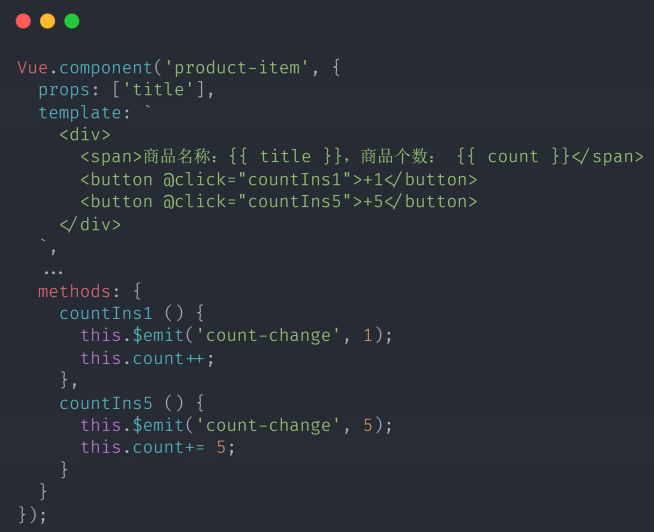
·子组件触发事件时可以向父组件传值

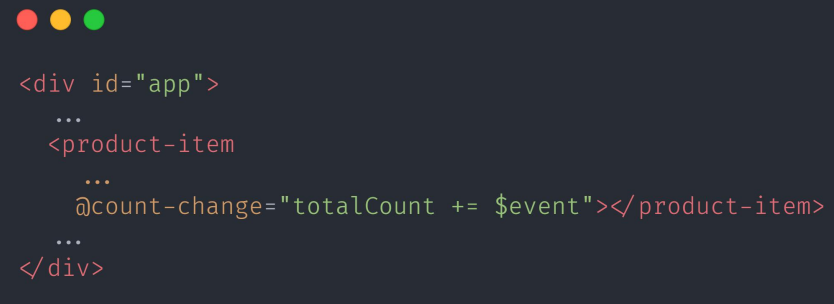
·父组件在监听事件时需要接收子组件传递的数据。


商品名称: {{ title }}, 商品个数: {{ count }}
`,
data () {
return {
count: 0
}
},
methods: {
countIns1 () {
this.$emit(‘count-change’, 1);
this.count++;
},
countIns5 () {
this.$emit(‘count-change’, 5);
this.count += 5;
}
}
});
// 父组件
new Vue({
el: ‘#app’,
data: {
products: [
{
id: 1,
title: ‘苹果一斤’
},
{
id: 2,
title: ‘香蕉一根’
},
{
id: 3,
title: ‘橙子一个’
}
],
totalCount: 0
},
methods: {
onCountChange (productCount) {
this.totalCount += productCount;
}
}
});
</script>
</body>
</html>

