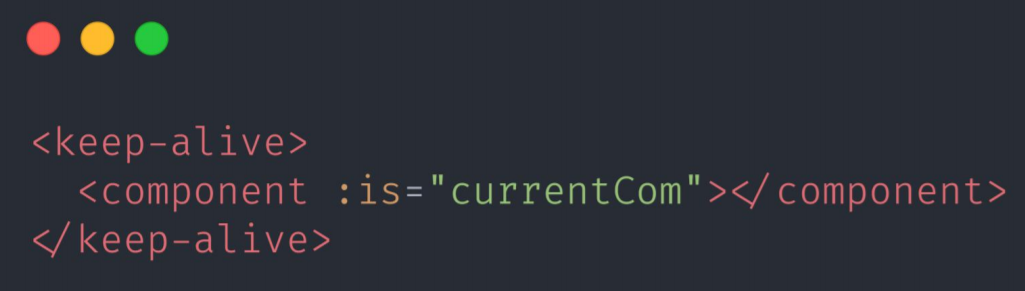
·通过keep-alive 保留数据值 填写数据时切换到其他页面,后返回当前页数据保留,主要用于保留组件状态或避免组件重新渲染。

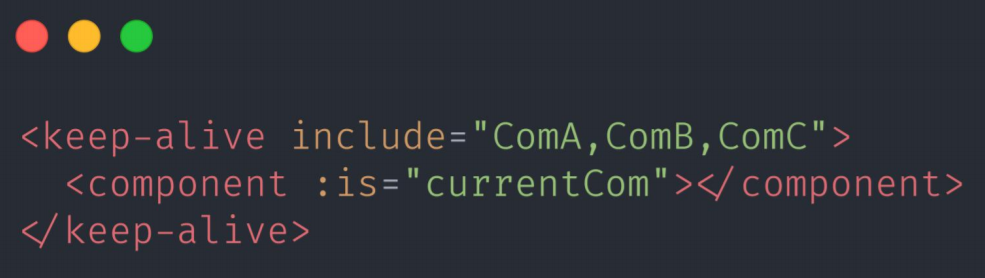
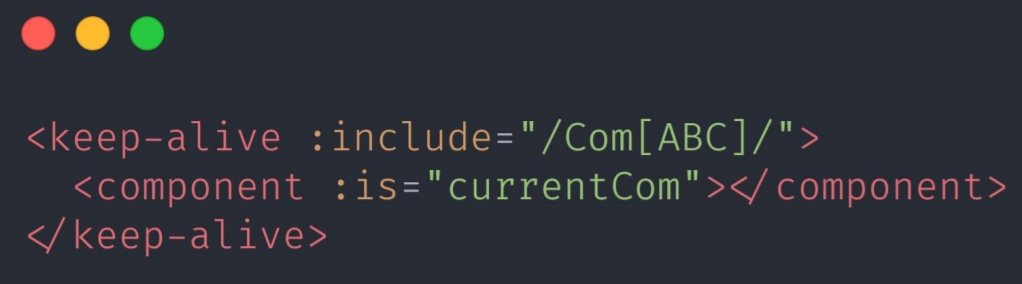
·include属性用于指定哪些组件会被缓存,具有多种设置方式。



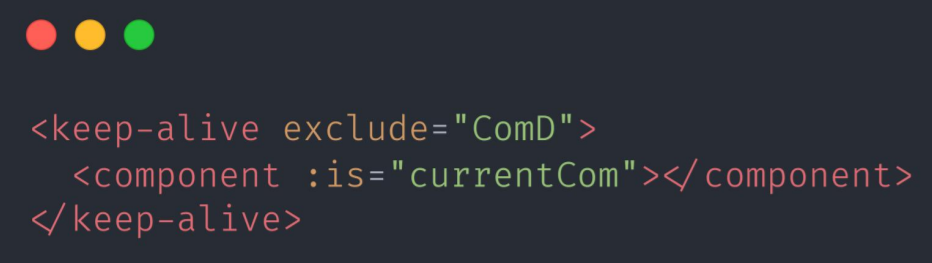
·exclude 属性用于指定哪些组件不会被缓存。

·max属性用于设置最大缓存个数。

请选择主食:
`
};
var ComB = {
template: `
请选择菜品:
`
};
var ComC = {
template: `
请选择汤:
<label for=”tang1””>西红柿鸡蛋汤:
`
};
var ComD = {
template: `
<label for=”tang1””>西红柿鸡蛋汤:
请输入支付信息:
<label for=”account””>请输入账号: <input id=”account”” type=”text” name=”account”>
`
};
new Vue({
el: ‘#app’,
data: {
titles: [‘ComA’, ‘ComB’, ‘ComC’, ‘ComD’],
currentCom: ‘ComA’
},
components: {
ComA, ComB, ComC, ComD
}
});
</script>
</body>
</html>
<label for=”account””>请输入账号: <input id=”account”” type=”text” name=”account”>

