转换css
例如,我们现在如果需要对 CSS ⽂件进⾏打包。我们就需要 CSS 对应的 loader(打包
器)。⼀般来说有两个 loader:
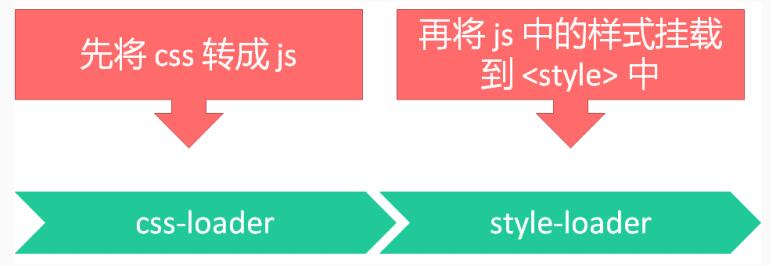
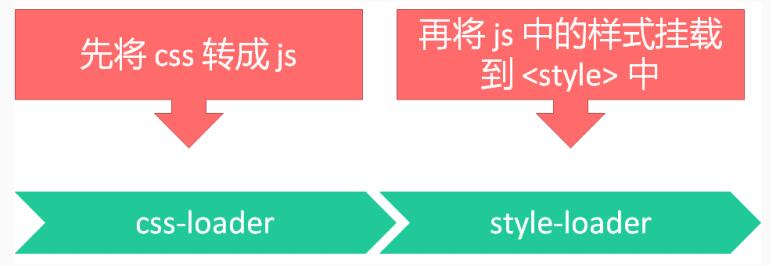
css-loader 负责遍历 CSS ⽂件,将 CSS 转化为 CommonJS(将 CSS 输出到打包后的
JS ⽂件中)
style-loader 负责把包含 CSS 内容的 JS 代码,挂载到⻚⾯的 style 标签当中。
如果想要使⽤上述 loader,⾸先,需要安装
npm i -D css-loader style-loader
CSS 打包逻辑
声明 CSS
html, body {
margin: 0;
padding: 0;
}
body {
/ background-color: #dbf; /
background: url(‘../images/1.jpg’) no-repeat;
}
在⼊⼝⽂件中,以模块的⽅式,引⼊ CSS
require(‘./header’)
import data from ‘./data.json’
import ‘./css/main.css’ // 引⼊ CSS
console.log(‘Hello Webpack’, data)
然后在 Webpack 的配置⽂件当中,添加 .css ⽂件的规则配置
const path = require(‘path’)
module.exports = {
// 模式
mode: ‘none’,
// ⼊⼝
entry: ‘./src/index.js’,
// 出⼝
output: {
filename: ‘bundle.js’,
path: path.join(__dirname, ‘dist’)
},
// loader 配置
module: {
// 配置⽂件类型规则,不同的规则使⽤不同的 loader 进⾏处理
rules: [
{
// test 后跟随正则表达式,匹配⽂件类型
test: /.css$/,
// use 表示使⽤什么 loader 来处理上述类型的⽂件
use: [
// 2. 将 JS 中的样式⽂件,嵌⼊到⻚⾯的 style 标签中
‘style-loader’,
// 1. css-loader 将样式⽂件转成 CommonJS 模块,加载到 JS 中
‘css-loader’
]
}
]
}
}
这⾥需要注意。在处理 CSS ⽂件时,各个 loader 的使⽤,有先后顺序。例如,我们先使⽤
css-loader 将 CSS 代码转成 JS 代码,然后,再由 style-loader 将 JS 代码中的样式挂载
到⻚⾯中。因此,需要先使⽤ css-loader,然后再使⽤ style-loader。
这⾥需要强调的是:use 数组中,loader 的加载顺序是从下往上(从右向左),即最后⼀个
loader 最先执⾏。因此,css-loader 在后,style-loader 在前。