·$refs用于获取设置了ref属性的HtmL标签或子组件
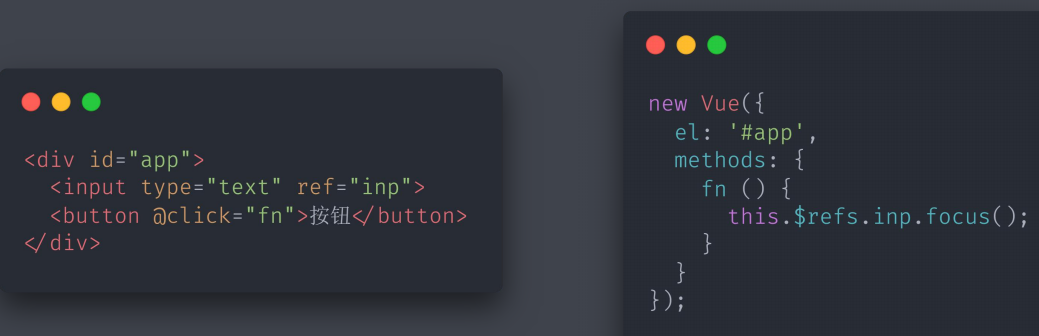
·给普通HTML标签设置ref属性,$refs可以获取DOM对象

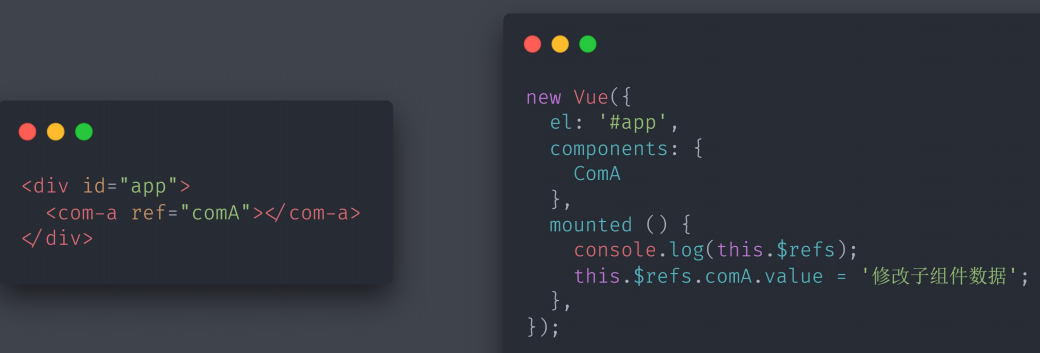
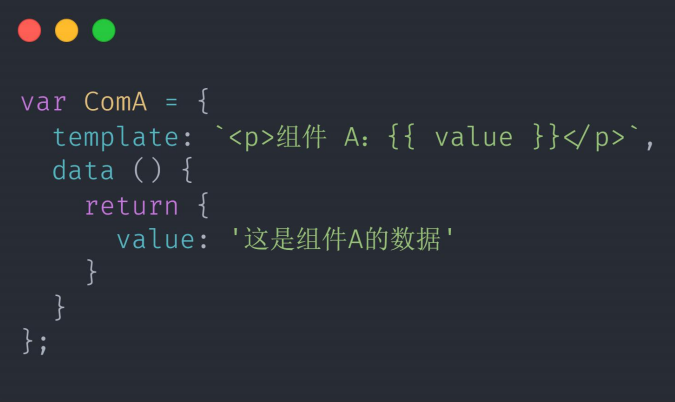
·给子组件设置ref属性,渲染后可通过$refs获取子组件实例。


<div>组件A的内容:{{ value }}</div>,
data () {
return {
value: ‘示例内容’
}
}
}
var vm = new Vue({
el: ‘#app’,
methods: {
fn () {
// 点击后修改 HTML 标签焦点状态
this.$refs.inp.focus();
this.$refs.comA.value = ‘新的内容’;
}
},
components: {
ComA
},
mounted () {
console.log(this.$refs);
this.$refs.comA.value = “修改后的内容”;
},
});
</script>
</body>
</html>

