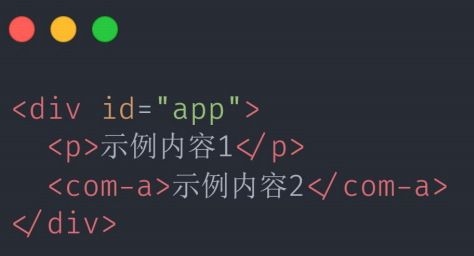
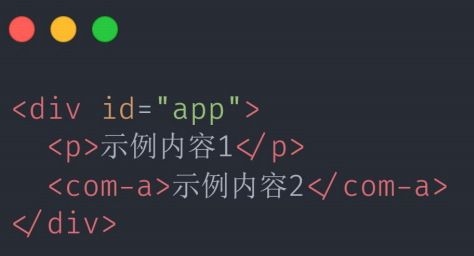
·如果我们希望组件标签可以像HTML标签一样设置内容,那么组件的使用灵活度会很高。插槽内可以包含任何模板代码,包括 HTML,甚至其它的组件:

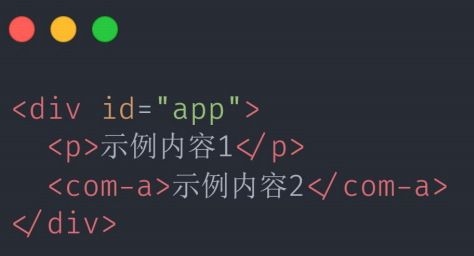
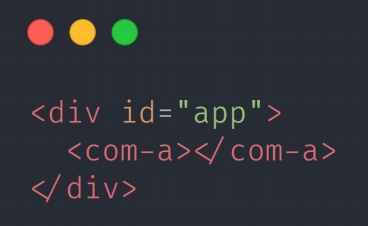
·但平常我们书写的组件,组件首尾标签中书写的内容(示例内容)会被抛弃。

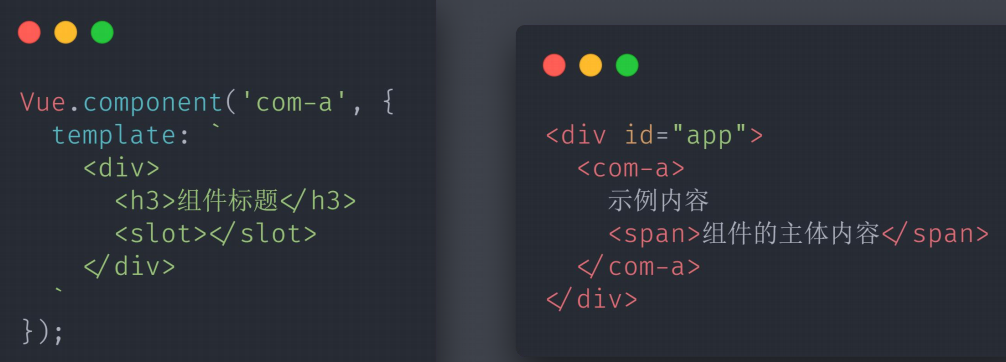
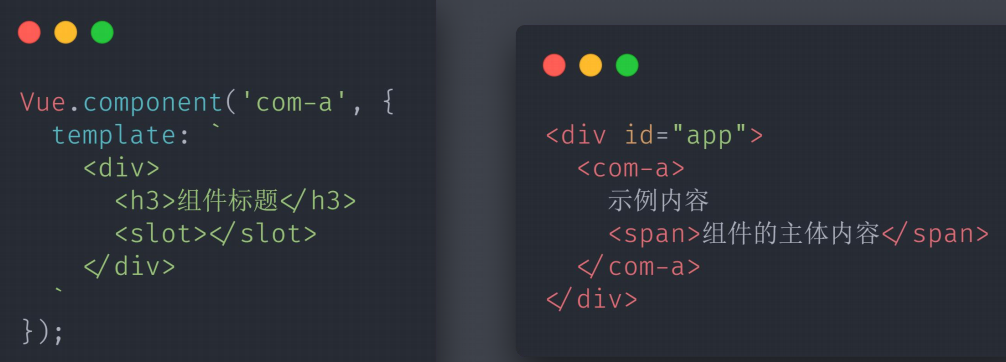
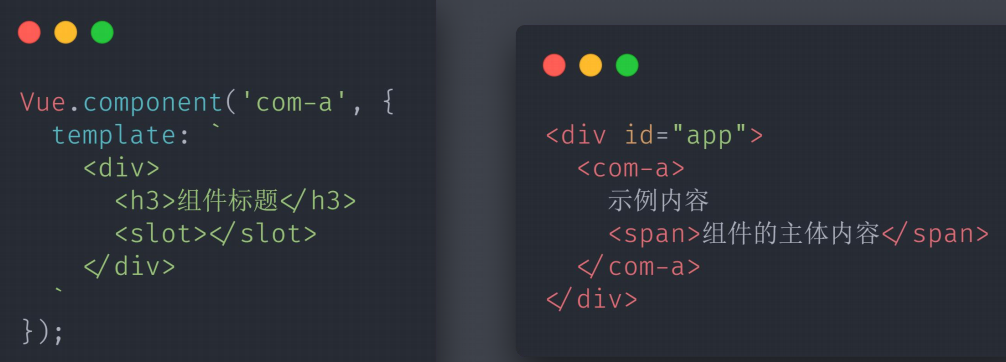
·我们需要通过进行插槽设置,写在template中

·需要注意模板内容的渲染位置:


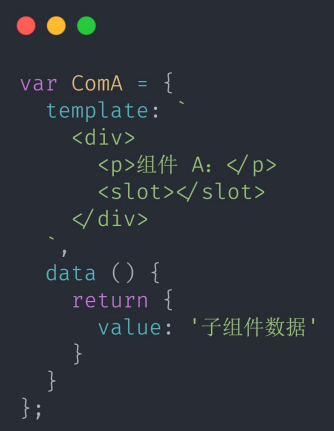
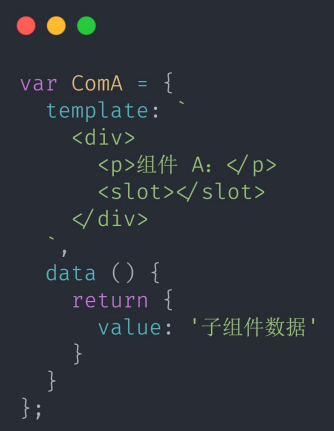
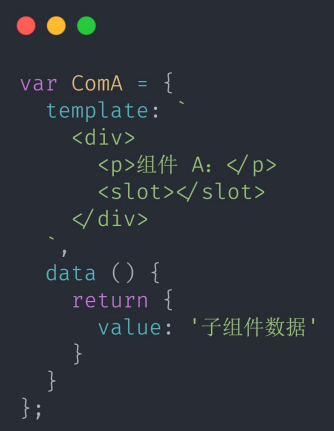
·我们可以在中为插槽设置默认值,也称为后备内容。

<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
</head>
<body>
<div id=“app”>
<com-a>这是组件的内容</com-a>
<com-a>
这是第二个组件的内容:
<span>这是span的内容</span>
</com-a>
<com-a>
这里是父组件的视图模板,只能使用父组件的数据:
{{ parValue }}
</com-a>
<com-a></com-a>
</div>
<script src=“lib/vue.js”></script>
<script>
Vue.component(‘ComA’, {
template: `
组件标题
这是插槽的默认内容
`,
data () {
return {
value: ‘子组件的数据’
}
}
});
new Vue({
el: ‘#app’,
data: {
parValue: ‘这是父组件的数据’
}
})
</script>
</body>
</html>