·element.removeEventListener()方法
·参数:
第一个参数:事件类型的字符串(直接书写”click”,不需要加on)第二个参数:事件函数引用名
·注意:没有办法移除一个匿名函数,所以在注册事件时需要单独声明一个有函数名的事件函数。
·兼容性问题:不支持IE9以下的浏览器
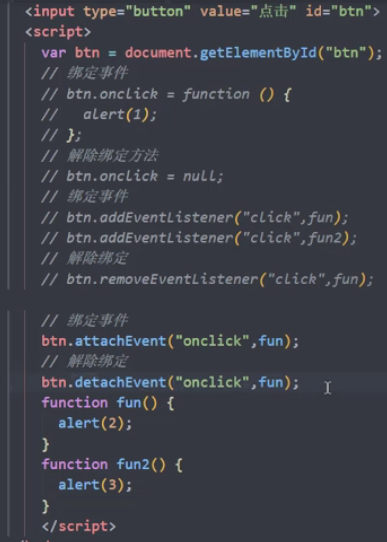
·element.detachEvent()方法
·参数:
第一个参数:事件类型的字符串(需要加on)第二个参数:事件函数
·注意:没有办法移除一个匿名函数,所以在注册事件时需要单独声明一个有函数名的事件函数。
兼容性问题:只支持IE10及以下的浏览器

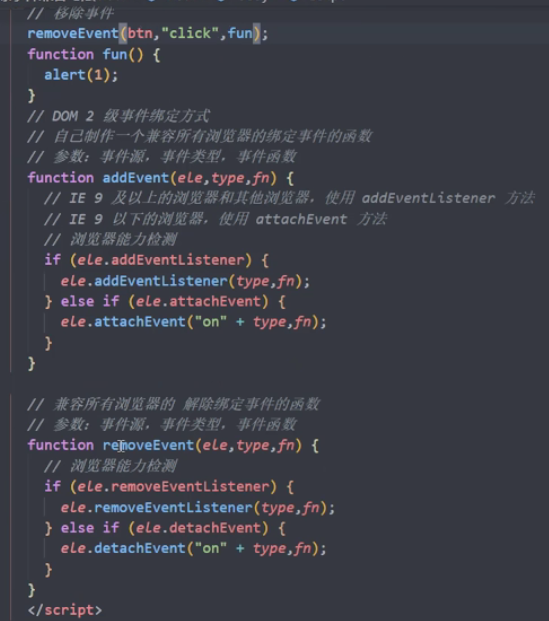
移除事件的兼容写法
·自定义一个移除事件函数
·参数:事件源,事件类型(不加on),事件函数
·IE9及以上的浏览器,使用removeEventListener 方法
·IE9以下的浏览器,使用detachEvent 方法
·建议:将自己封装的一些常用函数和方法,放到一个单独的.js文件中。