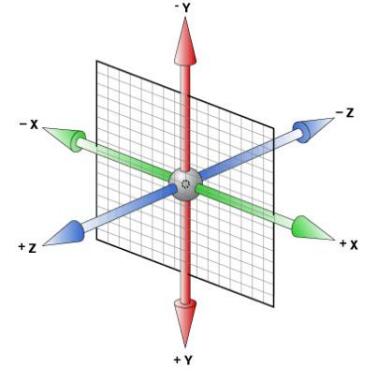
transform属性不止能实现2D转换,也可以制作3D立体转换效果,比普通的x、y轴组成
的平面效果多了一条z轴,如下图:

透视属性perspective
属性名: perspective
作用:设置在Z轴的视线焦点的观察位置,从而实现3D查看效果。
属性值:像素值,数值越大,观察点距离Z轴原点越远,图形效果越完整且接近原始尺寸。
注意:透视属性需要设置给3D变化元素的父级。
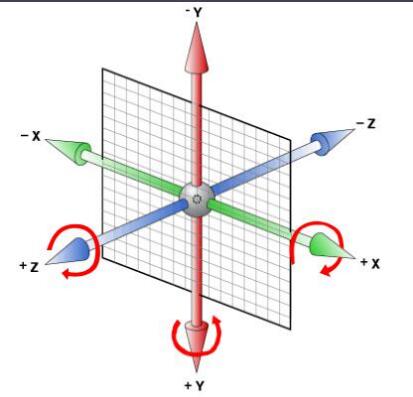
3D旋转
3D旋转比2D旋转更复杂,需要分别对三个方向的旋转角度值:
属性值:
rotateX(angle) 定义沿着X轴的3D旋转。
rotateY(angle) 定义沿着Y轴的3D旋转。
rotateZ(angle) 定义沿着Z轴的3D旋转。
注意:
属性值的角度区分正负,正数表示沿对应坐标轴顺时针方向旋转,负数表示沿对应坐标轴逆时针方向旋转。

3D位移
类似的,位移也分为三个方向的移动:
属性值:
translateX(x) 设置X轴的位移值。
translateY(y) 设置Y轴的位移值。
translateZ(z) 定义3D位移,设置Z轴的位移值。
属性值为像素值或百分比,正负表示位移的方向。
正值向对应轴的正方向移动,负值向对应轴的负方向移动。
transform-style属性
用于设置被嵌套的子元素在父元素的3D空间中显示,子元素会保留自己的3D转换坐标轴。
属性值:
flat:所有子元素在2D平面呈现
preserve-3d:保留3D空间
3D元素构建是指某个图形是由多个元素构成的,可以给这些元素的父元素设置
transform-style: preserve-3d,来使其变成一-个真正的3D图形。
一般来说,该属性设置给3D变换图形的父级元素。
浏览器兼容
Internet Explorer 10、Firefox 以及Opera支持transform属性。
Chrome和Safari需要前缀-webkit-
Internet Explorer 9需要前缀-mS-

