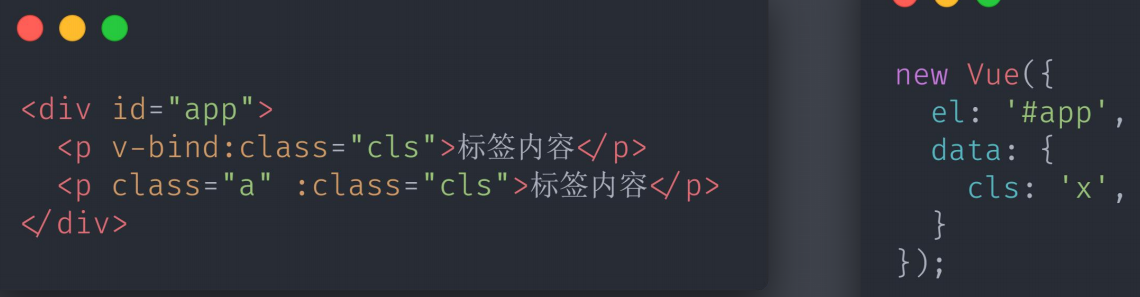
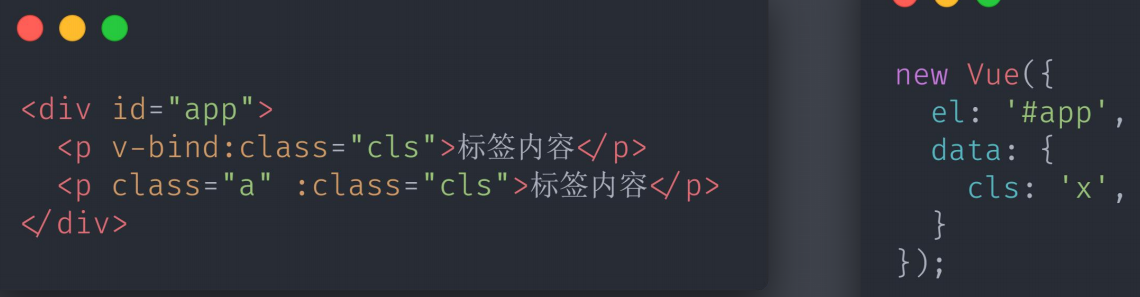
·class 是HTML属性,可以通过v-bind 进行绑定,并且可以与class 属性共存。

·对于class绑定,Vue.js中还提供了特殊处理方式。data动态

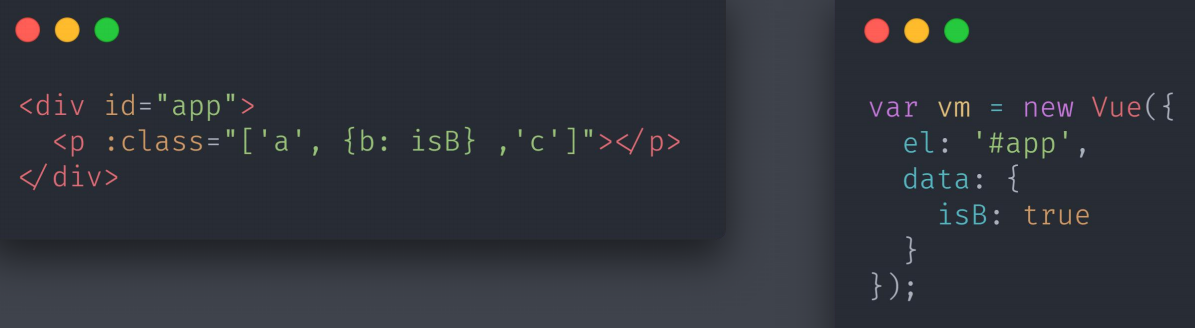
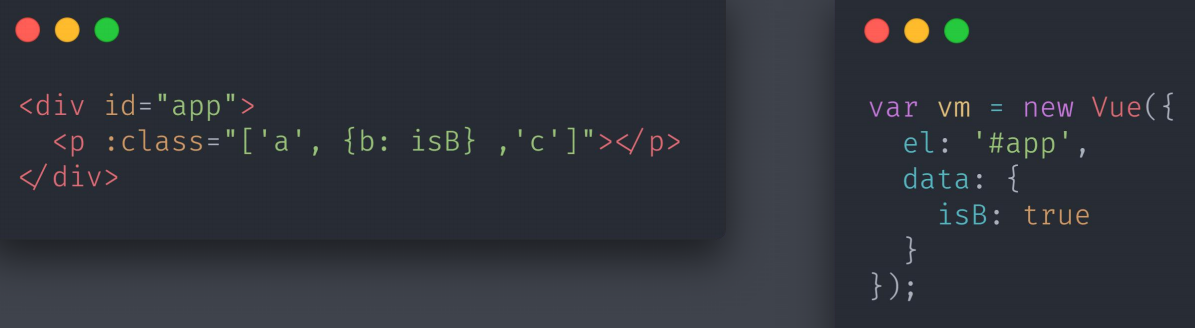
·对于class绑定,Vue.js中还提供了特殊处理方式。使用数组,静态和动态混合

·class 是HTML属性,可以通过v-bind 进行绑定,并且可以与class 属性共存。

·对于class绑定,Vue.js中还提供了特殊处理方式。data动态

·对于class绑定,Vue.js中还提供了特殊处理方式。使用数组,静态和动态混合


若有收获,就点个赞吧
0 人点赞
让时间为你证明
