网页、网站和应用程序
·网页:单独的一个页面。
·网站:一系列相关的页面组合到一起。
·应用程序:可以和用户产生交互,并实现某种功能。
前端三层
HTML 结构层 从语义的角度描述页面结构
css 样式层 从美观的角度描述页面样式
JavaScript 行为层 从交互的角度描述页面行为
JavaScript 的应用场景
JavaScript发展到现在几乎无所不能,常见的应用场景有:
1.网页特效
2.服务端开发(Node.js)
3.命令行工具(Node.js)
4.桌面程序(Electron)
5.App(Cordova)
6.控制硬件-物联网(Ruff)
7.游戏开发(cocos2d-js)
JavaScript是什么
. JavaScript是一种运行在客户端的脚本语言,最早是在 HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
·浏览器就是一种运行JavaScript脚本语言的客户端,JavaScript 的解释器被称为JavaScript引擎,为浏览器的一部分。
JavaScript 简史
·在WEB日益发展的同时,网页的大小和复杂性不断增加,受制于网速的限制,为完成简单的表单验证而频繁地与服务器交换数据只会加重用户的负担,当时走在技术革新最前沿的Netscape(网景)公司,决定着手开发一种客户端语言,用来处理这种简单的验证。
1995年,就职于Netscape公司的 Brendan Eich,开始着手为即将于1996年2月发布的Netscape
Navigator 2浏览器开发一种名为LiveScript的脚本语言。为了尽快完成LiveScript的开发,Netscape与Sun公司建立了一个开发联盟。在Netscape Navigator 2 正式发布前夕,Netscape为了搭上媒体热炒Java 的顺风车,临时把 LiveScript 改名为JavaScript。
·由于JavaScript 1.0获得的关注度越来越高,1996年,微软就在其Internet Explorer 3中加入了名为JScript的JavaScript 实现,这意味着有了两个不同的JavaScript 版本,导致JavaScript没有一个标准化的语法和特性。
1997年,以JavaScript 1.1为蓝本的建议被提交给了欧洲计算机制造商协会(ECMA,European ComputerManufacturers Association)。该协会指定39号技术委员会(TC39,Technical Committee #39)负责“标准化一种通用、跨平台、供应商中立的脚本语言的语法和语义”。TC39由来自Netscape、Sun、微软、
Borland 及其他关注脚本语言发展的公司的程序员组成,他们经过数月的努力完成了ECMA-262标准,定义一种名为ECMAScript的新脚本语言。
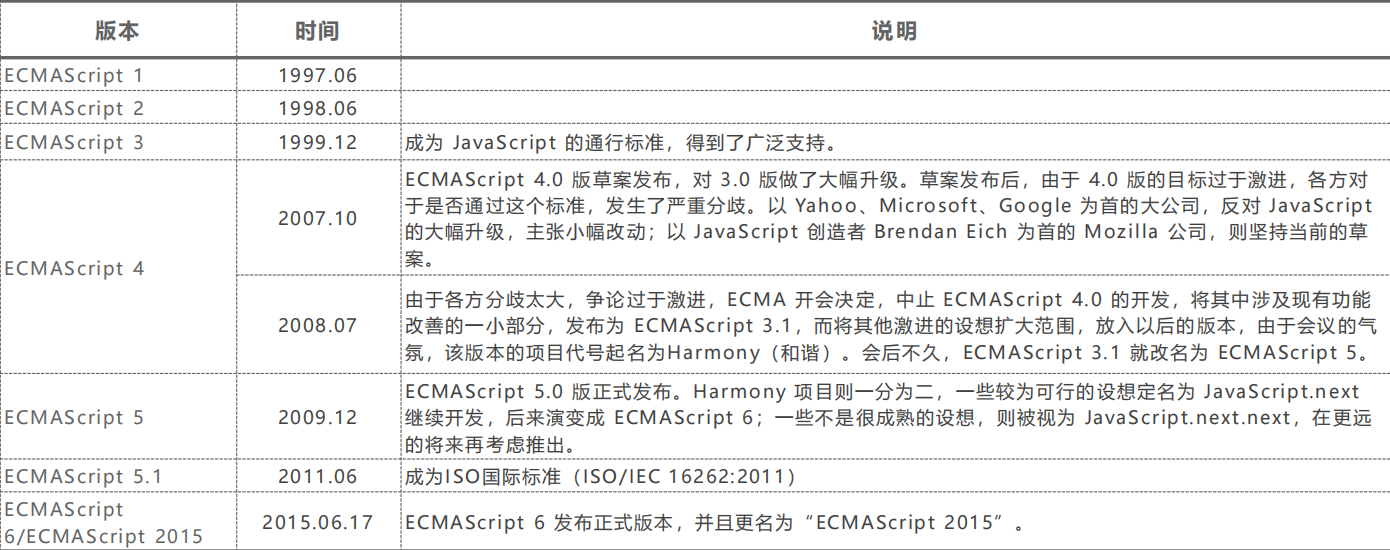
ECMAScript发展过程

ECMAScript的应用
.Javscript,JScript,ActionScript 等脚本语言都是基于ECMAScript标准实现的。
·在JavaScript,JScript 和ActionScript 中声明变量,操作数组等语法完全一样,因为它们都是ECMAScript。但是在操作浏览器对象等方面又有各自独特的方法,这些都是各自语言的扩展。
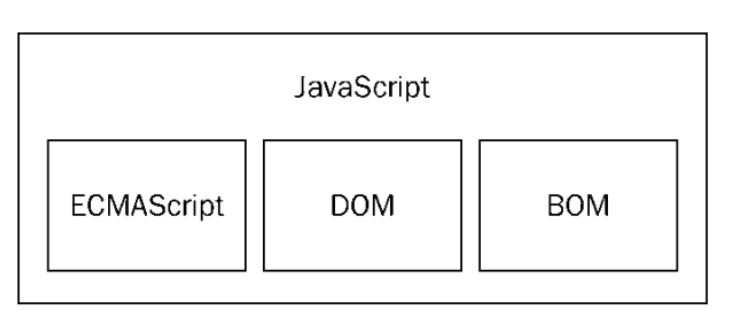
JavaScript的组成
· JavaScript是由ECMAScript,DOM和BOM三者组成的。

计算机组成
软件
·应用软件:浏览器(Chrome/IE/Firefox)、QQ、Sublime、Word
·系统软件: Windows、Linux、mac oS
硬件
·三大件:CPU、内存、硬盘—主板
·输入设备:鼠标、键盘、手写板、摄像头等·输出设备:显示器、打印机、投影仪等
JavaScript书写语法
JavaScript的书写位置
·写在行内


