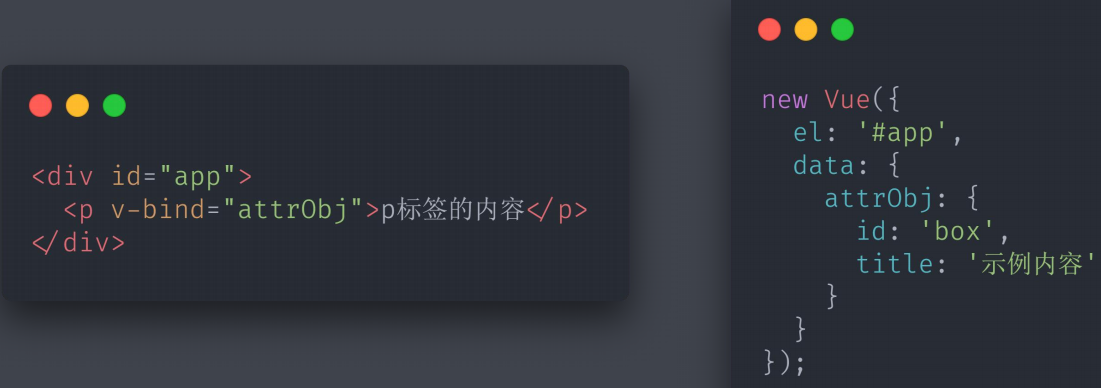
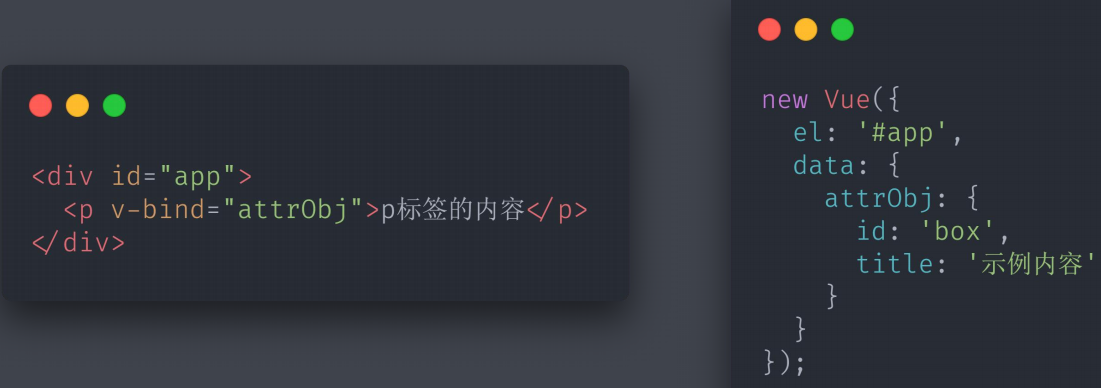
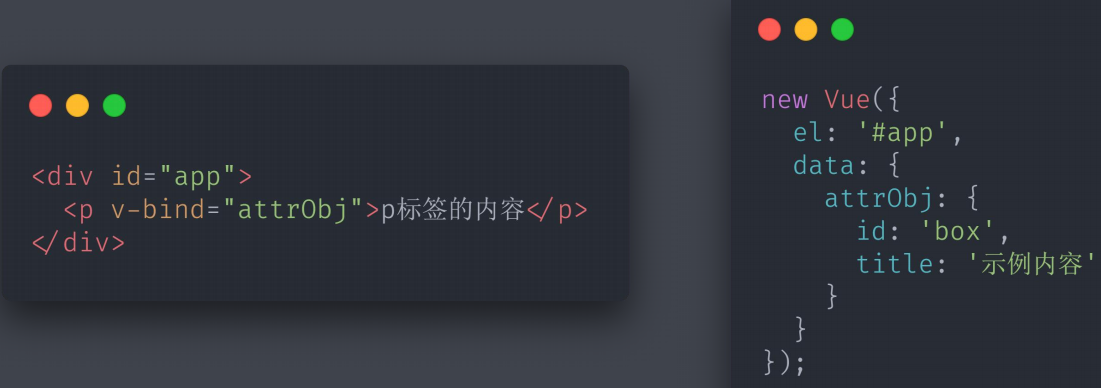
·如果需要一次绑定多个属性,还可以绑定对象。

·与插值表达式类似,v-bind中也允许使用表达式。

<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
</head>
<body>
<div id=“app”>
<p v-bind=“attrObj”>这是 p 标签的内容</p>
</div>
<script src=“lib/vue.js”></script>
<script>
var vm = new Vue({
el: ‘#app’,
data: {
attrObj: {
id: ‘box’,
title: ‘示例内容’,
class: ‘clearFix’,
‘data-title’: ‘这是 data-title 的内容’
}
}
});
</script>
</body>
</html>