location 对象
. location对象是 window对象下的一个属性,使用的时候可以省略 window对象.
location可以获取或者设置浏览器地址栏的 URL
location 对象的成员
·使用chrome的控制台查看
·查 MDN: https://developer. mozilla.org/zh-CN/·成员:
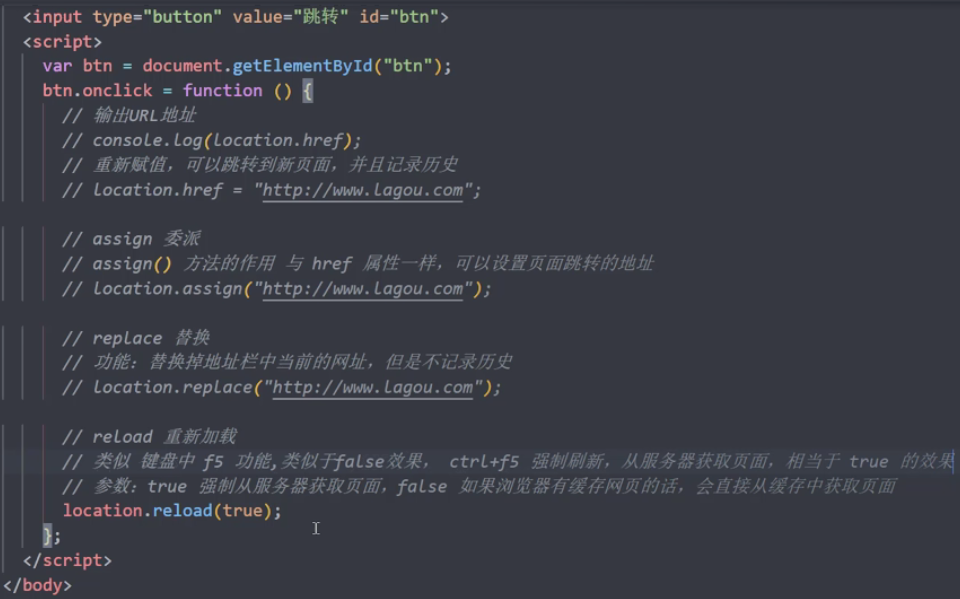
assign ()/reload ()/replace()
. hash/host/hostname/search/href…….

URL
·统一资源定位符(Uniform Resource Locator,URL)
·URL的组成:scheme://host:port/path?query#tfragment
·例如: http://ww.lagou.com:80/a/b/index.html?name=zs&age=18#bottom.
scheme:通信协议,常用的http,ftp, maito等
. host:主机,服务器(计算机)域名系统(DNS)主机名或IP地址。
. port:端口号,整数,可选,省略时使用方案的默认端口,如http的默认端口为80。
. path:路径,由零或多个’/‘符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。
query:查询,可选,用于给动态网页传递参数,可有多个参数,用’&’符号隔开,每个参数的名和值用’=’符号隔开。例如:name=zs
. fragment:信息片断,字符串,锚点.
3
history 对象
history 对象是window对象下的一个属性,使用的时候可以省略 window对象
history对象可以与浏览器历史记录进行交互,浏览器历史记录是对用户所访问的页面按时间顺序进行的记录和保存。
back( )
forward ( )
go( )

