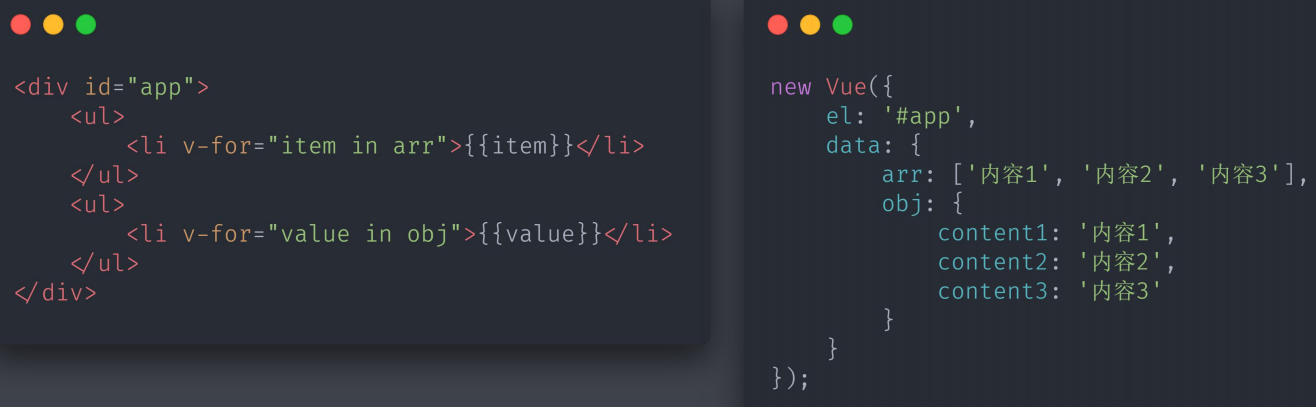
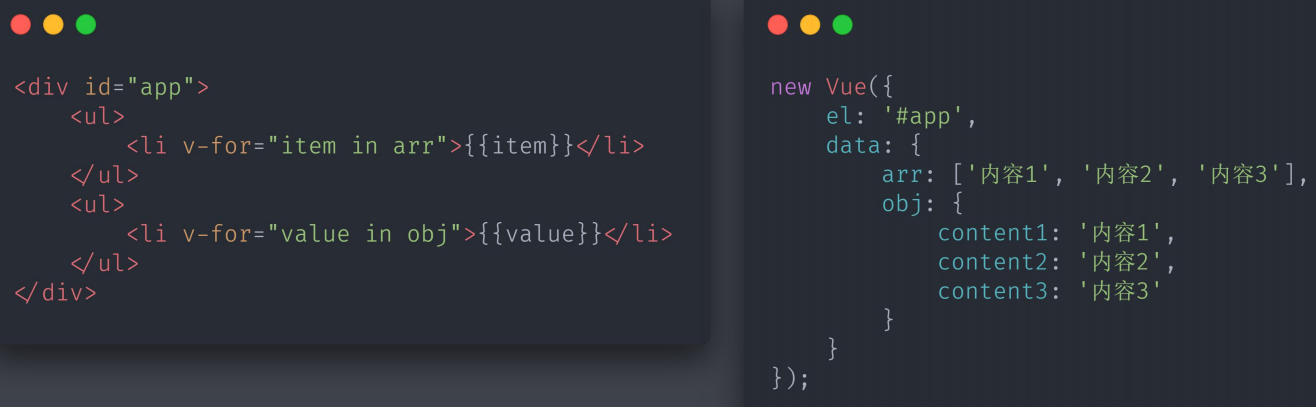
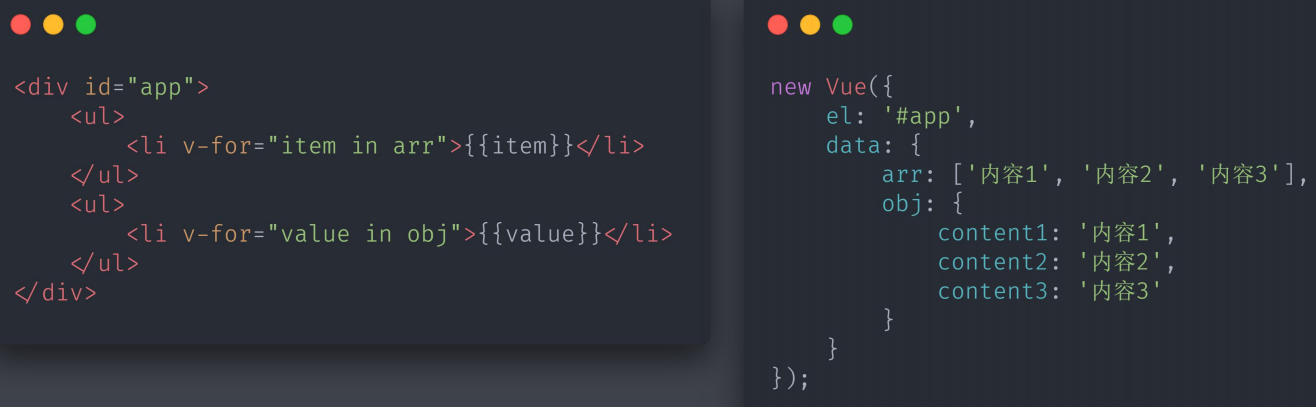
·用于遍历数据渲染结构,常用的数组与对象均可遍历。

<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
</head>
<body>
<div id=“app”>
<ul>
<!— (item, index) in arr">
元素内容为:{{ item }}, 索引为:{{ index }}
—>
<!— (value, key, index) in obj">
元素内容为: {{ value }}, 键为: {{ key }}, 索引值为: {{ index }}
—>
</ul>
<ul>
<li v-for=“(item, index) in 5”>
这是第{{ item }}个元素,索引值为:{{ index }}
</li>
</ul>
</div>
<script src=“lib/vue.js”></script>
<script>
new Vue({
el: ‘#app’,
data: {
// arr: [‘内容1’, ‘内容2’, ‘内容3’]
obj: {
content1: ‘内容1’,
content2: ‘内容2’,
content3: ‘内容3’
}
}
});
</script>
</body>
</html>
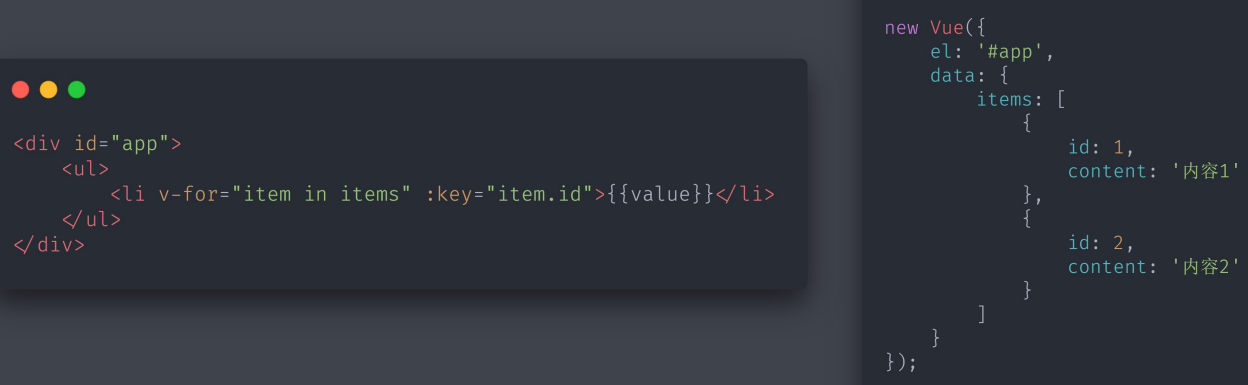
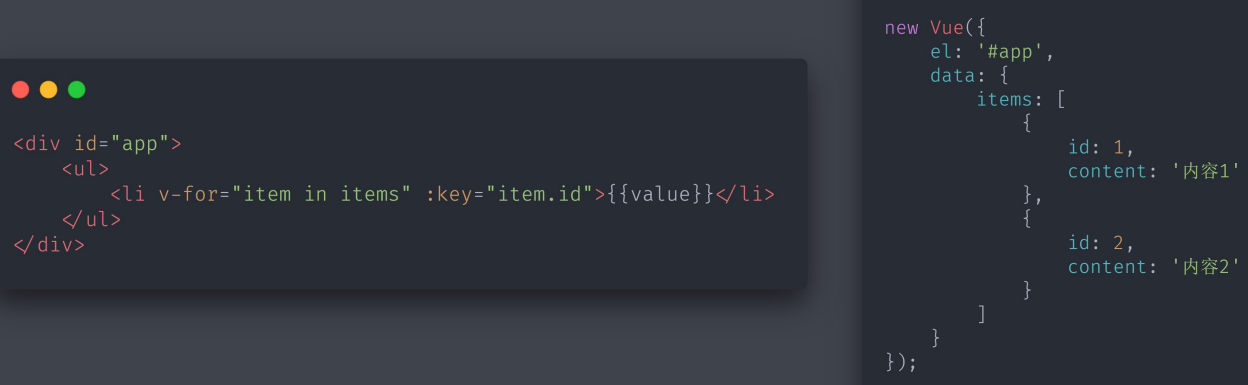
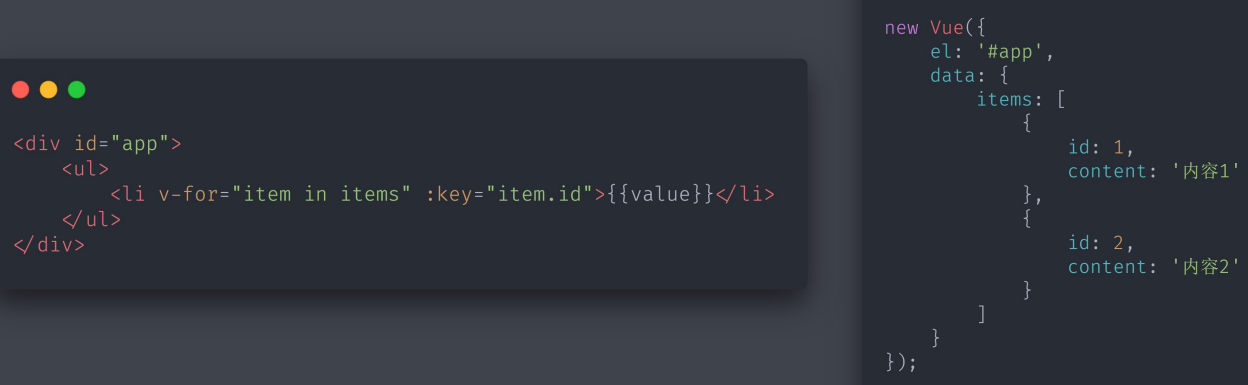
·使用v-for的同时,应始终指定唯一的key属性,可以提高渲染性能并避免问题。

<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
</head>
<body>
<div id=“app”>
<ul>
<li v-for=“(item, index) in itemList” :key=“item.id”>
输入框{{ item.value }}: <input type=“text”>
</li>
</ul>
</div>
<script src=“lib/vue.js”></script>
<script>
var vm = new Vue({
el: ‘#app’,
data: {
arr: [1, 2, 3],
itemList: [
{
id: 1,
value: 2
},
{
id: 2,
value:3
},
{
id:3,
value:3
}
]
}
})
</script>
</body>
</html>
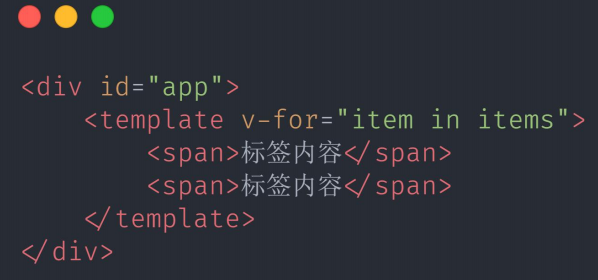
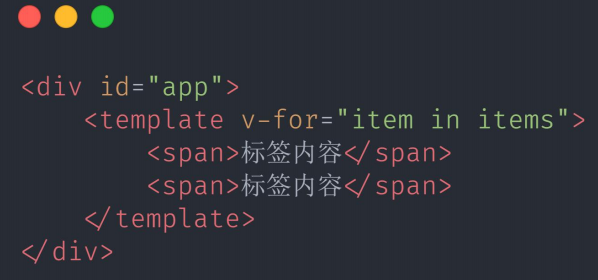
·通过〈template>标签设置模板占位符,可以将部分元素或内容作为整体进行操作。

<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
</head>
<body>
<div id=“app”>
<template v-for=“item in obj”>
<span>{{ item }}</span>
<br>
</template>
</div>
<script src=“lib/vue.js”></script>
<script>
var vm = new Vue({
el: ‘#app’,
data: {
obj: {
content1: ‘内容1’,
content2: ‘内容2’,
content3: ‘内容3’
}
}
})
</script>
</body>
</html>