DOM 提供了一套与元素自身有关的位置和大小的属性。
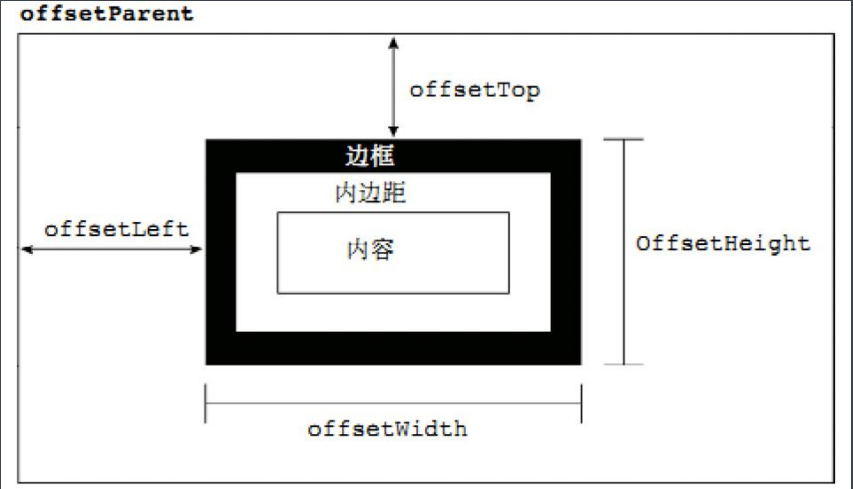
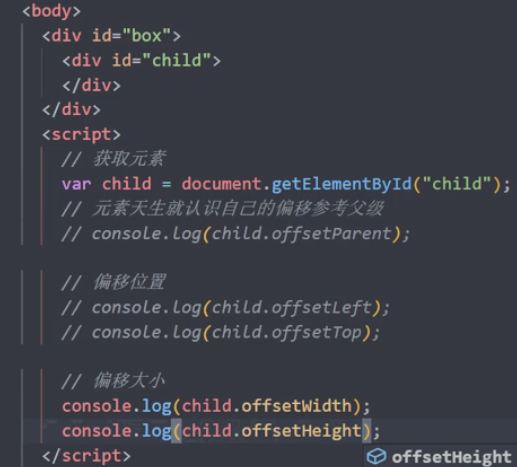
offset偏移量 系列属性
offsetParent 偏移参考父级,距离自己最近的有定位的父级,
如果都没有定位参考body(html)
offsetLeft/offsetTop 偏移位置
offsetWidth/offsetHeight 偏移大小


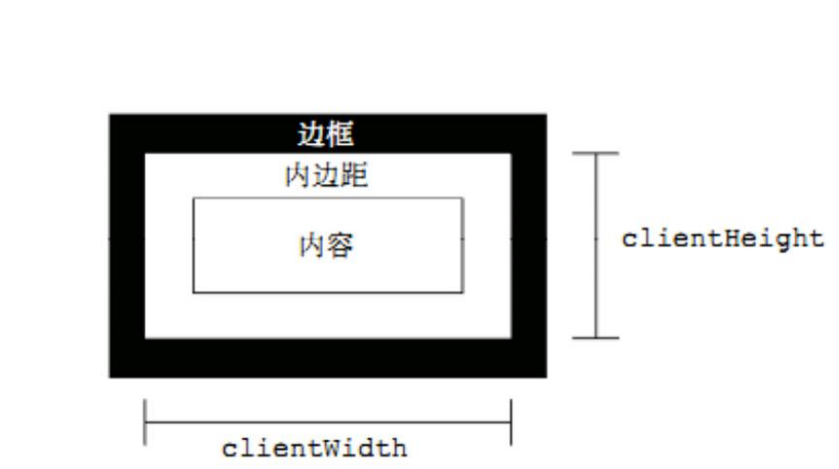
客户端大小client 系列属性
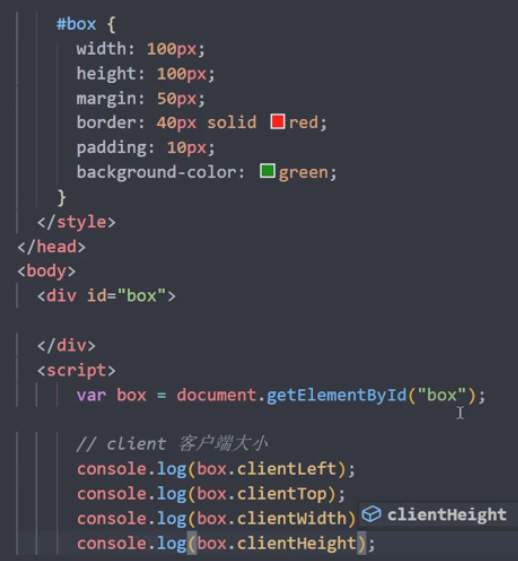
client系列没有参考父级元素。
clientLeft/clientTop 边框区域尺寸,不常用
clientWidth/clientHeight 边框内部大小


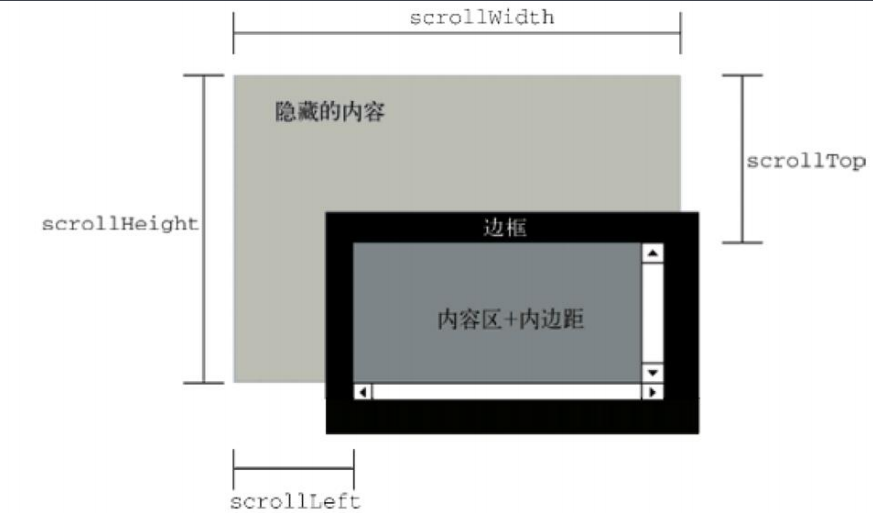
滚动偏移scroll系列属性
. scrollLeft/scrollTop 盒子内部滚动出去的尺寸
. scrollWidth/scrollHeight 盒子内容的宽度和高度