客户端React附加事件
实现思路分析
在客户端对组件进行二次”渲染”为组件元素附加事件
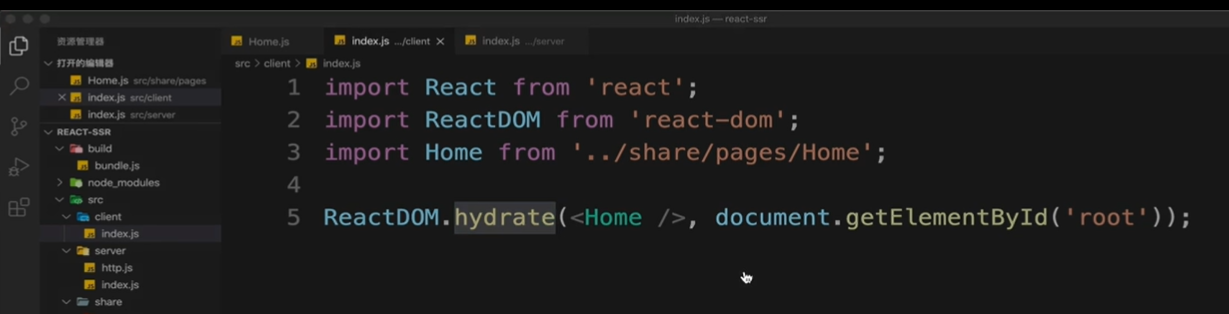
客户端二次”渲染”hydrate
使用hydrate方法对组件进行演染,为组件元素附加事件
hydrate方法在实现渲染的时候,会复用原本已经存在的DOM节点,减少重新生成节点以及删除原本DOM节点的开销
通过react-dom导入hydrate


客户端React打包配置
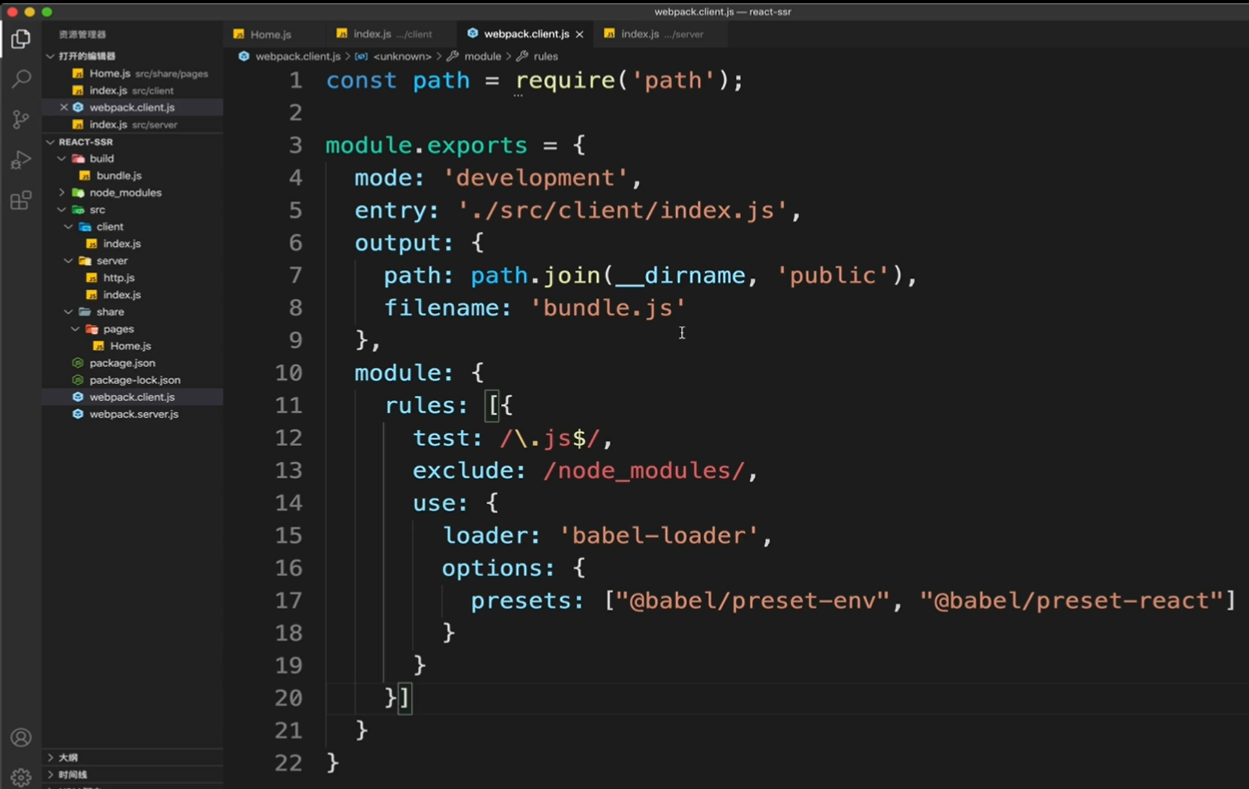
1.webpack配置
打包目的:转换JSX语法,转换浏览器不识别的高级JavaScript语法
打包目标位置:public文件夹
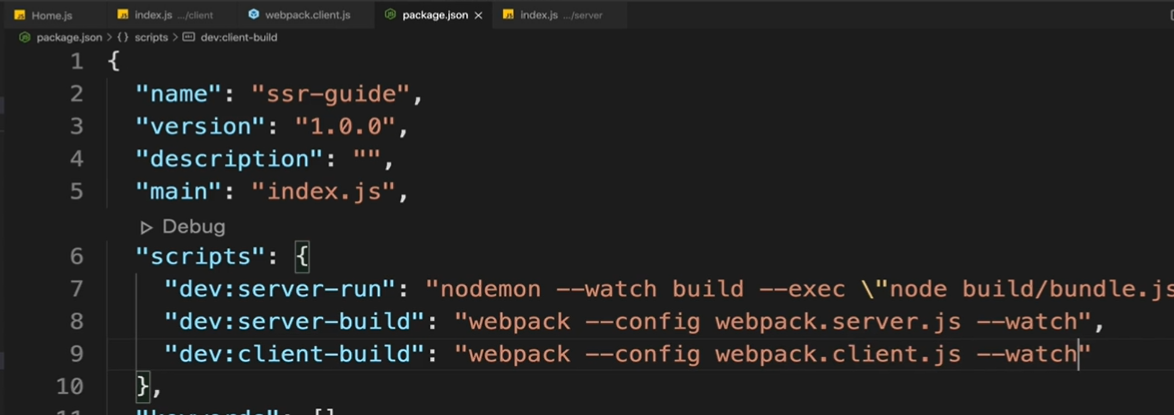
2.打包启动命令配置
“dev:client-build”: “webpack —config webpack.client.js —watch”


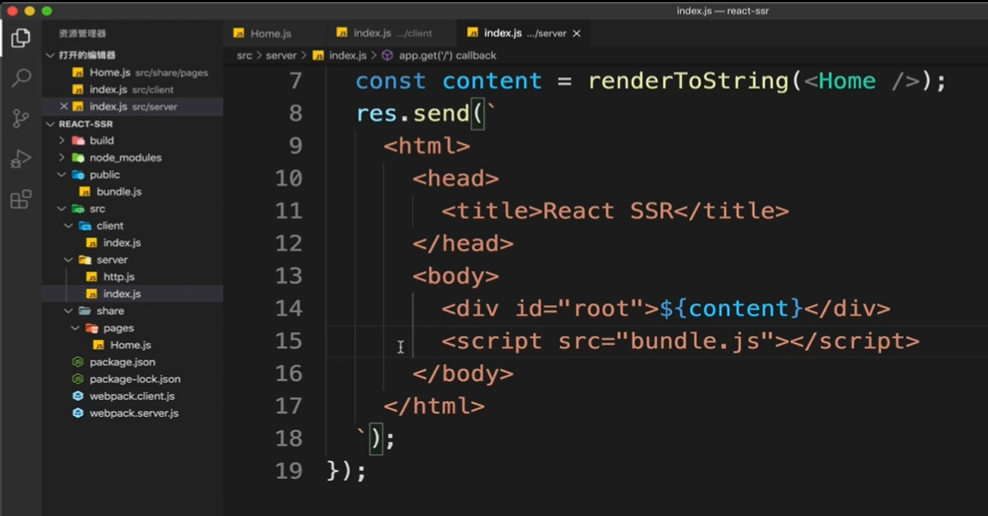
添加客户端包文件请求链接
在响应给客户端的HTML代码中添加script标签,请求客户端JavaScript打包文件,

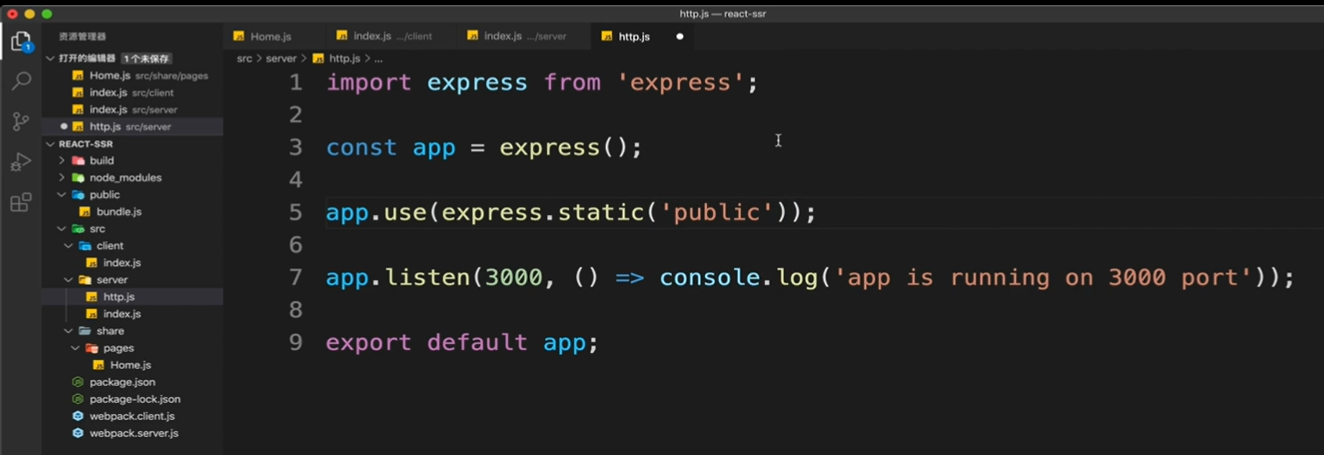
服务器端实现静态资源访问
服务器端程序实现静态资源访问功能,客户端JavaScript打包文件会被作为静态资源使用,