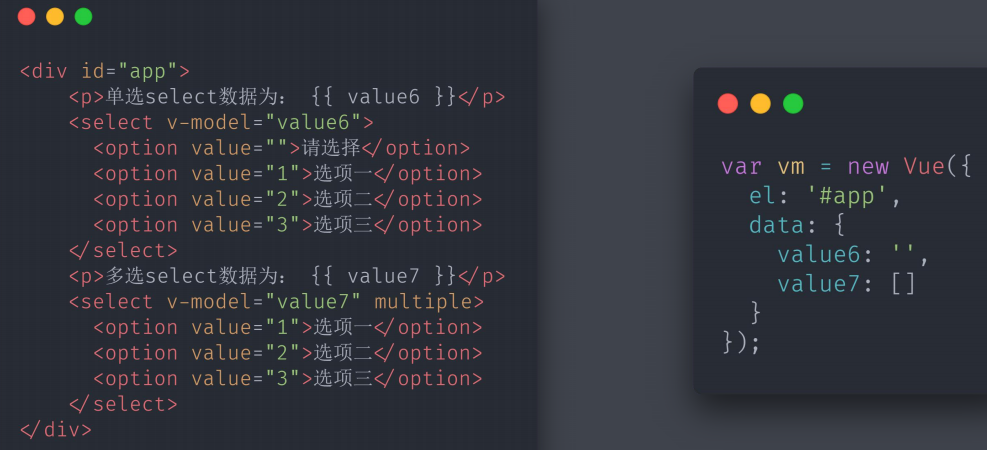
·选择框绑定分为单选绑定与多选绑定两种情况,书写方式不同。

v-model指令小结
·input 输入框:绑定字符串值。
·textarea 输入框:绑定字符串值。
·radio:绑定字符串值。
·checkbox:单个绑定布尔值,多个绑定数组。
·select:单选绑定字符串,多选绑定数组。
<!DOCTYPE html> <html lang=“en”> <head> <meta charset=“UTF-8”> <meta name=“viewport” content=“width=device-width, initial-scale=1.0”> <title>Document</title> </head> <body> <div id=“app”> <p>单选选择框的内容: {{ value6 }}</p> <select v-model=“value6”> <option value=“”>请选择</option> <option value=“1”>选项1</option> <option value=“2”>选项2</option> <option value=“3”>选项3</option> </select> <p>多选选择框的内容:{{ value7 }}</p> <select v-model=“value7” multiple> <option value=“1”>选项1</option> <option value=“2”>选项2</option> <option value=“3”>选项3</option> </select> </div> <script src=“lib/vue.js”></script> <script> var vm = new Vue({ el: ‘#app’, data: { value6: ‘’, value7: [] } }); </script> </body> </html>
