
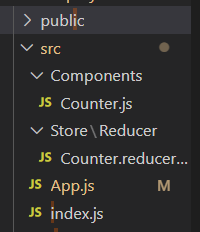
index.js
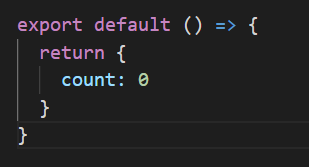
import React from ‘react’; import ReactDOM from ‘react-dom’; import App from ‘./App’ import { createStore } from ‘redux’ import CounterReducer from ‘./Store/Reducer/Counter.reducer’ const store = createStore(CounterReducer) ReactDOM.render( <React.StrictMode> <App/> </React.StrictMode>, document.getElementById(‘root’) );Counter.reducer.js

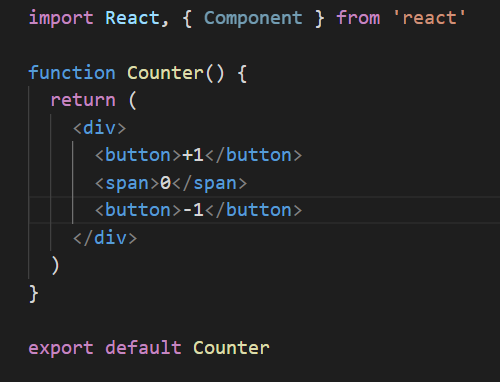
Counter.js