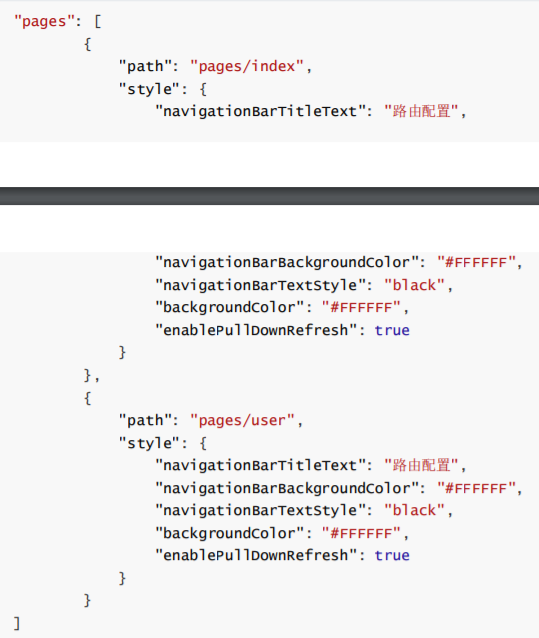
(1)路由配置
uni-app 页面路由全部交给框架统一管理,开发者需要在pages.json里配置每个路由页面的路径及 页面样式(类似小程序在 app.json 中配置页面路由)。
https://uniapp.dcloud.io/collocation/pages.html#pages

(2)路由跳转
uni-app 有两种页面路由跳转方式:使用navigator https://uniapp.dcloud.io/component/navigator.html 组件跳转(标签式导航)、调用API
https://uniapp.dcloud.io/api/router.html 跳转(编 程式导航) 框架以栈的形式管理当前所有页面, 当发生路由切换的时候,页面栈的表现如下

(3)获取当前页面栈
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为 首页,最后一个元素为当前页面。
注意 : getCurrentPages() 仅用于展示页面栈的情况,请勿修改页面栈,以免造成页面状态错 误。
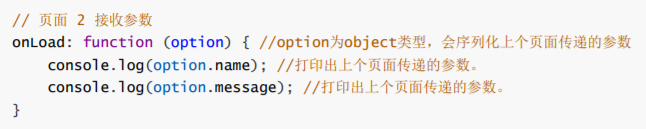
(4)路由传参与接收
说明:页面生命周期的 onLoad()监听页面加载,其参数为上个页面传递的数据,如:

url为将要跳转的页面路径 ,路径后可以带参数。参数与路径之间使用 ? 分隔,参数键与参数值用 = 相连,不同参数用 & 分隔。如 ‘path?key1=value2&key2=value2’,path为下一个页面的路径, 下一个页面的onLoad函数可得到传递的参数。

注意 :url 有长度限制,太长的字符串会传递失败,并且不规范的字符格式也可能导致传递失败, 所以对于复杂参数建议使用 encodeURI、decodeURI 进行处理后传递
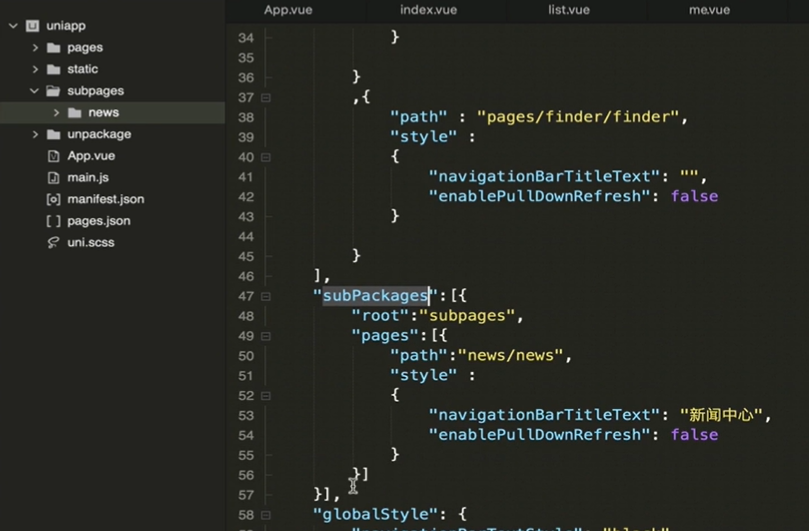
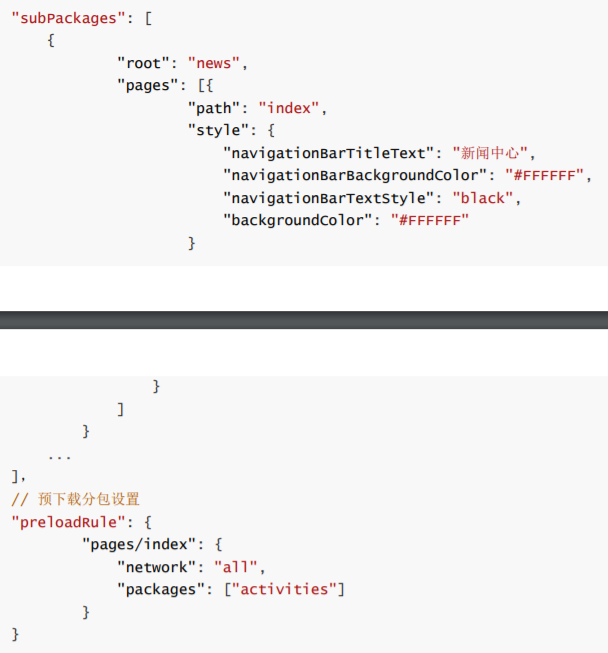
(5)小程序路由分包配置
因小程序有体积和资源加载限制,各家小程序平台提供了分包方式,优化小程序的下载和启动速度。 所谓的主包,即放置默认启动页面及 TabBar 页面,而分包则是根据 pages.json 的配置进行划 分。
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,会把对应分 包自动下载下来,下载完成后再进行展示,此时终端界面会有等待提示。

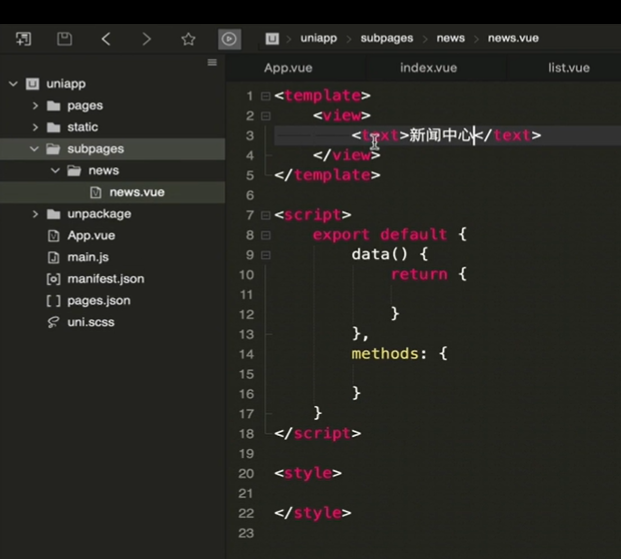
路由
新建分包subpages文件夹