属性名: transform
作用:对元素进行移动、缩放、旋转、拉长或拉伸。配合过渡和即将学习的动画知识,可
以取代大量之前只能靠Flash才可以实现的效果。
属性值:多种转换方法的属性值,可以实现不同的转换效果。
位移translate()
transform的属性值为translate()时,可以实现位移效果。
书写语法:
translate(x,y) x,y分别为水平和垂 直方向位移的距离,可以为px值或百分比,区分正负
translate(x) 只有一个数值,表示水平方向的位移
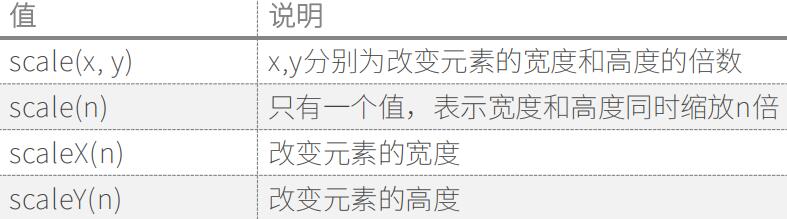
缩放scale()
transform的属性值为scale()时,可以实现元素缩放效果
属性值:0~1
书写语法:

旋转rotate()
transform属性值设置为rotate()时,实现元素的旋转。
书写语法:
rotate(数字deg)
其中,deg为度数单位,正数表示顺时针旋转,负数表示逆时针旋转
2D的旋转只有一个属性值。
注意:元素旋转后,坐标轴也跟着发生转变。
因此,多个属性值同时设置给transform时,书写顺序不同导致的转换效果有差异。
先旋转再位移和先位移再旋转效果不一样
倾斜skew()
transform属性值设置为skew()时,实现元素的倾斜。
书写语法:
transform: skew(数字deg,数字deg);
两个属性值分别表示水平和垂直方向倾斜的角度,属性值可以为正可以为负,
第二个数值不写默认为0
transform-origin属性
作用:设置调整元素的水平和垂直方向原点的位置。
调整元素的基准点。
属性值:包含两个,中间使用空格分隔。
X 定义X轴的原点在何处。可能的值: left、 center、 right、 像素值、百分比
Y 定义Y轴的原点在何处。可能的值: top、center、 bottom、 像素值、百分比
transform-origin: right top;
