属性值:absolute,绝对的意思。
参考元素:参考的是距离最近的**有定位的祖先**元素,如果祖先都没有定位,参考 <u><body></u>。
必须搭配偏移量属性才会发生位置移动。
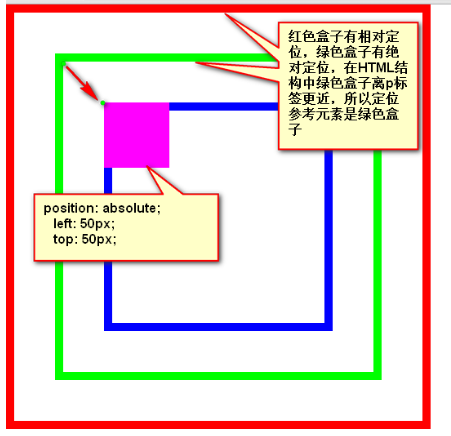
position: absolute; left: 50px; top: 50px; 绝对定位的性质: 绝对定位的元素脱离标准流,会让出标准流位置,可以设置宽高 也可以随时定义位置,绝对定位的元素不设置宽高只能被内容撑开。 注意: 绝对定位的参考元素是不固定的,不同的参考元素以及不同的偏移量组合 会导致绝对定位元素的参考点不同,具体位移效果不同。 ##<body> 为参考元素的参考点
以 <body> 为参考元素时,参考点的确定与偏移量方向有关。
第一
如果有 top 参与的定位,参考点就是 **<font style="color:#F5222D;"><body></font>** 页面的左上顶点和右上顶点。
自身的对比点是盒子的所有盒模型属性(border)最外面的左上角或右上角。
注意:在绝对定位中,由于参考点不同,left 正值不再等价于 right 的负值。
第二
如果有 bottom 参与的绝对定位,参考点是 <body> 页面首屏的左下顶点或右下顶点。
对比点是盒子的所有盒模型属性最外面(border)的左下角或右下角。
实际应用中,如果以 <body> 为参考元素,不同分辨率的浏览器中
绝对定位的元素位置是不同的,所以较少使用 <body> 作为参考元素。
祖先级为参考元素
如果祖先级中有定位的元素,就不会去参考 <body>
参考元素:参考的是祖先元素中有任意定位的,在 HTML 结构中距离目标最近的祖先。
<font style="color:#000080;"></div></font>
 根据绝对定位的参考元素的定位类型不同,有三种定位组合方式:子绝父相、子绝父绝、子绝父固
由于相对定位的祖先级位置更稳定,大多使用子绝父相的情况
根据绝对定位的参考元素的定位类型不同,有三种定位组合方式:子绝父相、子绝父绝、子绝父固
由于相对定位的祖先级位置更稳定,大多使用子绝父相的情况
祖先元素参考点
如果绝对定位的参考元素是某个祖先级,参考点是盒子 border 以内的四个顶点
组合方向决定了参考点。绝对定位的元素只关心对比点和参考点之间的距离
会忽视参考元素的 padding 区域
left、top:参考点是祖先的 border 以内的左上顶点,对比点是盒子自身的左上角。
right、top:参考点是祖先的 border 以内的右上顶点,对比点是盒子自身的右上角。
left、bottom:参考点是祖先的 border 以内的左下顶点,对比点是盒子自身的左下角。
right、bottom:参考点是祖先的 border 以内的右下顶点,对比点是盒子自身的右下角。

