使用 UniAPP 构建项目
- 使用 Hbuilder uni-app 默认空白模板构建项目 study

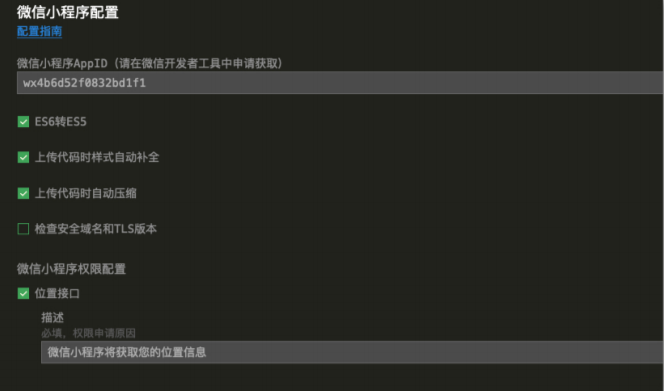
- 在 manifest.json 文件中配置微信小程序相关信息

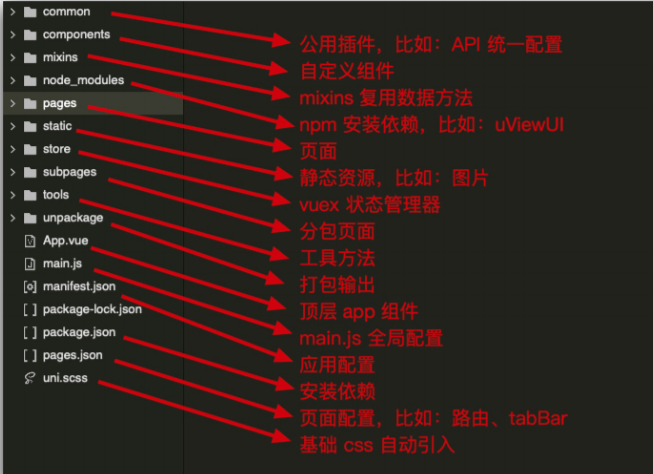
构建项目文件结构
- 构建项目基础结构

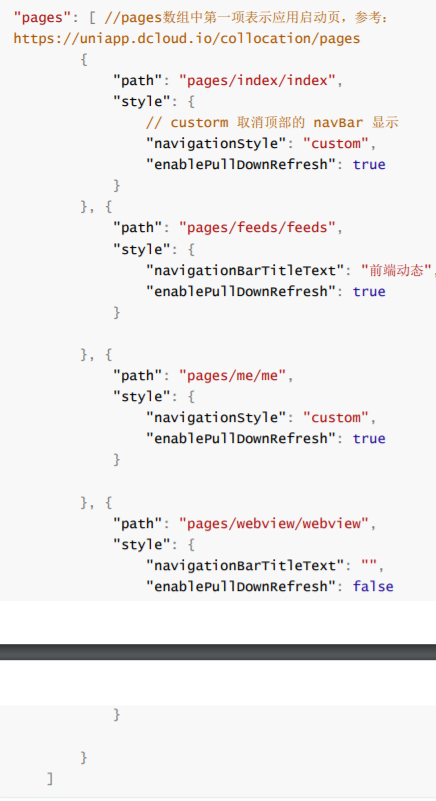
- 初始化基础页面及配置 pages.json Pages 路由

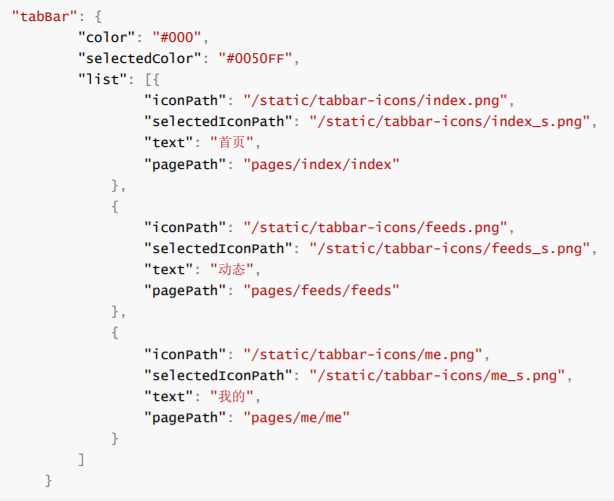
配置页面 TabBar 导航

使用 npm 引入 uView UI 插件库
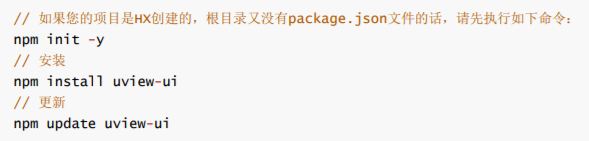
- 使用 HBuilder 导入插件 uViewUI 或者使用 npm 安装相关依赖(推荐使用 npm 安装)

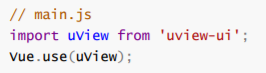
- main.js 引入uView库

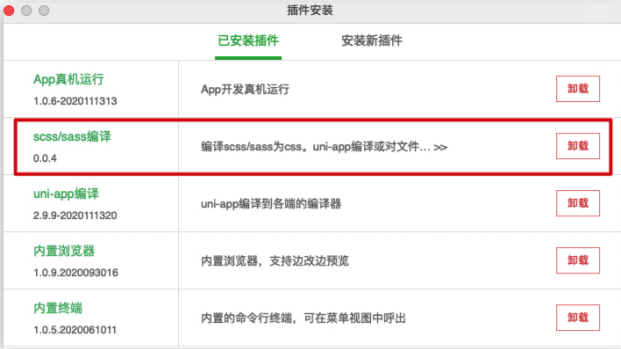
- 编辑器安装相关依赖 工具 — 插件安装 — scss 编译支持

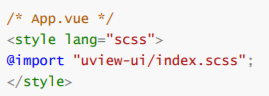
- App.vue 引入基础样式

- uni.scss 引入全局scss变量文件

- pages.json 配置easycom规则(按需引入)


